すべてのカテゴリ
新着有料ブログ
70 件中 1 -
60 件表示

壊す前に連絡を。
システムやプログラムをちょっと調整したい時や調子が悪い時に、色々自分で試される方がいらっしゃいます。ご自身で色々試されてから、どうにもできなくてご相談を受けることがあります。これはいい面悪い面があって、いい面:こちらからお聞きすれば現在の状況がある程度わかる。悪い面:色々試された結果、事態が深刻化してしまう事がある。2つめがなかなか厄介で、色々触った後で見てもそれが「元々のエラーになっていた部分」なのか「後から書き換えて更にエラーを引き起こしている部分」のかがわかりません。ご相談を受けると、かなりの高確率で後者の状態になっています。こうなると、直すまでの時間がかかり、最悪は元に戻せない状態になることもあります。簡単なことだから自分で出来そう!と下手にいじらず、簡単そうなこともプロにご相談ください。https://coconala.com/services/1689980
0

お互いに教え合う
システム開発する時に現在の運用や業種の業務の流れ(セオリー)がわからないことがあります。また、クライアント様独自の業務のやり方は教えてもらわないとわかりません。そして、クライアント様はシステムを導入することがどういう影響があるのかピンと来てないこともあります。クライアント様から現在の運用や業界のセオリーを教えてもらいます。こちらからは効率化(システム化)するための運用をご提案していきます。お互いの目線で一番いい所を模索し検討しながらシステム開発するのはとても楽しいです。これはクライアント様自身が運用の見直し・改善策を考えながらご協力頂いているおかげです。いつもありがとうございます!#hotlinuxhttps://coconala.com/services/1860090
0

WordPressがPHPバージョンアップ後に故障?そのエラーを修復する緊急対処法
[👦質問者]
WordPressサイトでPHPバージョンをアップデートした後に遭遇する可能性のあるエラーに対処する際、最も効果的な最初のステップは何ですか?
[😺阿修羅ワークス]WordPressサイトでPHPバージョンをアップデートした後に遭遇する可能性のあるエラーに対処する際、最も効果的な最初のステップは、全てのプラグインとテーマを最新のバージョンにアップデートすることです。
PHPのバージョン変更によって生じるエラーは、しばしば古いコードが新しいPHP機能と互換性がないことに起因します。
プラグインやテーマの開発者は通常、新しいPHPバージョンへの対応を行っているため、これらを最新に保つことで多くの問題を未然に防ぐことができます。
この作業を行う前には、ウェブサイトのバックアップを取ることを忘れないでください。
[👦質問者]WordPressサイトでPHPバージョンをアップデート後に生じる問題を未然に防ぐにはプラグインとテーマの更新が重要と述べられていますが、万が一更新後にもエラーが発生した場合の対処法にはどのようなものがありますか?
[😺阿修羅ワークス]万が一WordPressサイトでPHPバージョンをアップデート後にエラーが発生した場合、次のような対処法を試してみてくださいエラーメッセージを解析する生じたエラーの内容を詳細に確認し、そのエラーメッセージを基に問題の原因を特定します。
場合によっては、エラーメッセージに対応策が示されていることもあります。
PHPバージョンの変更 エラーが新しいPHPバージョンによって生じたものである場合、一時的に以前のバージョンに戻すこ
0

初心者でも安心して選べる自分にあった占いの選び型
1. 興味を持つ分野を選ぶ: 占いにはさまざまな種類があります。例えば、占星術、タロットカード、手相、数秘術などがあります。まずは自分が興味を持っている分野を選びましょう。2. 信頼できる情報源を見つける: インターネットや書籍などで、信頼できる情報源を探しましょう。初心者向けの解説や入門書があると、基本的な知識を習得しやすくなります。3. 自分自身を知る: 占いは自己探求の手段の一つでもあります。自分の性格や運命について知ることで、より良い人生を送るためのヒントを得ることができます。 4. 結果に囚われない: 占いの結果はあくまで一つの視点です。全てを占いの結果に左右されることなく、自分自身の判断や行動も重要です。5. 楽しむことを忘れない: 占いは厳密な科学ではありません。楽しむことを忘れず、新しい発見や気づきを楽しむことが大切です。以上が、占いを始める初心者の方に向けた基本的なアドバイスです。初めての方はまずは気軽に試してみて、自分に合ったスタイルや方法を見つけてください。今は電話でも占いが可能に!?占いには多くの種類があることがわかったけど、自分の悩みを初めて会う人に対面で話すのは少し抵抗を感じる・・・そういう方もいるのではないでしょうか?そんなあなたには電話占いがおすすめです。ただ電話の占いサイトも多くあってどれを選べばいいか分からない・・そんなときは比較サイトを検索するといいでしょう。価格や鑑定方法、在籍占い師、また口コミや星の数が一目でわかるので是非参考にしてみてください!
0

【プログラミング】現役エンジニアが2日間サポートした結果!
とある方を2日間サポートさせていただきました!ご依頼いただいたことはスクールの卒業課題をサポートしてほしいとのことでした!Laravelのサポートなら僕の得意分野!是非お任せくださいと快く快諾しました!具体的にサポートした内容は以下の通りです。・Laravelのエラーの解決法・開発を円滑に進める方法・実装方法です!実際に与えられた課題の内容を拝見したのですが初心者には結構ハードな内容でした!例えば・同じログイン画面を使って管理者・ユーザーを判断する・ロールによって表示内容を変える・リレーションを上手に組んでデータを表示するなどです!正直レベル高いなと思いました笑エラーが出た個所の解決法を教えたりこんな感じで書くとうまく書けますなど色々とサポートさせていただきました。こんな感じにお伝えしました!あと先ほどのshopのサイドメニューですが
例えば
$shops = [];
foreach ($all_projects as $projects ) {
if (!in_array($projects->shop->id, $shop)) {
$shops [$projects->agency->id] = $projects->shop->name;
}
}
でも一つだけの表示になるのかなと思います!後日、結果をご報告いただきました。結果は...見事合格をもらえたそうです!おめでとうございます!!色々とサポートさせていただき嬉しいご報告までいただけてこちらも嬉しい限りです!サービスを受けた感想もいただけました。(*お客様ご本人に掲載の
0

WordPressでに投稿一覧の表示
今日はWordPressでの投稿一覧を表示するコードを書きますとりあえずsingle.phpでのページ前提ですが基本はこちらで <?php while (have_posts()) : the_post(); ?> <?php endwhile; ?>の中に出力する投稿の内容を書いていく形です。下記だとタイトルとそのたコンテンツについて出力します<?php get_header(); ?>
<main>
<section>
<?php while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
</section>
</main>
<?php get_footer(); ?>
0
.png)
ドメイン?サーバー?それぞれの意味と料金について
ドメインは、ブログ記事をSNSで見つけた人や、送られてきたURLを開いた人が最初に接する部分です。これはブログの「顔」とも言え、記憶に残りやすく理解しやすい名称を選ぶことが重要です。この記事では、ドメイン名を選ぶ際に考慮すべき事項や、気をつけるべき点について説明します。ここで取り上げるポイントを活用すれば、読者に印象深いドメイン名をつけることが可能です。ブログ開設を考えている方で、ドメイン選びに迷っている方は、この記事をぜひ参考にしてください!!ドメインとは?ドメインは、インターネット上のアドレスのようなものです。例えば、Webサイトを訪れるとき、「http」で始まるURLを使用します。たとえば、「https: // www.xserver. ne.jp」はエックスサーバーの公式サイトのURLです。この中で、「xserver.ne.jp」がドメイン名に当たり、「www」はホスト名、またはサブドメインと呼ばれます。サブドメインは、ドメインを取得した後に自由に設定することが可能です。ドメイン名は先着順で取得されます。物理的な住所と同様に、既に使用されているドメイン名は利用できません。サーバーとは?サーバーとは、インターネットやネットワーク上で情報やサービスを提供するコンピュータシステムのことです。ウェブサイトのデータを格納し、インターネットユーザーがアクセスするときにそのデータを提供します。ドメインを「インターネット上の住所」と例えるならば、サーバーは「土地」と考えると理解しやすいです。土地がなければ、家(ドメイン)を建てることはできません。ドメインの選び方!3つのポイント独自ドメ
0

システムの開発及び構築の相談・改修と幅広くお手伝いします
ご覧いただきありがとうございます!
要件定義・設計・実装・テスト・リリース・技術相談と幅広くが対応可能でございます。
LaravelやStripeなどの決済システムや外部APIの実績も多数ございますので、まずはお気軽にお問い合わせください。
迅速丁寧な対応を心がけておりますので、よろしくお願いいたします。
『例』
→Webシステムの開発のお手伝いをしてほしい
→HTML・CSS・Javascriptを使ったWebサイト作成・修正
→既存システムの修正・機能改修をお手伝いしてほしい
→Webサービスの仕様・設計をお手伝いしてほしい
その他ご相談承ります。
『対応実績』
→Laravelを使用したAPIの開発
→Stripeを使った決済機能の追加
→外部APIを使ったシステム開発
→テーブル設計
【 対応言語 】
・PHP/Laravel
・HTML/CSS
・Javascript/Vue.js/Nuxt.js・Python(Django or Flask)・Java(SpringBoot)
0

WORDPRESSサイトで会員サイト・ECサイト・店舗予約など構築いたします
サイト製作受付開始しました!ワードプレスでサイト作りたいなあと考えている方
サイト完成後は自分でサイト管理もしていきたい(管理しやすいサイトが良い)方、どうぞ~!
Wordpress歴5年の私がシンプル見やすく作成後も管理しやすいサイトを最短3日で作ります。
「サイト製作を依頼したいけど作った人しか管理できない仕様だと困るなあ」
「作成後も自分でカスタマイズがしやすいようなサイトにしてほしい」
このようなお悩みに答えます!
サイト製作は作るデザイナーによって、サイト制作者しかサイトデザインをカスタマイズできないなど問題が起こる場合があります。
TOPページの文章を別の文章に変えたいなど、簡単なカスタマイズもできないサイトになると中々不便ですよね。
しかし私が作るサイトは、なるべくワードプレス初心者でも簡単に管理しやすいように仕上げていくようにしていますので、サイトをしっかり自分で管理していきたい方にぴったりです。
必要であれば、サイト制作後に細かな設定方法など動画などで伝えることも可能ですのでお気軽に相談ください。
●サービス内容
・個人・商用問いません
・レンタルサーバーやドメイン取得についてもサポート致します
・レスポンシブデザインでスマホでも見やすいサイトを作り上げます
・SSL対応も可能、安心できるサイト制作
・出来上がった後のサポートもさせていただきます
・最近カスタムフィールド覚えたので表にカスタムフィールドつけてほしい方もどうぞ~
●サービスの流れ
1.ヒアリング
→どんなサイトにしたいか相談しつつ決めていきます。この時目標とするサイト等ありましたら教えてください
0

ココナラの新着案件をメールでお知らせするツール
ココナラ専用の新着案件チェッカーのphpプログラムコードです。自分用に作成しましたが、思ったより便利だったので有料ブログにて公開させていただきます。ココナラの新着案件、タッチの差で取り逃してしまったことはありませんか?「緊急!」や「即決!」など、早い者勝ちの案件が登録されることもよくあります。ココナラにも新着案件をお知らせする設定がありますが、今のところ最短1日1回のお知らせのようです。またカテゴリも大カテゴリのみとなっています。案件を見つけてもすでに他の提案に契約が決まってしまっていて、「自信があったのに」「もっと格安で提案できたのに」などと惜しい思いをすることもしばしば。また、定期的に手動で新規案件をチェックしていると、作業中の仕事に集中できなくて困る、ということもあるかもしれません。そんな場合に使える自作ツールの紹介です。オートパイロットやBOTツールの一種ですが、webサーバーで稼働するのでパソコンを立ち上げっぱなしにしておく必要はありません。有料・無料ツールで使えるものが無いか探しましたが良いものがなかったので自作しました。無料・有料ツールとの比較【無料ツール】〇ェブチェッカーチェック間隔:1時間検知回数:無制限取得した案件タイトルをメールに:含まない設定方法:htmlソースを自分で設定〇-checkチェック間隔:5分~1週間検知回数:月7回まで取得した案件タイトルをメールに:含む設定方法:ページを表示させてマウスドラッグで検出範囲指定【有料ツール】
〇ェブチェッカー(月550円)チェック間隔:1時間
検知回数:無制限
取得した案件タイトルをメールに:含む設定方法:h
0
1,000円

フリーランスになりました。
2023年8月より、それまで勤めていた会社を退職し、個人事業主として独立し、フリーランスのエンジニアとして、仕事をしています。取引先は運良く、2社あり、忙しい日々を送っていて、まだ心にゆとりがありませんが、少しずつ慣れていくのでは…と思っています。ココナラでも仕事も、よりたくさんのご依頼を頂き仕事をさせて頂けたらと考えています。PHPを中心にWebのシステムに関することが対応可能です。・WordPressのサーバー移行・WordPressのメンテナンス・WordPressのテーマ、プラグインのエラー調査・その他、PHPのプログラムの開発、修正、メンテナンス上記に当てはまらない場合でも、対応可能なものもあるかもしれませんので、ぜひお気軽にご連絡頂けたらと思います!どうぞよろしくお願いいたします。
0

『そのうちやりたいと思っていることはなんだろう?』
人生には「いつか」と「そのうち」は絶対にやってきませんから。中尾ミエ(歌手・俳優)出典)PHP No.900 p.47株式会社PHP研究所 早いもので4月も、もう10日が経過しました。 新年度になって、目標を立てたり、『やりたいことリスト』を作成した方もいるのではないでしょうか。 私も4月に入ってから、私のコーチングやキャリアカウンセリングの経験を基にしたサービスを知ってもらうために、新しくチラシを作ってみました。 冒頭の言葉は、テレビや舞台でおなじみの中尾ミエさんのインタビューで語られたものです。 新年度になって、目標ややりたいことを掲げる。とても素晴らしいことだと思います。 時期が決まっているもの、例えば○月にある資格試験を受けるとか、今年の冬はスノーボードに挑戦するとか、そのようなものは別として、自分の決断と一歩踏み出す勇気があれば始められることを、『いつか機会があれば』、『そのうち暇になったら』などと言って、先延ばしにしてはいないでしょうか。 たしかに、日々の生活や仕事に追われて、なかなか時間が無いという方もいるでしょう。 家族の協力が得られなかったり、資金が不足していたりして、悔しい思いをしている方もいるでしょう。 だからといって、「いつか」や「そのうち」を待っていると、その機会はなかなか訪れず、結局はやらずじまいになってしまうことが多々あると思います。 そんなときには、最終目標は変えないで、目標を細分化して、いまできることから初めてみるのはいかがでしょうか。 『1日1時間、資格試験の勉強をする!』というのを、『通勤途中の10分間だけ、参考書を読む』に変えてみるとか、
0

クライアントサイドとサーバーサイドとは
WordPressは「PHP」という「サーバーサイドスクリプト」という言語で作られたCMS(コンテンツマネジメントシステム)でデータベースには「MySQL(データベース管理システム)」を採用しています。
WordPressの使用に関しては、ウェブサイトの構築から実装まで、ノーコードで進める事が出来るため、「PHP」の知識はほとんど必要ありません。「HTML」や「CSS」を理解できればデザインのカスタマイズが可能なのですが、さらに「PHP」が分かれば更にカスタマイズがしやすくなります。今回はWebサーバーのアクセスの仕組みをざっくりと解説します。WordPressを運用していく上で、「HTML」と「CSS」に加えて「PHP」が分かれば、WordPressの作動している「サーバー」の仕組みがより深く理解できると思います。
クライアントサイドスクリプトとサーバーサイドスクリプトの違い
クライアントとはユーザーのパソコンのことです。Webサイトを見るときパソコンのブラウザにURLを入力したり、検索したり(リクエスト)して表示します(レスポンス)。ブラウザは「HTML」、「CSS」を解析して画面を表示して、「JavaScript」を実行して動きを表現します。これら「HTML」、「CSS」、「JavaScript」を「クライアントサイドスクリプト」と呼んでいます。
ユーザーがWebサイトのURLをクリックするとサーバーという別のパソコンにアクセスすることになります。そこにWebサイトのデータが保存されています。「PHP」はこのWebサイトのデータが保存されているサーバー側のアプリケーション
0

ワードプレスのメリットを理解して、活用できていますか?
みんな使ってるし、とりあえずワードプレスで、、、ってサイトを作ったけど、放置したまんま。。そんなことありませんか?ワードプレスを使うことによって何が便利なのか?といったことを知ることで、事業のゴールに対して有効に活用できる状況が増えてきます。そこで!今日はワードプレスを利用するメリット第一弾についてお伝えしたいと思います。【サイト構築が簡単】通常ホームページを作る場合にはHTML,CSS等にて表示するためのコードが必要になります。HTMLやCSSについて理解がない方にとってはコーディングを見てもってことになりかねません。ホームページを長期的に運用したい、社内の情報を更新したい。とはいえ、何がどうなっているのかわからず。外注したとしてもその後サイトの変更や修正するたびに費用が発生してしまうといったデメリットがあります。それに対してワードプレスでは、近年ブロックエディタといった機能がスタンダードになり、後から編集する場合に、視覚的にわかりやすい構成になっています。結果として、変更箇所が見つけやすく、プログラミングの知識がなかったとしても編集が可能になります。定期的に記事の内容を更新したい方や文言を変えてユーザの反応を見たい場合の方にとってワードプレスは非常に取り扱いやすい内容になっております。【テンプレートが豊富】サイトを作る上でどうしてもついてくる悩みがデザインではないかと思います。どこか他のサイトと被ったりしたくない!!とはいえ、自分の事業にに見合ったサイトテンプレートでサクッとホームページを作りたい!!と言った場合に、テンプレートの充実さが大事になります。実はワードプレスは、
0

MacにDockerでWordpress環境を構築する
WordpressとはWordpressとはPHPというプログラミング言語で作られていて, いわゆるCMS(コンテンツ・マネジメント・システム)の一種でブログやWebサイトを爆速で作ることができるツールです。実はエンジニア歴6年が経とうとしているに実際に使ったことがなく,今アフィリエイトを始めてみようというときにとりあえずの環境が欲しくて今回導入を決めましたローカルにそのまま環境構築してもいいのだが, AWSなどのサーバーにアップする予定だし, 使わなくなったら綺麗にしたいしでDockerで構築することにした本題に入る前に仮に本記事を見て, 疑問点や詰まったりなどした場合は以下のサービスにてご相談に乗りますのでお気軽にお問い合わせくださいませ^2000円と記載ございますが, お見積もり時に内容確認できましたら500円~承りますdockerの環境がそもそもないよって方は以下の記事をご覧いただければと思いますWordpressのDocker imageそもそもwordpressのdocker imageが存在するのか確認していなかったので検索$ docker search wordpressまぁ勿論ありますね環境macOS Big Sur 11.2.3手順1. docker-compose.ymlを作成するversion: '3'services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQ
0

JavascriptとPHP その2
前回、Javascriptについて触れましたが、大事なことを書き忘れていました。Topに戻るボタンやスライドショー、スマホサイトには必須のハンバーガーメニュー(3本線のよく見るメニュー)など身近なものは多々あります。あえてこれを難しく定義するならば、以前はHPに動きを持たせるプログラムとされていましたが、現在はその程度のことであれば、CSSアニメーションで制御できる。そこで、端末(フロントエンド)の操作でHPを動かすことができるプログラムとでも言えばいいと思います。この定義で言うと、その最たる例が、皆さんご存知のGoogleMapsやストリートビューです。どうやってサーバーに上げてるか不思議じゃないですか?だって、上空だって見えるんですから笑仕組みの話は割愛しますが、あれはJavascriptで動いています。Javascriptすげー。とても奥が深い深いプログラムです。ここで話を終わらせるのも無責任な話ですね。もし興味のある方は、GoogleMapsについては、「Ajax(エイジャックス)」「非同期通信」でググってください。マニアックな話になります 笑。ストリートビューに関しては、「GoPro Max」というカメラをYouTubeで調べたら、仕組みがイメージできると思います。このように撮影した画像をJavascriptの技術で繋いでいるということです。ではPHPについて説明しますね。まずは、前回のおさらい。スマホやパソコンなどのフロントエンドと呼ばれるものにURLを入力してサーバーを「呼ぶ」➡︎バックエンドと呼ばれるサーバーは届いた呼びかけに「応答して発信する」➡︎フロントエン
0

PHP 自作Class 日付取得
// =========================== 日付取得 クラス
class get_now_date {
function get_to_date() {
//====================== 現在時刻の取得
$n_year = "";
$n_month = "";
$n_day = "";
$n_hour = "";
$n_minute = "";
$n_second = "";
$now = new DateTime();
$now_tm = $now->format('Y-m-d H:i:s');
//======== 日付の - 空白 : を取る
$tt_0 = str_replace("-", "", $now_tm);
$ttt_0 = str_replace(":", "", $tt_0);
$now_tmp = str_replace(" ", "", $ttt_0);
// ======== 切り出し 年 月 日
$n_year = mb_substr($now_tmp, 0, 4);
$n_month = mb_substr($now_tmp, 4, 2);
$n_day = mb_substr($now_tmp, 6, 2);
// ======= 時間切り出し
$n_hour = mb_substr($now_tmp, 8, 2);
0

webの挿絵イラストも得意です!!【モノトーンイラスト】
こんにちは!別府あきこです!突然ですが、モノトーンのイラストも得意です^^↓↓↓↓サービスのご注文はこちらへ↓↓↓↓webイラストを描くときに気を付けているのは、もしもアニメーションにした場合、動きがわかりやすく、かつ動かしやすい造りで制作することです。また、ウェブサイトに訪れた方が見ていてワクワクかわいいと思えるイラストを描けるよう頭をフル回転させます!過去に描いたイラストを紹介しますね♪webサイト制作会社様のHP挿絵です。イラストタイトル「はじめての方へ」タイトル「自分で修正できるHPがほしい」いただいたクチコミを自分で入れていくイメージです。タイトル「女性に好かれるHPにしたい」年齢に問わず女性に好かれるイメージです。必要であればパーツ分けも可能ですよ!!٩( 'ω' )وお気軽にご相談ください♪↓↓↓↓サービスのご注文はこちらへ↓↓↓↓今日は以上です!次回は「値段の融通を効かせてほしいというご要望への対応」です!次回もよろしくお願いいたします^^別府あきこでした!
0

【Laravel】#5スクールマネージメントシステム作ってみた!~授業スケジュールページpart2~
こんばんは。今回は教科別スケジュールのページです。いわゆる学習指導要領が科目別に確認追加編集できるページになっています。右側の項目から参照したい科目を選択します。試しに国語を選択してみます。これも今月の授業内容が初期表示されるようになっています。こちらはこの画面で全て内容を確認できるようにしています。⚙マークで編集画面↓登録画面は科目を選択できるようになっています。そしてこれまで同様に情報を登録していきます。目指しているのはアプリ内で授業の準備が全て整う状態にできることです。将来的には学習資料を更新・検索・リンク付・印刷までできるようにして、授業の下準備が効率的に行えるようなシステムを作っていきたいです。今回は以上です。ありがとうございました!
0

【Laravel】#3スクールマネージメントシステム作ってみた!~クラス予定ページ~
今回はクラスページのクラス予定に関するページについて紹介したいと思います。ここのページではクラスの予定のみが閲覧できるようになっています。それでは見ていきましょう。まずは基本のビジュアルから⬇︎月毎に閲覧できるようになっており、今月の予定が初期表示されるような仕様になっています。予定名、予定日のみが表示されるようにし、選択すると詳細が表示されます。こんな感じです⬇︎こちらの詳細ページで詳しく内容が確認できます。右側の⚙マークを押すと...⬇︎編集ページになっています。こちらですぐに内容変更ができるようになっておりアクセスしやすくしました。では登録画面を見ていきましょう⬇︎バリデーション(バリデーションは未入力のチェックや数字の半角指定などを判定する機能のことです!!)付きの情報入力画面です。確認ページ⬇︎(*全画面に戻った時のセッションについてはコード解説の時に解説します)登録ページ⬇︎情報が反映されました⬇︎ 予定をクラスごと、試験ごとなど分けていますがここに関して全て統一した予定でもいいのではないかとも思いましたが、例えば朝礼、夕礼での先生の話さなければならないことをすぐに確認できるのは便利だなと思い予定を細かく分けました。先生がいかに一つの仕事に集中できるかここが大事なのかなと思います。 こういうどうしたら先生の多すぎる業務を効率化できるか?と言う問に対してシチュエーションを想定しながらアプリの仕様を考えると、具体的な仕様が見えてきます(月毎表示の方がいいのではないか、すぐに内容修正をかけられた方がいいのではないか等)。次回は授業スケジュールのビジュアル紹介です。ありがと
0

【Laravel】#2スクールマネージメントシステム作ってみた!~生徒情報ページ~
今回はクラスページの生徒情報に関するページについて紹介したいと思います。ここのページで生徒の連絡先などがわかるようになっています。今回から各ページのビジュアルとワークフローを載せていきたいと思います。【緊急連絡のときにすぐに情報が引き出せるように】写真のように生徒の氏名、住所などがわかるようになっています。名前をクリックすると⬇︎情報の変更・削除ができるようになっています。最初はこちらから情報登録をします⬇︎【バリデーションつきの登録フォーム】⬇︎【確認ページ】⬇︎【登録完了ページ】⬇︎【反映された生徒ページ】⬇︎教員の仕事は多く煩雑な印象があるので、できるだけシンプルに目的を絞ったページ展開意識しました。次回はクラス予定のページを紹介します!
0

【Laravel】#1スクールマネージメントシステム作ってみた!
こんにちは、今回から少しずつLaravelでの学校や塾向け業務効率化Webアプリ開発の過程をここに残していきたいと思います。 Laravelを学び始めた人や、プログラミングに興味がある初心者の方にわかりやすい内容を発信できればと思います (僕は全て独学です!誰でもできます!!!)。 兎にも角にも今回はこのアプリケーションで何ができるのかを紹介していきたいと思います。 top画像の左にあるのが用意しているメニューです。⬇︎こちら(きっかけはいつも日本の学校の先生って仕事量の多さが異常に多いなと思っていて、それを解決できるアプリ作ったら面白そうだなと思ったからです。ちなみに文部科学省の『教員が担うべき業務』を読んで内容を考えました。)それぞれの大まかな内容として•トップページ -- 今日の天気、予定、行事などが閲覧できるページ•クラスページ -- 先生が担当のクラスに関する情報が閲覧できる•成績管理 -- クラスの成績管理閲覧ページ•学校行事 -- 学校行事の詳細を閲覧できるページ•カレンダー -- 予定一覧がカレンダーで確認できるページ•メッセージ -- メールのような機能をつけたい(まだ開発していません)•職員フォロー -- 教員同士の掲示板のようなページ•指導要領 --授業で必要なプリントなどを選べる(まだ開発していません)•情報登録画面 -- 各情報の登録ページトップページクラスページ成績管理学校行事職員フォロー情報登録画面 こんな感じの見た目で開発しており、使いさすさシンプルさ、直感的な操作性を意識して見た目を整えています。
0

WordPressサイト制作について
私は3年ほどWordPressエンジニアをしており、サイトの構築や運用の経験があります。もし、こうしたサイトを開設したい方がいらっしゃいましたらご相談に乗ります。コロナ禍でなかなか名刺交換ができなくても、ホームページがあれば、存在や理念を知ってもらえます!
WordPressとは…
サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つで、無料のソフトウェアです。構築した後は、簡単に更新できるので、常に最新情報を発信することができます。
かかる費用は、構築費用とレンタルサーバー代、ドメイン使用料だけです。またドメインを取得すればメールアドレスも発行できますので、対外的な信用も得られます。
開設手順について
1.どんなページにしたいかざっくりしたイメージを描く
2.レンタルサーバーの選定と契約
3.WordPressのテーマ選定、インストール
4.テーマ設定とカスタマイズ
5.記事や画像の設置
6.検索サイトへのインデックス開始
費用はいくらくらい?
気になる構築費用ですが、ココナラで調べると提示価格が15,000円から300,000円と、実に20倍以上の開きがありました。これは、バナー作成やSEO対策、テンプレート以外の対応有無によって、手間が大きく異なるので、その違いだと言えます。料金にどこまで含まれているかも業者さんによって違います。その価格が適切なのかも非常にわかりにくいです。そのため制作事例や実績を見て判断するしかないのかなと思います。
また、安い価格が設定されている場合、最低限の設定のみを行い、それ以外はオプションになっているケースもあります。例
0

レンタルサーバーのセキュリティを比較!見えてくる危険性や重要性
現在では、インターネットの接続環境のある方であれば、誰しもレンタルサーバーを借りられます。企業はもちろん、個人でサーバーをレンタルし、ホームページやブログ、ECサイトを立ち上げるという事も可能ですよね。そこで注意しなければならないのは情報漏洩です。通信経路から情報を見られてしまう可能性があり、アクセスコードが第三者に漏れてしまった場合は、個人だけでなく、利用者の広範囲に渡る危険性もあるでしょう。情報漏洩のリスクに備える事が大切です。レンタルサーバーのセキュリティに対する重要性を知り、各企業の人気のレンタルサーバーのセキュリティの比較をみていきましょう。今さら聞けない!レンタルサーバーのセキュリティに対する重要度レンタルサーバーに必要なセキュリティ対策を説明していきます。これらを知ることでレンタルサーバーのセキュリティの比較がしやすくなりますよ。①SSL…データのやりとりを暗号化し、第三者に情報の覗き見や盗まれることを防いでくれます。②WAF…通信の中身まで読み取り制御し、ファイアウォールでは弾けなかった攻撃まで防ぐことができます。➂IDS・IPS…レンタルサーバーへの通信を監視し、異常があれば管理者へ通知してくれます。IPSは異常な通信があれば、IDSのように管理者へ通知するだけではなく、通信をブロックするところまでやってくれます。➃Web改ざん検知…レンタルサーバーにあるコンテンツが改ざんされてないか常時監視するサービスのことです。改ざんなどの異常を検知したら、管理者に通知してくれます。➄国外IPアクセス制限…国外IPアクセス制限は、国外のIPアドレスからのアクセスを制限する
0

Safari と Google Chrome でのキャッシュの残らないブラウザの使い方
ご覧頂きありがとうございます!Sakura Labs です。Safari と Google Chrome のキャッシュの残らないプライベートウインドウ(シークレットウインドウ)の使い方のご紹介です。どのような時に使う?サイト表示がおかしい時にキャッシュや履歴を消さずに確認したい時や、一番正しい順位をgoogleの検索結果で確認したい時に使います。通常のブラウザですとgoogleの検索結果は使っている方によって違います。よく見るサイトは上位に来ます。ご自身サイトはもちろん上位に来るので検索して上位に来ていてもプライベートウインドウ(シークレットウインドウ)で検索するとかなり順位が下の時も多いです。正しい順位は、プライベートウインドウ(シークレットウインドウ)の検索結果です。ここ重要!Safari での使い方「新規プライベートウインドウ」を開きます。その画面で検索やサイトの確認をします。一切キャッシュも履歴も残りません。開いている間はキャッシュも残ってしまうので何か変更された時は一旦閉じて開き直します。Google Chrome での使い方グーグルクロームでの手順です。「新規シークレット ウインドウ」を開きます。特に手順に違いはありません。名称が少し違うだけです。検索やサイトの確認をします。一切キャッシュも履歴も残りません。開いている間はキャッシュも残ってしまうので何か変更された時は一旦閉じて開き直します。不具合等でお困りの際は無料で、お見積もりが可能ですので、下記よりお気軽にお問い合わせください。
0

ぼくが子どものころ、ほしかった親になる
ぼくが子どものころ、ほしかった親になる
幡野広志 / php
「優しい子に育てるには、優しい親でいなくちゃいけない。」
優しい子に育てるために
ボランティアに連れて行く?動物を飼う?みんなに優しくしようねと教える?間違ってはいないけれど本質でもない。自分が親として優しい人となり優しくあり続ける事で、子どもは自然とそうなる。しかし、優しさは難しい。してあげる事、あえてしてあげない事、叱る事、褒める事、ただ受け入れる事。
相手を理解し、自分でできる方法で手を差し伸べる事が大切。
「学校は、理不尽さを学ぶ所だ」
社会はそもそも理不尽な世界。それを知らないまま大人になると理不尽さにやられてしまう。そう言う意味では学校へ行くことは大切だ。いじめはなくならない。現代社会の大人でさえ、多数派が少数民族を弾圧している。弱いものをいじめることは、残念ながら動物にも備わった本能だ。友達は絶対的な味方じゃない。置かれた立場や状況で変わって行く。だからこそ親はどんな時も味方で、受け入れ手を差し伸べる。
「自分の言葉で相手に気持ちを伝える方法を子どもに知ってほしい。」
たとえ家族でも、黙っていても分かり合えるなんてありえない。言葉できちんと伝えられる人に育ってもらうには、親である自分自身が言葉できちんと伝えられる人にならなくてはいけない。それと同時に「いくら伝えても全ては理解してもらえない」と言うことも知ってほしい。答えはいつも、自分で出すしかない。そのためには孤独も必要。どんな時も一緒にいて、最後まで一緒にいるのは自分自身だから。
「大きな成功より小さな成功体験をたくさん積み重ねる。それをほめられ
0

2クリックツイート
以前、「ツイッターテンプレート001」を作成しました。1ツイート分の文言をクッキーで保存でき、指定した文字列を変換できるものでした。
今回は、いろんなツイート文言をデータベースに保管しておき、最短2クリックでツイートできるというものです。
定期的にツイッターで宣伝したい場合は便利だと思います。Webアプリの動作最初の画面です。ログインすると以下の画面になります。「ツイッターテンプレート」をクリックします。登録ボタンをクリックします。データを入力します※以下は変換用文字列です。
おは戦の絵文字 → {oha_e}
おは戦のハッシュタグ → {oha}
西暦 → {y}
月 → {m}
日 → {d}
時 → {h}
分 → {mi}
秒 → {s}登録ボタンをクリックします。※一覧の「(1/10)」は、10件登録可能中の1件登録という意味です。訂正ボタンをクリックします。データを修正します。訂正ボタンをクリックします。※削除用のデータを1件登録します。削除用のデータを登録したときの一覧画面です。※一覧はタイトル順となります。削除ボタンをクリックします。削除ボタンをクリックします。表示ボタンをクリックします。※変換用文字列が変換されています。ツイートボタンを押します。一覧画面を表示します。※ツイートボタンをクリックすると、以下と同じ処理となります。
表示ボタンクリック → ツイートボタンクリック
※ツイートボタンをクリックすることにより、最短でツイートできます
0

はてなグラフみたいなもの
毎日いろんなデータを記録しています。体重とか睡眠時間とか、その他いろいろ。
はてなグラフがあったときは、そこに入力して、ときどきグラフを確認していました。
グラフといっても折れ線グラフですが、グラフを見るとどんな傾向かわかってきます。
体重なら過食ぎみの場合は太っていくとか。たぶんストレスかな、とか。
グーグルスプレッドシートなど使うのもいいですけど、個別にいちいち設定するのが面倒だったりします。
というわけで、項目設定 → データ入力 → 折れ線グラフ表示のツールです。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法などは、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「うたらぼグラフ」をクリックします。
左のメニューの「項目一覧」をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データをもう1件入力します。
2件の項目一覧の表示画面です。ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。並び順と公開フラグを変更します。※睡眠を並び順1、公開するに変更しました。
※公開する項目は水色です。
ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。
※公開
0

ツイッターカードの動的表示の実験
ツイッターでは、ツイートを「プロフィールに固定する」ことができます。
ブログのURLをはりつけたときに、大きい画像が表示されますが、この画像部分が定期的に変わるとしたら、日替わりカレンダーならぬ、「日替わりギャラリー」ができるのでは??、と思って、作ってみました。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法は、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「ツイッターカード」をクリックします。「初期設定」をクリックします。データを入力します。※更新ボタンを押すと更新されます。「停止中」ということで、一覧をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データを5件ほど入力します。
5件の一覧表示画面です。並び順を変えます並び順変更ボタンをクリックします。※並び替えされました。この状態のHOMEをクリックします。※初期設定の画像が表示されます。ツイッターカードの初期設定で、稼働中にした場合のHOME画面※一覧表示の先頭が表示されます。
※あとは初期設定で設定された時間にもとづいて処理されます。ツイートする場合のURLうたらぼの場合は、以下のようになります。
index.php?ad=utalabまとめいろいろやってみましたが、結果は、ダメでした。。。「ダメ」といっても、ツイッターカードが動的に変更できなかっただけで、今回考えたロジックは、使えるものがありま
0

ツイッターテンプレート
毎朝、おはようのツイートをしてますが、専用ハッシュタグを使っています。
日にちで変わるハッシュタグもあるので、テンプレートを用意して変換すれば楽かなー、と思って作りました。あとは、いろいろ使ってみて、ツイッターとなにか連携できないか?と思いました。たとえば、WebアプリのURL+ツイッターアカウントで、そのユーザー専用の情報を表示するなど。コンテンツの中身も大事ですが、ちょっとした1行PRもいいかな、とか、ヘッダ画像はツイッターのヘッダ画像が表示できれば統一感あっていいかな、とか、できるようにしてみました。Webアプリの動作最初の画面です。※初期状態のテンプレートです。テンプレートを変更します。※「クッキーに保存」ボタンをクリックすると、ブラウザに記憶されます。変換ボタンをクリックします。変換ボタンの下に、変換された文字列が生成されます。「ツイッターで編集」ボタンをクリックします。これで、テンプレート文字列の変換は終わりです。ツールを広めるために、どうする?文字列を変換するという目的だけであれば、今回のツールはログインすることなく、変換処理だけで終了してしまいます。
もし、AさんがBさんにおすすめしても、Aさんが得をすることはありません。
となると、アフィリエイトが成功報酬として有力かもしれません。
でも、原資がないと、アフィリエイトは難しいですね。
となると、Aさんがおすすめしたということで、Aさんの宣伝ができれば、ちょっといいかな、と思いました。
ツイッターでもプロフィール欄で宣伝はできるとの発想です。
というわけで、ツイッターのヘッダー画像の表示と広
0

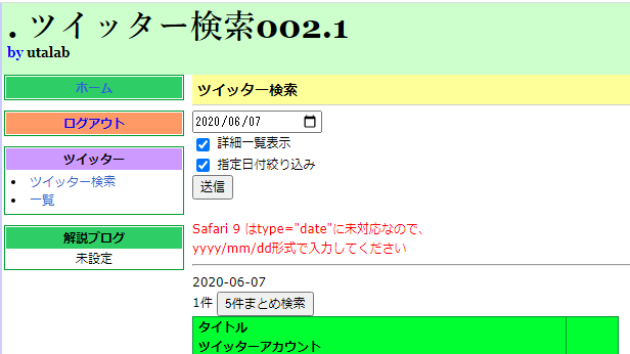
(続)ツイッター検索(汎用・修正版)
前回作成したWebアプリを修正しました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12708今回の修正・ツイッターの高度な検索で、日付範囲指定。ただし、1日限定Webアプリの動作検索画面です。「詳細一覧表示」をチェックし、送信ボタンをクリックします。「指定日付絞り込み」をチェックし、送信ボタンをクリックします。検索ボタンをクリックします。※指定した日付分だけ表示されました。まとめちょっとした部分の修正ですが、ソース内容がわかれば、いろいろ改良できますね。ちなみに、ツイッター検索しても、うまく検索できない場合があります。その場合は、しょうがない。今回は、ここまで。では、また!
0

(続)ツイッター検索(汎用)
前回作成したWebアプリを改良し、スマホ版にしました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12701Webアプリの動作最初の画面です。タイトルの「ツイッター検索002」の左にある点(ドット)をクリックします。なんと!スマホ対応の画面になります。※以下の表示は、PCのブラウザで幅を狭くした場合の画面です。ログインすると以下の画面です。上右のハンバーガーメニューをクリックします。メニューの「ツイッター」をクリックします。「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「#PHP」が登録されたのが確認できます。
※50件まで登録できます。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。データを3件追加します。「ハンバーガーメニュー > ツイッター > ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※スクロールした画面ですが、メニュー部分は上に固定化されます。
※文字列の変換が確認できます。変換可能な文字列は画面にある4種類です。
※{oha}お
0

ツイッター検索(汎用)
前回作成したWebアプリを改良し、汎用的にしました。前回のブログは、以下で確認してください。https://coconala.com/blogs/1890784/12693以下のように修正しました。・入力件数は最大50件
・5件まとめて検索可能
・日付単位で変化するハッシュタグに対応
・残り検索一覧がわかるWebアプリの動作最初の画面です。ログインすると以下の画面です。左のメニューから「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「うたらぼ #朝活」が登録されたのが確認できます。
※50件まで登録できます。同様に、複数件、登録します。
以下の一覧画面が表示されます。※一覧画面の上に「6/50」とありますが、50件登録可能状態で、6件登録ということです。
※一覧の並び順は、タイトルの昇順です。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。「#PHP」のデータを登録しておきます。左のメニューから「ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※文字列の変換が確認できます。変換可能な文字列は画面にある
0

ツイッター検索(おは戦専用ver2)
前回作成したWebアプリの改良版です。前回のブログを確認してください。https://coconala.com/blogs/1890784/12686今回の修正内容です。・登録・訂正・削除をしやすくした
・JavaScriptを使用
・一気にブラウザで検索Webアプリの動作最初の画面ですログインすると以下の画面です。左のメニューから「ツイアカ一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「aaa」が登録されたのが確認できます。
※30件まで登録できます。
同様に、「bbb」「utalab」を登録します。以下の一覧画面が表示されています。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正ボタンをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。※「aaazzz」に訂正されているのを確認できました。「aaazzz」の削除ボタンをクリックします。削除後の画面です。※「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。「全部検索」ボタンを押します。すると、ブラウザのタブが複数表示されます。
ただし、Chromeの場合ですが、初めての場合は、1つだけしか表示されません。ブラウザの初期設定だと思いますが、POPアップブロックがかかっています。
ブラウザ
0

ツイッター検索(おは戦専用)
前回のブログでは、ツイッターの某ハッシュタグを生成し、検索する、というものでした。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12354ツイッターでは、だんだんと仲間意識といいますか、毎日挨拶したい人には、挨拶用ハッシュタグに対応しておけば、便利だと思いました。そこで、今回はデータベースに、挨拶したいツイッターアカウントを登録しておいて、検索できるようにしました。Webアプリの動作最初の画面です。ログインすると以下の画面が表示されます。左のメニューから「ツイアカ(ツイッターアカウント)登録」をクリックします。データを入力します。登録後の画面です。※30件まで登録できます。同様に、「bbb」「utalab」を登録します。左のメニューから「ツイアカ一覧」をクリックします。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正リンクをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。左のメニューから「ツイアカ一覧」をクリックします。※さきほど訂正したツイアカが表示されています。「aaazzz」の削除リンクをクリックします。※訂正画面と同じに見えますが、入力項目は修正できない状態です。削除後の画面です。左のメニューから「ツイアカ一覧」をクリックします。「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は実行時の日付
0

ツイッター某ハッシュタグ生成・検索
ツイッターは、情報収集には便利ですよね。もちろん、情報の発信でも便利です。SNSの特徴として、ハッシュタグによって、情報を発信・収集しやすくなります。なかには、日にちによって、ハッシュタグを変更するというものがあります。ある規則に従って、ハッシュタグをつけないといけませんが、ハッシュタグのためだけに、頭をつかうのも面倒です。そんなときは、プログラミングすると便利です。わざわざWebアプリを作るまでもないですが、もし作ったらどうなるか、順を追って説明します。最初の画面です。日付を入力します。sendボタンをクリックします。これだけの処理です(^^;中身の処理は、配列を駆使したり、いろいろ。おは戦20703jk(絵文字)の解説・おは戦.......固定文字です。・2..............令和の元号(2桁は未定)・07............月・03............日・j...............英語の月(julyのj)・k..............金曜日のk・絵文字.......曜日で指定した絵文字一応Webアプリなので、POSTしたデータをどう取得して、変換して、画面に出力するかを、確認してみると勉強になるでしょう。ツイッター検索のリンクやボタンをクリックすると、ハッシュタグで検索、さらに、utalabというユーザー指定の検索ができます。ソースをいろいろ確認して、自分なりのWebアプリを作るとおもしろいかも!!では、また!
0

セキュリティ
Webアプリを使うには自分のPC内でWebアプリを使う場合は、なにも認証する必要はありません。でも、Webアプリはネット上に配置して使うのが便利ですよね。そうなると、セキュリティが重要になってきます。もちろん、複数人で使う場合も、重要になってきます。インターネットでは、不特定多数の人がアクセスすることができます。でも、自分専用のデータを使う場合は、認証して特定する必要があります。その認証をどうするか、考えてみます。自作する方法自作するとなると、いろいろ大変です。セキュリティを高度にするためには、いろんな知識が必要となります。実際、自分自身、セキュリティに詳しくないですし、大変だと思っています。また、自分が作るWebアプリが、セキュリティ対策を十分にするべきものなのか、考える必要があります。いずれにしても、自作Webアプリは、自分が作りたいものだけに集中したいものです。他システムを活用たとえば、ココナラでは、ヤフー
、フェイスブック 、グーグル 、アップル の外部サイトで認証できるようになっています。グーグルユーザーであれば、グーグルのログインさえできれば、ココナラでも使用できるメリットがあります。ココナラ専用のログインID,パスワードを覚える必要がありません。ココナラから見ると、ほぼ確実な信用あるユーザーを獲得できます。認証自体を外部で行うことにより、自作Webアプリの認証は、外部チェックの結果を知るだけでよくなります。他システム活用を選択したネットビジネスをやっている人であれば、メール配信サービスを活用していると思います。メール配信サービスはいろいろありますが、私が利用してい
0

フレームワーク的な作り方?
Webアプリの作り方PHPの本をいろいろ読んでみて、「メジャーなフレームワークを使ってみるべきか」「本と同じような感じで作るべきか」と、ちょっと悩みました。
フレームワークは便利な機能が簡単に作れるのですが、簡単に作れるまでには勉強しないといけません。学習コストが高いです。
また、大規模なシステムを作るのであれば、作り方の統一の一つとしてフレームワークの採用となるのですが、個人でしかも初心者(PHPの)の場合は、まっさらな状態から作る方が、作り方の勉強になります。
ただ、今までやってきた作り方がMVCパターンだったので、この作り方でやってみたいと思います。
で、こんな感じで作ってみました。フォルダの意味app
ここのフォルダ内でアプリを作成します。
app配下のフォルダ
カテゴリとかグループ名など
たとえば、社員についてであれば、「shain」、セキュリティなら「sec」など
css
cssファイルを格納する場所です。
その他
必要に応じてフォルダを作成しますファイル名の意味.htaccess
このファイルで設定することで、セキュリティなど考慮できます。
ちなみに、今回の設定では、外部からアクセスできるファイルはindex.phpのみで、その他ファイルや以下のフォルダは外部からアクセスできないようにしています。
外部からアクセスできなくても、プログラムでincludeで呼び出すことでプログラムを実行します。
ただし、cssフォルダ内のcssファイルに関しては、phpに関係なく呼び出す必要があるので、ルート内にある.htaccessファイルとは別にcssフォ
0

PHPはじめました
今までColdFusionというものでシステムを作る仕事をしていましたが、とうとう2020年3月で、仕事の契約がなくなりました。新型コロナの影響もあり、自宅でいろいろ考えました。個人では、ヘテムルというホスティングサービスを利用していますが、ブログもちょっとしかやっておらず、ディスク使用量が、なんと、1%未満!というわけで、PHPとMySQLはデフォルトでついているので、勉強もかねてWebアプリを作ってみることにしました。ちなみに、なぜ「ヘテムル」かというと、昔、ColdFusionが使えたんですね。。。ColdFusionの対応をやめたということは、需要がなくなったということです。システムを内製化するなら、ColdFusionは便利な関数が満載です。拡張子が「cfm」となっているものはColdFusionで作られたものです。通販の「フェリシモ」は使っているみたいです。おっと、脱線しました。2020年4月は、PHPの本を読みました。・いきなりはじめるPHP・気づけばプロ並みPHP・詳細!PHP7+MySQL入門ノート・PHPフレームワークLaravel入門・PHP逆引きハンドブックLaravelというフレームワークを使ってWebアプリを作ろうかと考えましたが、やめました。大規模システム用という感じです。ゼロから作ることにしましたが、やはり、共通化する部分があったりと、自分なりのフレームワークを作ったりしました。実際に開発を始めたのは5月からですが、まずは自分が欲しいと思ったものを作っています。随時発表していきます。ブログでは操作説明を書いていきたいと思います。では、また!
0

『考えすぎて動き出せなくなっていることはなんだろう』
『いつも動きながら考えていました』内多勝康出典)PHP No.897p.33 株式会社PHP研究所 例年のことではありますが、お正月休みが終わると、年度末に向けて公私ともに忙しさが加速していきます。
忙しさを言い訳にしてはいけないのですが、本を読んだり、映画を観たりする時間がなかなかありません。
そんな状況ではありますが、車の中での待機時間や、電車での移動中などの隙間時間に読みやすいPHPを持ち歩いています。
2月号を読んでいて印象に残ったのが冒頭の言葉です。
元NHKアナウンサーで、現在は請われて、医療型短期滞在施設のハウスマネージャーをされている内多勝康さんのお話の中のものです。
内多さんはよく、『異業界への転職に不安はなかったんですか?』と質問されるそうです。
そのに対して、『事前情報があまりなかったからよかったんです。いろいろわかっていたら躊躇していたかもしれません。知らないって強いですね』と答えてています。
ご本人はそのようにおっしゃっていますが、それまでの経験や、新しい環境での努力、そして興味を持った分野で動きをとめなかったことが、今のお仕事につながっている。そのようにも書かれていました。
以前の私は、何かをはじめよう、やってみようと思ったときに、まずはネットや本などで、情報収集をはじめます。
ある程度の情報収集は必要だと思いますが、度が過ぎると、リスクやネガティブな情報に目が行ってしまったり、頭でっかちになって情報を集めただけでやった気になってしまったり、はたまた、その分野のトップレベルの人やキラキラしている人を目にしてやる気を失ってしまった
0

将棋の局面をPHPで再現してみた
お久しぶりです。sqrt27です。約半年前に投稿したサービスに関してですが、ココナラのルール違反で下書きに戻されましたが、長考の末この記事を書きだした始めた日に自分で削除しました。よって現在出品コンテンツはひとつもありません。本題ですが、将棋という日本の伝統的なボードゲームをご存知でしょうか。ルールを知らない方でも知っている有名な棋士に羽生善治九段や藤井聡太竜王などがあげられるものです。(肩書は当ブログを書きだした当時)将棋の「指し手」をURLパラメータに入れて各指し手ごとに局面を再現するプログラムをPHPにしました。棋譜の著作権の関係でプロの棋譜は安易に載せられないのですが、今までにプロアマ問わず何万局と指されてる定跡手くらいなら著作権も何もないと思うので、指し手の一例として相掛かりの定跡の一種である1▲2六歩~11▲2六飛までのパラメータを載せておきます。?kifu=position%20startpos%20moves%202g2f%208c8d%202f2e%208d8e%206i7h%204a3b%202e2d%202c2d%202h2d%20P%2a2c%202d2f%20そして以下にコードの一部を載せておきます。なお諸事情により指し手の解説部分や手を進める動作のリンク部分等は省略させて頂きます。<html><head><meta charset="utf-8">
<title>将棋研究</title>
<link rel="stylesheet" href="../indexstyle.css" t
0

ファイル監視と、ARViewer@広告作成補助ツール
そろそろ看板でも作ろうかなと思いましたが、実際設置したときのイメージに不安がある。そんなときこそARを使って、実際に設置されたときのイメージを確認しようと本ツールを作成してみた。しかし「なんかイメージと違う」といった場合にすぐ画像を更新したい。そのため、ファイル監視とプッシュ通知を使うことにした。以下のような動作イメージ。1.ペイントとかで画像を保存2.ファイル監視(c#/ WPF)で画像が更新されたことを検知3.FTPで更新された画像をサーバーにアップロード4.PHP経由でiOSアプリへプッシュ通知5.iOS側でプッシュ受信後、アップロードされた画像をダウンロード6.ARで表示ついでに幅、高さ、奥行きなどをiOSアプリ側で変更できるようにしてみた。・・・プッシュ通知ではなくボタン押下でダウンロードでもよかったかもしれない。「ここに○○おいたらどうなるだろう・・・」なんて悩みをお持ちの方、こんなアプリを発注してみませんか?
0

PHPでWebサイト作りに挑戦してみた
今回はPHPを1から勉強して、Webサイトが作れるのか挑戦してみました。PHPは動的なWebサイトを作ることができるプログラミング言語で、例えばDBから取得したデータを画面に表示したり、APIを使って他のサービスを利用したりすることが可能です。どんなWebサイトを作るかですが、テーマを決めました。先日、オープンデータの活用で紹介しました、地域検索のWebサイトの完成を目指します。1.仕様①スマートフォンで利用できるWebサイトを構築する。PCでもWebサイトを利用できるが、スマートフォン対応を優先した画面デザインとする。②市区町村毎の各種データが多い順に並べ替え、上位10件の市区町村のデータをWeb画面に表示する。各種データとは、オープンデータで公開されている下記のデータのことである。・保育所の数・公立小学校の数・国立小学校の数・私立小学校の数・小児科の医療施設数・生活利便施設数③検索条件から都道府県を選択して、検索範囲を絞ることができる。都道府県を選択せずに、検索範囲を全国にすることも可能とする。④オープンデータをDBに手動で登録する。⑤オープンデータは、政府統計の総合窓口(e-Stat)で公開されているデータを利用する。2.DB設計オープンデータを確認すると分かりますが、市区町村毎に下記のようにコードが割り当てられています。そのコード体系をそのまま利用します。(例)コード, 市区町村名1101, 札幌市 中央区1202, 函館市2201, 青森市3201, 盛岡市コード, 都道府県名1, 北海道2, 青森県3, 岩手県テーブルは①市区町村情報テーブル②コードマスタテーブルの
0

WordPressを使っているときは必ずバックアップをとろう!
WordPressを利用されている方は非常に多く、現状の仕事のほとんどがWordPress関連です(Linuxサーバーの相談も得意としますが、なぜか依頼があまりない)。作業していてよく思うことがありまして、それは「バックアップがとられていない」ケースが多い!ということです。バックアップがとられていないとどういうことがあるのでしょうか?1. 不具合が起きたときに元の状態がわからなくなるWordPressのテーマやプラグインとサーバーの対応関係は重要で、常に保たれている必要があります。ところが、レンタルサーバーのサーバーソフト(PHP)の更新が異様に遅かったり、プラグインやテーマの更新が滞って対応関係が崩れることがあります。そういうとき、バックアップがあるとすぐにデータは復元できますが、ないと素人の手には終えなくなってしまうことがあります。2. ページが改ざんされたときにホームページを戻せなくなるWordPressは普及しているが故、いつも攻撃される危機にさらされています。一度ページが改ざんされると、記事と画像しか救出できなくなることやレンタルサーバーのアカウントが停止させられることがあります。そういうときバックアップがあればすぐに復帰できますが、でないとテーマやプラグインのデータは失われる、復帰作業が遅くなることがあります。3. レンタルサーバー会社が潰れたときや事故のときにデータが取得できなくなる少なからず、レンタルサーバー会社が潰れたり事故を起こしてデータを無くすことがあります。そういうときは、バックアップがないと戻せなくなります。4. バックアップデータの取得が有料だったレ
0

APIを使ったシステムを開発中
既存のサイトにとあるAPIを使った仕組みを組込中です。今までは決済システムのAPIを取り扱うことが多かったのですが、今回は決済ではありません。さまざまな条件を与えて、結果を取得するタイプ。今回のご依頼は、馴染みのない業界のシステムなこともあって、返ってきた答えが正解かどうかすぐに判断がつかないのが難しいです。クライアント様の経験値や情報を頼りに正しく動いているかどうかを判断しております。こういう時って、クライアント様の力がとても大切です。開発中に力を貸してもらえると開発がすごくスムーズに進みます。ありがとうございます!https://coconala.com/services/1689980
0

プログラミング言語
プログラミング言語についてのお話です。プログラミング言語っていうぐらいなので、言葉なんです。コンピューターにこちらの意図や意思を伝えるための言語。人間で言う「英語」とか「日本語」というのと同じことなんです。コンピューターはお硬いヤツなので、文法や単語には厳しいです。そこのところだけ注意すれば、普段使っている「言葉」と変わりません。相手に伝える時にいちばん大事なものはなんでしょう?文法?単語?この辺のことも「PHPおたすけ講座」で解説することがあります。#hotlinuxhttps://coconala.com/services/3189168
0

phpの基本について
今日はWordPressにちなんでphpについて書こうかと基本的なコードは下記のように書いて、コンソールなどに出力される形です<?php
echo "Hello, World!";
// または
print "Hello, World!";
?>
0
.png)
超・最短最速WordPress【ワードプレス】完全攻略本#1
みなさん、こんにちわ!
準備はよろしいでしょうか?
WordPress完全攻略本が始まります!
このブログの特徴は、
タイトルに「最短最速」と付いている通り、
最小限の労力、
努力、
時間、
費用で、
現代的なウェブサイトを立ち上げるスキルを
手に入れることができます。
スキル取得の情報っていうのは今の現代において多すぎます
メチャクチャ多すぎるのでスキルの勉強したいなと思っても
・シンプルに学ぶことが出来ない・体系的に学ぶことが出来ない
・そして視覚的に学ぶことが出来ない
そういうような問題を抱えています
だから色んな事をですねあっちゃこっちゃ学んでは頭ん中混乱して
もう何か訳わかんなく
なってる人が多いと思いますなのでそれを代わりに整理整頓してあげる存在っていうのは
メチャクチャ付加価値があります
それがご自身のブログでのアウトプットなのかもしくはHP作成やWeb制作Web制作代行といったものまで付加価値とされるスキルをこのブログに全てブッ込みますこのブログでは・出来る限りシンプルに
・出来る限り体系的にして
・出来る限りビジュアライズして素早く楽しく学べるように私たちはこのブログを作りました。あなたが実際にWebサイトを作成しながら学んでいくことで、理論だけでなく実践的なスキルも身につけることができます。
あなたがこのブログを活用し新しいスキルを身につける方法について詳しく説明していきます。
今回身につけるWordPressの世界は驚くほど広く、無限の可能性が広がっています。
しかし、
その広大さゆえに、
迷いやすくなってしまうこともあります。
このブログでは、
そん
0

SWELLテーマで投稿ができなくなる件
先日お客さまより相談いただきました。WordPress6にバージョン上げたのが原因か分かりませんが、ブログ投稿でエディターが真っ白になる現象が発生していてお困りでした。サポートに確認したところ、SWELLテーマアップデートで改善されるようですが、購入時のメールアドレスが分からず、再購入が必要とのこと。今後のアップデートが受けられないのは問題ですが、今回はテーマカスタマイズで対応させていただき、様子を見てもらうことになりました。同様の件でお困りでしたら即日対応可能ですので、お問い合わせください。
0

納品しました。WordPressホームページ
久々のワードプレス案件。
承諾いただいたので投稿します。
「coffee.okinawa」サーバー移設から、ドメイン移管
LP、サイト構成など、全部任せてもらいました。
サイト配色は、マテリアルデザインのツールが特に参考になりました。
「m3.material.io」
0

初案件承りました。ありがとうございます。
ココナラに登録をしたから初めての案件をいただきました。ずっと心待ちにしていた初案件なので、誠心誠意全力で取り組みたいと考えています。今後も、実績を積み重ねてより多くのWEBサイトを製作し、沢山の方に満足していただけるように、努めてまいります。多くのサイトを作り実績を積むため、現在格安でWEBサイトを製作しております。興味のある方は是非、ご連絡ください。
0

次の案件ではLaravel使おうかと、復習中
PHPでの開発案件もちょこちょこと入ってくる私のところですが、今まではPHPではなくRailsを中心にして対応してきましたが、いろいろ思うところもあってPHPに戻ろうかと思い、今回はLaravel復習中です
0

【Laravel】#4スクールマネージメントシステム作ってみた!~授業スケジュールページ~
こんばんは、今日は授業スケジュールページのご紹介です。授業スケジュールページは写真のように時間割が確認できるのと、各科目の授業計画が確認できるようになっています。今回は時間割ページを紹介します。時間割ページはかなりシンプルで、編集・登録ページは写真のようになっています。最終的にはTOPページの今日の予定欄のところに時間割が表示される予定です。今日は短いですが時間割ページのご紹介でした。
0

webサイトでの手書き入力の実装
つい最近まで知らなかったんですが、webサイトで手書き入力できるんですね。さっそくPHPベースで実装してみました。手書き入力を利用したwebサイトを作ってほしい!という方は以下からどうぞ。
0

GCP MAP API を使ってみた。
地図を利用したwebサイトを作成できるように、勉強がてらなにか作ってみよう。・・・最近騒音に悩まされているので「騒音加害者マップ」を作ってみた。だいぶ簡素なつくりではありますが、地図を利用したwebサイト作成の勉強にはなりました。地図を利用したwebサイトを作ってほしい!といったご要望ありましたら、以下からお願いします。
0

管理画面の設定からWordPress URLとサイトURLを変更後サイトが正常に見れなくなった。
管理画面の設定からWordPress URLとサイトURLを変更後サイトが正常に見れなくなった。とのご依頼でした。不具合確認サイトを確認しましたが、サイトが見れない状態でした。復旧作業不具合前のドメイン(URL)をお聞きし、サーバー側でWordPress URLとサイトURLを書き換えて復旧です。まとめ設定から簡単に変更出来てしまいますが不具合が出てしまいます。ドメイン変更は別な作業が必要です。詳細は、Sakura Labs 公式サイトに記載しています。
0
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。








.jpeg)

















































