すべてのカテゴリ
新着有料ブログ
91 件中 1 -
60 件表示

カフェのメニュー表を一新させて頂きました。
『いい加減お店のメニュー表がボロボロになり、メニューも増えてつぎはぎになっているので、これを機に一新したい。今まで自分で無料サイトのテンプレートを利用して作っていたが、載せる写真の加工も大変でなかなか進まないので依頼したい。』との事でした。現在利用しているメニュー表と料理の写真データを頂き画像加工とメニューの入力、価格の入力を行いました。意識した点は・印刷したものを下記のようなメニューブックに入れ込むとの事でしたので、メニューブックの型番を教えて頂き、サイズとページ数の確認はもちろんのこと、「フチ」に内容が隠れず、ロゴやメニューが中心になるように調整しました。画像の大きさや数によってレイアウトがガラッと変わってしまうので、そこの調整には気を使った事と、今後メニューが増えたり減ったり、金額の差し替えがあると思うので、変更がしやすいデータにして納品しました。長期間になりましたが打ち合わせを重ね、お互いが納得できるものを無事に納品することができ、大変満足して頂けました。ありがとうございました。出品にないものでも、ぜひ一度ご相談ください!
0

青空にしてほしい依頼で多い場面は・・
こんにちは!皆さんはせっかく撮った旅行や記念日の写真だけどその日が曇りで撮った写真が全体的に暗めな感じになってしまった経験などありませんか?それも思い出としていいかもですが飾ったり、年賀状などで使用する際は使いずらかったりしますよね。そんな時は青空に加工しちゃいましょう!最近は青空に変換してくれるアプリなども多く出ているみたいで手軽に加工できてしまいます。素晴らしい時代ですね。ですがアプリだとどうしてもざっくりでしか加工ができないため細かな調整ができません。ちょっと写真と浮いちゃったり、青空にもいろんなタイプがあるためその写真にあった青空にすることができなかったりします。▼前に書いた記事を参考にしてください。ざっくりでも問題なければそれでもいいと思います。が、大切な思い出や年賀状などで他の人に見せる場合などはできるだけ自然なものが良いですよね。そんな時は加工できる方に頼んじゃいましょう!!私のサービスでも青空の加工を受け付けています。ココナラでもそれ以外でたまに知り合いからお願いと依頼が来たりします。依頼の中で特に青空に加工して欲しいという依頼があるの場面は結構式フォトの加工です!やはり、すでに日程を抑えているため、その日にしか撮影ができず曇りや雨だったなどがあるようです。写真自体はプロの方が撮られて綺麗に写っていますが外での撮影では曇っているためどうしても全体が暗めになってしまいます。飾る用としては明るく青空の方が全体的に綺麗に見えますよね。そんなお困り方お任せください。私の方で細かいところまでしっかり加工させていただきます。具体的にどんなポイント自然に馴染むで加工をしている
0

創造性を解き放つAI実験の場
現代のテクノロジーは、AI(人工知能)によって大きな進化を遂げており、私たちの日常生活やビジネスに変革をもたらしています。その中で、AIを探求し、実験する場所としては素晴らしいリソースです。このプラットフォームは、AIの機能と有効な利用方法についての理解を深め、クリエイティビティを解き放つ場所として多くの魅力を備えています。(ツールナンバー3292)このツールで実行できる主要な画像処理技術の一部です物体認識: AIを使用して、画像内の物体を認識できます。物体の種類や位置を識別し、画像内の特定のオブジェクトを検出します。
画像分類: 画像を異なるカテゴリに分類するタスクが行えます。AIモデルは、画像がどのカテゴリに属するかを推定します。
顔認識: 顔認識技術を使用して、画像内の顔を検出し、識別できます。この技術はセキュリティや認証など多くの応用分野で利用されています。
画像生成: AIによる画像生成が行えます。テキストから画像を生成したり、既存の画像をスタイル変更したりすることができます。
画像セグメンテーション: 画像内の対象物体をピクセル単位でセグメント化するタスクが可能です。物体の境界を識別し、画像を細かく分割します。
画像修復: 損傷した画像を修復する技術が提供されています。欠損した部分を予測し、画像の品質を向上させます。
スタイル転送: 既存の画像に新しいスタイルを適用することができます。画像の外観やスタイルをカスタマイズできます。
ディープラーニングモデルのトレーニング: カスタムデータセットを使用して、ディープラーニングモデルをトレーニングできます。特定の画像処
0
500円

AIであなたの創造性を解放するツール
新しいアート作品を生成し、クリエイティビティの可能性を広げるプラットフォームです。以下に、このプラットフォームの主な機能と、それを有効に活用する方法について説明します。1. アートの生成とブレンド
このプラットフォームでは、ユーザーが異なるアート作品をブレンドし、新しいアートを生成できます。例えば、2つの異なる絵画や写真を組み合わせ、それらから新たな視覚的な作品を作り出すことができます。これは、アート制作における創造性を高め、新たなアイデアを探求するのに役立ちます。
2. スタイルの調整とカスタマイズ
生成されるアート作品のスタイルを調整する機能を提供しています。カラーパレット、テクスチャ、明るさ、コントラストなど、多くのパラメータをカスタマイズして、作品を自分のビジョンに合わせることができます。これにより、個性的なアート作品を作成できます。
3. アートの探索と発見
プラットフォーム内で他のユーザーが共有したアート作品を閲覧し、インスピレーションを得ることができます。さまざまなスタイルやテーマの作品が豊富にあり、新しいアートアイデアの発見の場として利用できます。
4. 商用利用とプロジェクトへの応用
このプラットフォームの生成物は商用利用も可能で、広告、ウェブデザイン、出版物、映画など、さまざまなプロジェクトに応用できます。クリエイターは生成されたアートをプロジェクトに組み込み、独自のビジュアルコンテンツを生み出すことができます。
5. 学習と実験
このプラットフォームは、AI技術に興味を持つユーザーにとって学習と実験の場でもあります。AIの生成プロセスを理解し、新しいアート
0
500円

最も簡単にAI画像生成を始める方法
画像生成と編集の革新的なプラットフォーム
この特定のウェブサイトは、画像生成と編集において革新的なアプローチを提供しています。以下に、このプラットフォームの主要な機能と有効な利用方法を紹介します。これはリアルで魅力的なバーチャルアクターを作成するAIベースの新しいプラットフォームです。(ツールナンバー3277)1. 画像生成このプラットフォームは、高品質な画像を自動的に生成する能力を持っています。ユーザーは、独自の画像を簡単に生成できます。
2. 画像編集また、このプラットフォームは画像編集にも優れた機能を提供しています。画像の加工、修正、カスタマイズが容易に行えます。
3. カスタムデザインユーザーは、自分のアイデアやビジョンに基づいてカスタムデザインを作成できます。デザインの自由度が高く、個性を表現できます。
4. プロジェクト効率化プロジェクト管理者やクリエイターにとって、タスクの自動化や効率化が可能です。時間とリソースを節約し、プロジェクトの進行をスムーズにします。
5. クリエイティビティの刺激このプラットフォームは、クリエイティブなプロセスをサポートし、新しいアイデアを醸成します。デザインや画像の生成において、新たな視点を提供します。
6. ブランドビジュアル向上ブランドやビジネスの視覚的なイメージ向上にも寄与します。魅力的なデザインや画像を簡単に生成し、プロフェッショナルな印象を醸成します。
このプラットフォームは、画像生成と編集において、ユーザーに革新的な手法を提供しています。デザインプロジェクト、ビジュアルコンテンツ制作、マーケティングなど、多くの分野で活用さ
0
500円

ブログ画像のカスタマイズ方面 / VOL3
△ とにかくこう云う企画だと まず <ぱくたそ> の売れっ子である、この河村友歌 (かわむら・ゆか) たん なんかの いわゆるかわいい系のお姉さんに、まず出演を頼んだりなのが一般的ですし・・そしてオトコ衆の場合だと、モデル系なこの <アドリアーノ> だとかやさしい上司的雰囲気なこの <よたか> ちゃん等の出番で、いくらかに雑誌系みたいな方向になってしまうのが 世の常でしたのですが、けれども・・・今回はイイ男だのイイ女の画像はパスな気分で、かの無料写真サイトの <ぱくたそ> でもいくらか個性的な人間との交流を描く方向でして 彼の芸名はナリシゲ氏・・この方のファンで有り 裏を返せば不安になりそうですけれど、今日は静かに地味な男同士の歩みを、レポートして行きたいのですよね わたくしと致しましては・・例としてジョニー・デップならば、シザー・ハンズみたいのよりも 汗っぽいジャック・スパロゥ船長みたいな世界かも「このくぬぎ亭って野郎のレポートって、時たまおかしなコト始めだすんだよなぁ 今までの経緯から行くと、おそらく脳天パーなインポじゃねえのか? 森永のホモ牛乳のクチもあるかもだしよ・・」なんて意見もいくらか心配だしで、そろそろとGIMPこと銀ちゃんを立ち上げてます 矢切の私 それからこうして無事に、ナリシゲ氏の画像も取り込みまして・・上段左側のサブ・ツールにてレィヤーをコピーして追加し、真ん中の赤枠で囲んだツール・ボックスのペンツールにて これからパスでの切り抜きをやろう !! との見え透いた手口ですしかし この銀ちゃんのいいトコロはベジ
0

画像サイズの目安は?
ご相談やご注文時によく聞かれる事の一つにデータの容量があります。
カメラやスマホで撮影されたお写真(画像)から、ご遺影など写真を作成した際に綺麗に仕上がるのか、気にされるのは当然だと思います。
確実に綺麗に仕上がるデータサイズは○○~ですと言えないのが現状です。
なぜなら人物の写っている大きさなど様々な要因があるからです。
しかし、最低限1GBの画像サイズがございませんと綺麗にならない可能が高いです。
もし、ご遺影の画像サイズをご確認できるようでしたら事前に1GB以上あるかご確認下さい。サイズがご確認できない場合はお気軽に弊社にお問い合わせ下さい。綺麗に仕上がるかご確認させていただきます。
0

オールジャンルのデザインや動画制作を承ります!私は柔軟な発想やお客様に納得頂けるまで妥協しないデザインに取り組む姿勢を重視いたします。
ブログをご覧頂きありがとうございます!
私は2年間京都のデザイン専門学校 クリエイティブデザイン学科卒業後、京都の芸術大学にて2年間、情報デザイン学科でデザインを学び、卒業後、大手インハウスデザイナーとしてパンフレットデザイン、LPや管理システムのデザイン、バナー、LINE、販促物、フライヤーな動画制作などを担ってきました。その経験から培った表現力、制作力が強みです!デザインや動画でお困りの方、初めての依頼で誰に頼んでいいか分からないという方どんな内容でもお気軽にご相談くださいヽ(*´∀`) ☆こんな方におすすめ☆
☑️時間がない
☑️お金がない
☑️クオリティを上げたい
☑️アイデアのある制作をしてもらえるところがない
等で困っている方のお悩みを解決いたします!
オールジャンルのデザインや動画制作を承ります!
柔軟な発想やお客様に納得頂けるまで妥協しないデザインに取り組む姿勢を大切にしておりますので、私はお客様と一緒に良いデザインや動画を作り上げられるそんな出品者でいたいと思っております(^^)ご購入お待ちしております!
【主な制作物】
・印刷物関連
フライヤー、パンフレット、名刺、ロゴetc .
・画像関連
セミナー告知バナー、LINE広告バナー、youtubeサムネイル 、SNS画像 etc.
・動画関連
youtube,誕生日,記念日,結婚式,イベントOP,PV etc.
・写真関連
フレンドフォト, カップルフォト,物撮りetc.
・WEBデザイン関連
LP, HP etc. ーーーーーーーーーーーーーーーーーーーー
0

じつはいろいろやってます
はじめてこちらにブログを投稿します。shufucreatorです。中国語→日本語&画像加工メインです。猫好きです。ココナラでは主にアリババやタオバオ等の輸入商材の商品LPを作成しています。ココナラ以外でも活動中です笑いろんな商品ページを作成してきて思ったことや皆さんのお役に立てそうなことを不定期ではありますがブログにしていこうと思います。さて、今日はつい先日見かけた商品ページについて。中国商品ページあるある???google翻訳で意味不明私にご依頼いただくクライアント様は中国語がわからない方がほとんどのため商品選定の際にgoogle翻訳等を使われているかと思います。私もたまーに使ってみたりするのですがこれまた?????な内容で翻訳されています。と、いうのも元々の中国語が間違っていることが結構多いんです。変換ミス(ピンインのまま)、音が同じで漢字が違うなど・・・日本人の感覚からすると、そんな状態で商品ページとしてアップしてしまうことある?とか思いますよね笑年間200件以上のECサイト画像加工をしておりますが、結構な頻度でありますよ。ほんとに。ま、そこはさほど気にせずに、消費者に受け入れられる良い商品を見つけて欲しいと思います。画像加工で困った際はぜひお声がけくださいね。中国語→日本語に関してなんだかんだ20年いろんなことをしているため何かお役に立てることがあるかもしれません。お気軽にメッセージなどご相談くださいませ。実はいろいろやってます笑
0

皆さまの手描きイラストをアイコン化します
イラストや絵が好きな皆さまへ
ココナラ サービスを開始しました!!こんなお悩みを解決させていだだきます。
・自分が手描きしたイラストをWEBで使用したい!
・自分が手描きしたイラストを製品化したい!
・子供が紙に描いた絵をSNSやブログで使用したい!
・絵の著作権を気にしないで自由に使用したい!あなたが描いたイラストの体裁を整えアイコン化してご提供いたします。
ご送付いただいたイラスト(基本1モチーフ)をPNGデータ化して納品させていただきます。紙に描いたイラストをスマホで撮影してご送付いただけましたら、原画の体裁を整えもしくは少し色を伸ばしたり等調整や加工してアイコン化します。
お手数をおかけしますが、何卒よろしくお願い申し上げます。
0

夏なので、心霊写真。。。
こんにちは。SAPOTEです。突然ですが、こちらの写真を見てください、、、おわかりでしょうか。これは、以前わたしが撮影した際にたまたま、写ってしまったものです。・・・・・・・・冗談です、、これは、Photoshopで加工した写真になります。よく見るといくつか怪しい箇所がみつかります。そこで最近思ったことがあります。昔にくらべ、夏にこういった心霊特集がなくなった気がします。その理由に、写真加工技術が向上し、だれでも簡単に加工できてしまう時代になったからだと思いました。その結果、昔のような「手が写っている」「UFOが写っている」などといった写真に、信ぴょう性がなくなってしまったのですね。Photoshopのようなプロが使うソフトでなくても、スマホの無料アプリでも十分可能だと思います。写真に物体を合成する際に心がけている点としては、『被写体と素材がなじむよう』にすることです。これができていないと、すぐに合成だとわかってしまいます。今回の写真でのこだわりとして、■不気味に見せるため全体的に彩度を落とした■ゆるきゃらが写っていることで更に不気味な表現に■女性に目隠しをして、訳あり写真感を演出■合成素材は写真になじむように色を調整■素材に透明感を出して主張を控えめに演出といった感じです。むかしの心霊写真の画像がやたら粗いのは、写真と素材をうまく合成するためにごまかす手法だと思っております。画像が粗いと合成する際の境目をごまかせますからね。今そんな粗い写真があったら嘘くさいですよね^^ちなみに、もとの画像がこちらになります↓「ぱくたそ」さんからお借りしました今回は、Photoshopを使用し
0

初めての投稿
初めまして。本日から自分で作成・加工したものなどを掲載していきたいと思います。最初の投稿画像はアニメ風に画像を加工したものです。Photoshopの機能を使い、作業時間30分程で作成しました。
0

シンプル名刺!に隠された魔法?
ブログをご覧くださりありがとうございます。ココナラでデザインを作成している、K Officeの’K’ことカオリです。私は名刺のサービスを二つだしています。ひとつは花の画像をモチーフにしたかわいい華やかな名刺。もうひとつは究極にシンプルさを追求した名刺。最近、ピンク系のかわいい名刺のご依頼が二件続きました。シンプルな名刺のほうが需要があるのかなと思っていましたので、へー、と思った次第です(笑私はもともと、名刺を使う側の人間でしたので、名刺の役割については、重々承知しています。だから、その知識を総動員して、名刺を使う方のことを考えてデザインしています。だからキレイなだけでは、ダメ、なことを知っていますが、レイアウトがすっきりしていればいいと思っておられる方も多いのかもしれませんね。見た目がすっきりしていて、デザインが素敵なことは、大きな要素だと思います。ですが、それ以上に、名刺をどう使うかという観点から考えると、もうひと味工夫が必要なのです。私の作る名刺は、なんどかやりとりをさせていただいて仕上げる中で、お使いになる方の使い方、どう使っていただけるかを考えて、作成しています。単なるデザインではありません。それは、できあがったものをみただけではわからないものなのですけれど。名刺をお渡しした際に、もらった方が、なんとおっしゃるか、それを想像しながら作成しています。きっと話が弾む、お名刺を出した方に興味を持ってくださる、そんなすごい効果が隠されている、そう思っています。そうなるように考えてデザインしています。なぜそんな効果があると考えているのか、それは、次回のブログにてお話したいと思いま
0

画像(写真)の中の一部の色を変えたい
画像(写真)加工で、一部だけの「色を変えたい」と思うことはありませんか?一部分の色を変えるのは難しくありません。質感を自然に保ちつつ、目的の色に変えることができます。では今回は「一部分だけの色を変える」という画像加工をやってみたいと思います。まずはこのミカンの画像から始めていきましょう。普通のミカンですが、ちょっと凸凹した質感はしっかり残したいところです。では右側のみかんをピンク色にします。完成したのがこちら。ちょっと美味しそうではありませんが、目的は達成できました。では次はこのオシャレなスクーターの写真。では車体カラーを赤色に変えてみます。こちら!ワックスの艶っぽい感じもそのまま残せていると思います。では次はこの画像この画像で女性が着ている白い服の色を変えていきましょう。シワや光が透けている感じを残せるかがポイントです。ではまずは赤色に。いい感じだと思います。では暗い色にも変えてみます。これも自然な感じになっていますね。では次はこの画像。女性が着ている印象的な黄色の水着?の色を明るい色にパステルカラーに変更してみます。背景に緑がありますので、水着は黄緑色にしましょう。これもシワや光の加減は自然な感じにできていると思います。では最後はこの画像すでに綺麗な髪の色ですが、銀っぽい色でも似合うと思うので変えてみます。変更後はこちらもともとこんな色の髪だったと思うほどの仕上りになったのではないでしょうか。ついでにもう少しインパクトのある色にしてみます。コチラ毒々しい紫ではなくて、シルバーっぽさも少し入った紫色です。こんな風に髪の毛の色も変えることができます。画像の一部だけをこのようにし
0

画像(写真)の背景だけを違和感なく延長させる
今回は画像(写真)の背景だけを違和感なく延長させてみたいと思います。例えば幅600pxの画像の幅を1200pxにしたいときには普通だと以下の2つの方法がありますが、① 画像全体を拡大させる② 画像を横に引き伸ばす①は構図が変わるだけでなく被写体も一緒に拡大してしまい見切れてしまったりします。②は横に伸びた非常に違和感のある画像になるでしょう。したがって、背景だけを自然に延長させることができれば、多くのケースで問題は解決します。では実際にやってみましょう。例えばこのアメリカ国旗の画像。画像は正方形に近い形ですが、1280px・720pxの横長にするときには下画像の黒い部分を埋めなければなりません。例えば画像全体を拡大して幅1280pxにすると旗が見切れたり写真の様子が変わってしまいます。これだとイマイチなので、旗はそのままに背景だけを延長させます。これが元の画像です。ではまず左側の背景を延長させます。ポイントは自然な仕上がりにすることです。旗のサイズは一切変わらずに、左側の背景だけを自然に延長させることができました。では残りの右の部分を同じように背景を延長させてみます。これも上手く行きました。では元の画像と完成した画像をもう一度見てみましょう。ほぼ完璧な仕上がりだと思います。ではもう一つの画像でやってみます。もともとの画像はコチラ左右の足りない幅を分かりやすくするとこんな感じです。画像を拡大して幅に合わせてしまうとこんな感じになります。別にこれでも悪くないですが、拡大によって画像も荒くなりますので、先ほどと同じ方法で背景だけを延長させてみます。元の画像完成した画像いかがでしょうか
0

画像加工の効果!
ブログをご覧いただきありがとうございます。 まず私の簡単な自己紹介をさせて頂きます。 宮城県出身で現在は岩手県で農業を行っています 農業の魅力を伝えたいと思いSNSを始めました、最初はなかなか見てもらえずTwitter・Instagramなどを行っていたのですがなかなかフォロワーが増えず悩んでいました、いろいろ調べたら文よりも「画像!」「 動画!」を加工・編集していかないと伸びないとわかりその後からは画像加工を勉強してます。今はそのおかげでいいねの数が増え、フォロワーもどんどん増えていきました。 ここからが本題です。 画像加工・動画編集を依頼する時にどのような使い道で使うか・どんな画像・動画なのかによって加工・編集の仕方が違います。元の画像タイトル画像は加工後。今はSNSなどで皆さんの配信力が大きくなってきている時代で画像加工・動画編集の技術でバズる頻度って大きく変わってきます。 SNSで投稿するからにはバズって多くの方に見て頂ける方が良いと思います、そのためには画像加工!動画編集は絶対に重要です。メルカリなどのフリマアプリなどを使っている人はより高く売りたいですね。そこでも画像編集は重要です、画面でしか見れないで見た目はすごく重要です撮り方などもありますが、加工を一手間加えただけでも大きく変わっていきますのでやってみてはいかがでしょうか。たくさんの方に加工を行う違いを知って頂きたいので私は格安で行っていきたいと考えていますのでどうぞよろしくお願いいたします。
0

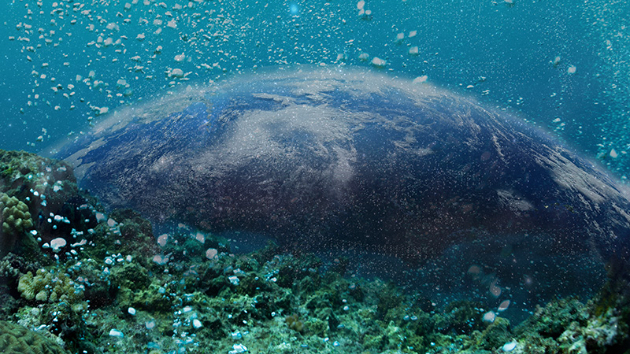
今回作成した画像/マイクロナノバブルシャワーヘッド
今回ご依頼いただいた商材:マイクロナノバブルシャワーヘッド依頼方法:画像→1688、テキスト→クライアント用意制作時間:4時間今回作成した商材はマイクロナノバブルが発生するシャワーヘッド。画像は1688、テキストはクライアントさんが用意のスタイルで作業開始。シンプルでスタイリッシュなデザインを希望されていたので、テキストは明朝体に。サムネイルの水と女の人の合成が一番時間のかかった作業でした。水やガラスみたいな透明なもの、反射するものの合成っていまだに難しい。もっと技術があればナチュラルな仕上がりになるんだろうなーと感じ、日々研究しております。これから物販をお考えの方、画像作成にお悩みの方、お気軽にご相談くださいませ♪
0

今回作成した画像/穴あけパンチ
こんにちは、えとです。今回ご依頼いただいた商材:穴あけパンチ依頼方法:1688のURL丸投げ作成制作時間:5時間今回作成した商材は文房具の穴あけパンチ。1688の画像がなかなか使いやすいものばかりだったので作業も割とスムーズに行えました。これから物販をお考えの方、画像作成にお悩みの方、お気軽にご相談くださいませ♪
0

今回作成した画像/ヘッドドレスセット
こんにちは、えとです。今回ご依頼いただいた商材:ヘッドドレスセット依頼方法:1688のURL丸投げ作成制作時間:3時間今回作成した商材は女性用のヘアアクセサリーです。長年アパレルのネットショップに勤務していたので、得意分野でした^^髪への合成に少し時間がかかりましたが、ナチュラルに仕上げることができ満足満足!これから物販をお考えの方、画像作成にお悩みの方、お気軽にご相談くださいませ♪
0

Photoshopで画像を角丸で切り抜く方法
画像の切り抜きのやり方は色々あると思いますが、(自分にとっては)このやり方が一番簡単だと思ってるやり方を書きたいと思います。まず画像を用意します。今回は「ぱくたそ」から適当に拾ってきました。まずツールバーより長方形ツールを選択します。写真の上に適当に長方形を描き、(必要に応じて、)垂直と水平の中心に合わせます。またこのとき長方形の色は何色でも構いません。(ここでは、角を丸くした長方形を描いてます)次に、画面右下のレイヤーパネルより、写真のレイヤーを長方形のレイヤーの下に移動します。写真のレイヤーを右クリックし、「クリッピングマスクを作成」を選択します。完成!写真の切り抜き方は色々やり方があるかも知れませんが、自分は写真を角丸の長方形で切り抜くことが多いので、このやり方で切り抜いてます。もちろん円形で切り抜くときも同様です。このやり方ならば、慣れてくれば上記の一連の作業は30秒もかかりません。一番簡単で早いやり方だと思ってます。
0

Photoshop 不要部分の消し方
今日は背景の取り除きたいモノがあるときのやり方を書いていきます。やり方はいろいろあるかも知れませんが、自分が思う一番簡単な方法を書きます。まずは画像を用意します。今回も画像はPhotoACから用意しました。この右下のブロック(積み木)を今回は削除したいと思います。まず、削除したい部分を選択します。ツールは選択できるもの(選択範囲で囲めるもの)ならば何でも構いません。(ここでは「多角形選択ツール」を使用しました。)(多角形)選択ツールで取り除きたい部分を囲みます。このとき細かく正確に囲む必要はありません。下図のようにざっくりと囲めばOKです。除去したい部分を選択した状態で、「編集」→「コンテンツに応じた塗りつぶし...」を選択すると新たなウインドウが開き、プレビューが表示されます。プレビューの内容でよければ、出力先「レイヤーを複製」を選択し、「OK」をクリックします。完成!バナー作成をメインでやっておりますが、こういった画像の加工も承りっております。↓お気軽にご相談ください^^
0

身体を細くする画像加工
今回は画像の体型を変化させる加工のやり方を書いていきたいと思います。こういった加工も簡単にできるのがPhotoshopの醍醐味の一つと思ってます。まずは画像を用意します。今回の画像はphotoACからダウンロードしました。Photoshopで画像を開いて、メニューバーから「フィルター」→「ゆがみ...」をクリックします。下のような「ゆがみウインドウ」が開くので、ツールバーから(左上の)「前方ワープツール」を選択し、ブラシの「サイズ」、「密度」、「筆圧」を調整します。ブラシを変形させたい部分へ持っていき、人物の外側から内側へブラシをドラッグ(左クリックしたまま移動)します。(↓ブラシをかけた部分を拡大)これと同様の作業を腰だけでなく、足、腕、顔など細くしたい部分に行います。このような感じで、細くするのは簡単ですが、ただただ細くすれば良いのではなく、人間としてバランスの取れた状態で細くすることが大事です。
あまり細くしすぎても変ですし、片腕だけ細いのもおかしい(逆に太くてもおかしい)、体のバランスは取れたけども顔だけ大きい、または小さすぎるなんて事にならないよう、およそ人が痩せていても違和感のない健康的な状態を保ちつつ調整していく事を心がけます。完成!バナー作成をメインでやっておりますが、こういった画像の加工も承りっております。↓お気軽にご相談ください^^
0

Photoshop_疾走感の出し方
Photoshopにおける画像制作においてスポーツ系、バイク系等で主に用いられる「疾走感」の出し方についてそのやり方をこのブログで記します。(PCのOSはWindowsです)まず、画像を用意します。今回の画像はunsplashから拾ってきました。上のメニューバーから「フィルター」→「ぼかし」→「ぼかし(移動)...」を選択します。「ぼかし(移動)」の「距離」に任意の値(今回は50pixel)を入力します。現状では画像全体に「ぼかし」がかかっていて、ただのブレた写真のようになっています。背景だけを「ぼかし」にして人物に「ピントが合っている」ようにします。
レイヤーパネルを見ると、真っ白のサムネイルに『スマートフィルター』と書かれていて、その下に“ぼかし(移動)”の表示があります。この真っ白のサムネイルをクリックしてアクティブの状態にします。そしてツールバーから「ブラシツール」(ブラシの色は『黒』を)選択し、(ブラシの「サイズ」「形状」「流量」は任意で(自分は流量「25%」を選択)指定する)「人物を塗っていく」と、ぼかしのかかっていない人物が出てきます。※⑥で選択した『白い四角』は「レイヤーマスク」と言い、このレイヤーマスクを「黒」で塗ると、(ぼかしのかかった)レイヤーマスクの塗った部分が透明になります。完成!
0

我が懐かしき住処なれ。
閲覧ありがとうございます!ありがたいことに、初回を読んでくれた人が意外と多くて嬉しかったです、盛大な独り言を覗いてくれてありがとう!そして、まずいないと思いますが昨日、更新あるかなあ?と楽しみに待っていてくれた人、ごめんなさい。寝てました(笑)さあ!1日遅れで今日は記念すべき2回目。今日も紹介しますよーーーー!😆ででん!!犬の散歩のごとく、夕方には子供を散歩に連れて行くのが日課のワウちゃん。私たちの住んでいるところは、真夏にはちょっとしたリゾート地になるようなところ。シーズン中は車で移動するよりも歩いたほうが早い?!なんてこともザラ。これはそんな地元の、シーズンが過ぎ去った真冬の夕方の景色です。これでも文句なしにステキな景色なのですが、息子ジャマ〜〜😂😂ということで、今回も大好きなPhotoshopで加工していきました。うう〜ん!!なんともステキな夕景…!!💕ばっちり、息子がいなくなっていますね👍✨今回使用したツールは、パッチツールとコピースタンプツール。まず、パッチツールで息子を消しました。(これ自体はとても簡単)ワウちゃんが下手くそなので、消しました感が毎度エグくなるこのツール。どうせやるんだったら最初から何もなかったようにしたいので、スタンプツール使って馴染ませました。この作業が地味に時間がかかるんです、実に2時間くらい。ここまで拘ったのは、映え目的ともう一つ。このように背景素材として使いたかったから!あれあれ、この人確かプリ……危ない危ない、もう少しで本性がバレるところでした。スルーしましょう👍ということで、今日もポートフォリオ紹介第二弾でした。またタイトル関係ありませ
0

お久しぶりです🐥
\ ご覧いただきありがとうございます! /Reina Design代表のWebデザイナーの長岡怜奈と申します😊最近はバタバタしておりブログ更新をできていませんでした🙇♀️お仕事も落ち着いて来たので、また再開していこうかと思います^^いつも思うのですが、ケータイからもブログの更新をできる様にして頂けたらなぁ、、、と思います😅ココナラさん改善を頑張ってくれると嬉しいです🤣←ぇあとは、最近はココナラのお仕事の受注も落ち着いてしまったので、また値下げ(?)をしました🥺笑大赤字ですね🤣でも、仕事がある方が楽しいので・・・頑張ります🤗またタイミングによって値上げした場合は、すみません😅お安く高品質な画像作成いたしますので、この機会に是非😊お気軽にご相談頂ければと思います🐥
0

Lr(Lightroom)にて瞳の輝きをアップさせる!!
こんにちは、toshitsuguです。今日は、Lr(Lightroom)で後からできるレタッチの瞳の中の輝きを足して印象を明るくする方法をご紹介していきます!瞳だけを明るくしてイキイキした表情にクローズアップした顔の中で、目は主役になります!瞳がイキイキしていれば、写真にも命が宿り、印象が変わっていきます!RAW現象時には、瞳の明るさをやや明るくすることで煌めきを増加させます。円形フィルターや補正ブラシなど部分的に選択できるの編集ツールで瞳だけ明るくしてみてみましょう。印象が大きく変わるので少し工夫することはおすすめです。写真の撮影の現場でモデルの目の前にレフ板を入れるしっかりした撮影は、なかなかやらないと思うので、今日はLrにて瞳の中に光を足して、印象を変えていきましょう。全体の明るさを露出量で調整するまずは全体の明るさを決めて、基本補正の露出量をスライドして、明るさを決定してきましょう。撮影した状態では影が落ちていて全体的に暗いのでまずは基本補正で露出量をあげて全体的に明るくしてみましょう。肌色明るく綺麗に見えるところまで露出量を上げていきましょう。瞳だけを選択して、露出量・ハイライト・白レベルを調整する瞳だけ編集できるように円形フィルターか補正ブラシを使って瞳の部分を選択していく。選択した箇所の境界線が明確すぎると違和感が出るので少しぼかすのがポイントになります。瞳のみを選択したら、まずは露出光を調整します。露出光を上げて明るくします。上げすぎると瞳だけが明るくなりすぎるので、注意しながら調整していきましょう!ハイライトと白レベルを上げると輝きが増します。最後にメリハリを
0

食べ物の写真載せたらすぐフォロワー増えるんじゃね?
こんにちは。今更モンハンダブルクロスに全力を注いでるユズルです。イャンガルルガに負けました。300円の蕎麦を3000円の蕎麦に見せたい!昨日も言いましたが、僕めちゃくちゃ写真撮影苦手なんです。その中でも特に苦手なのが、食べ物の写真なんです。元の蕎麦の写真これです↑本気で撮影してこのクオリティなのです。。この蕎麦をインスタに載せようと思ったのですが、せっかくおいしかった蕎麦なんで、もっとおいしそうに見せたいです。そこで今回はこのような加工工程で加工しました。画像をアップにする(思い切ってドアップに調整すると意外と魅力的になります)↓彩度とトーンの調整(今回は少しやりすぎて辛口うどんになりました(-_-;))↓黒のビネットを追加以上、3工程で写真を追加しました。初回のインスタ投稿、いいねの数は4でした。明日は奇跡的に予定が入っているんです。たくさん写真撮るぞ=!2021.10.24 2日目投稿1 フォロワー3 フォロー21
0

日々学び、日々感謝
\ ご覧いただきありがとうございます! /Reina Design代表のWebデザイナーの長岡怜奈と申します😊先日は以前作成した方のお知りありの方からのクチコミにてご購入いただけました😭『僕の知り合いの方が購入して大変喜んでいました。』と教えて頂き、ご購入までして頂けて、とても嬉しかったです🙏✨そうやって周りにも公言して下さるなんて・・・感謝感激です😭そうやって思って頂ける様に日々、精進していきたいと思います!自分のレベル内でしか対応は出来ませんが、イメージに添えるよう尽力したいと思います。イメージ画像などあれば特に近いものが出来るかと・・・ない場合も喜んで頂けるように努めていきたいです。本日も頑張りましょう!
0

バタバタ
\ ご覧いただきありがとうございます! /Reina Design代表のWebデザイナーの長岡怜奈と申します😊土日は予定があってバタバタしていたのでブログお休みしておりました🐥立て続けに画像の複数枚の購入の方やリピートの方などなどたくさんのお仕事を頂き本当にありがとうございます🙇♀️おかげさまで充実しております😊まだまだスキル不足な所も多々あるかと思いますが、画像の加工について喜んでいただける事が多いので嬉しいです😆WEB制作の方も現在お仕事させて頂いている方から『別件の内容も作成して欲しい』とご相談を頂けました(°_°)✨ご相談頂けて本当に嬉しいです😭まだ正式な注文ではないですが、喜んで頂けるようなサイト制作が出来る様、精進して参ります٩( 'ω' )وでは、本日も頑張りましょう♪
0

複数枚購入!?
\ ご覧いただきありがとうございます! /Reina Design代表のWebデザイナーの長岡怜奈と申します😊以前から画像加工の方でご相談頂いていた複数枚購入予定だったお客様が本日ご購入を頂けました👏忙しい方の様なので、まだ内容についてはお聞きできておりませんが、なんと10枚のご購入😲✨少しお時間を頂いてしまうかも知れませんが、丁寧に対応したいと思います♪一般的によくある価格帯の1枚1,000円の類似商品を購入したら1万円ですもんね•••こちらでは10枚購入の価格なんと3500円です😂笑←大赤字!?一枚あたり350円🤣🎁(2021年10月現在)また、そのうち枚数が減ったり値上げする可能性はありますが、、、今は出品実績も少ないですし、喜んで頂けるのが嬉しい(自己満足)みたいな所もあるので、いきなり一気に値上げ等は考えておりません٩( 'ω' )و大量購入は今がお買い得かも知れませんね😆←(※複数枚購入の場合は、提供に少しお時間を頂く場合がございます。)あとはリピータになって下さる方には更に別の出品商品で安くご購入を頂ける様にしてありますので、お試しで2枚購入でもお得かも知れません♪気軽にリピートして頂ける様な対応はしたいと思っております♪もちろん、イメージに添える様に尽力しますが、格安提供である為、必ずしもイメージ通りが作成可能かは何とも言えませんので、ご購入の際は自己判断でお願い致します🙇♀️💦ホームページ制作の方も満枠対応中ではありますが、相談頂ければ内容によっては対応可能の場合もありますので、お気軽にご相談下さい♪では、本日も頑張りましょう😊
0

画像優位性効果とは?
\ ご覧いただきありがとうございます! /Reina Design代表のWebデザイナーの長岡怜奈と申します🙋♀️画像優位性効果とは、「文字や言葉だけで伝えるよりも、同時に画像を含んで伝えた方が記憶に残りやすく理解しやすい現象」のことを言います。❶文字と言葉によるプレゼンは、写真や画像を用いたプレゼンに比べて著しく記憶に残りにくい。❷文字と言葉だけの伝達では、72時間後、そのうちの10%しか記憶に残っていないが、これに写真や画像を加えた場合、65%が記憶に残るこんなに画像で印象が変わる!!・・・ゴクリ😲早速、自分の画像一式に手を入れ直しました🐥笑やはり、画像の与える印象は大きいですね!自分も日々精進して参ります٩( 'ω' )و
0

お預かりした画像をアップロード前に加工いたします
サイト製作時にお預かりした画像をアップロード前に加工いたしますauto-graphではサイトを制作する際にお客様から画像をお預かりします。もちろん画像をご用意できない場合にはこちらでできるだけサイトにあった画像をご用意いたします。しかし、どうしてもお客様に画像を用意してもらわないといけない場合も多いです。たとえば、飲食店のサイトでの店内画像、料理など、ほかに替えられない大事な写真をお客様に撮っていただいてこちらで写真加工を行います。作例のご紹介こちらの写真はよくありがちな撮影時の部屋の明るさが足りなくて暗い印象になってしまった例です。明るい差が足りないことで本来の色味が写真から伝わってきません。たとえば楽器などであったらこのくらいの照明の方が雰囲気が伝わってそれらしくなったりもしますが、今回の場合は被写体と撮影方法がミスマッチです。Photoshopやlightroomを使用して明度、色合いなどを変更しています。食材の写真のレタッチは新鮮さをより感じてもらえるように少しだけ鮮やかにしていきます。加工後このようなやり方で食品をより美味しく、部屋は綺麗に見えるようにすることでサイト全体の完成度を底上げします。
0

SNS運用・SNSマーケティングについて
こんにちは。保育士兼エンジニアのもきおです。今回はSNS運用における画像の大切さについて解説していきます。SNSというとみなさんは何を思い浮かべますか?Twitter Facebook Instagram などが挙がりますよね。これらでどうやったら集客できるか、大切なのは文章力と画像力です。文章はマーケティング本などがたくさん販売されていますね。私も色々読み漁りました。『マーケティングについて理解したい』、『文章力を身に付けたい』という方がいれば私は最初の一冊に【沈黙のWebマーケティング】という本をお勧めします😁マーケティングの基礎や文章の書き方、大切さが書かれていますよ!そしてもう一つの大切な要素、画像力についてです。みなさんは運用における投稿にて画像にもこだわって運用できていますか?仮に自信でSNSにて様々な人の情報をケータイで見ていると想像してください。スワイプすると様々な文字や画像が流れてきますね。そんな中でどんなものに最初に目がひかれますか?綺麗な画像、見やすい画像、お洒落な画像。などではありませんか?つまり画像にどれだけこだわれるのかが大切です。文章力と画像力はまさに運用の2大戦力です!画像特化のインスタグラムでの加工率は約90% 加工した写真に目を惹かれる人は約95%にものぼると言われています。つまりは人の目を惹く投稿には画像をより良くするのが必須ですね!是非本気の運用には画像にもこだわってくださいね。自分は画像の加工や合成を得意とし、ココナラでサービスを出しています。興味があれば覗いてみてくださいね😁
0
.png)
Wordpress有料テーマ「SWELL」でサイトをリデザインしました
もともとはWordpress無料テーマ「graphy」を使用していたサイトを、有料テーマ「SWELL」でデザインしなおしました。それに際して、印象も「シンプル」一本ではなく、「すこしふしぎ」な感じを目指してみました。こちらが「graphy」使用時のサイト。ブログサイトとしてはシンプルで良かったのですが、使い続けるうちに少しずつ不便な点も見えてきました。それゆえ、思い切ってテーマを「SWELL」に切り替え、ついでにブログサイトから、トップページのあるサイト型に変更しました。「SWELL」に切り替えて一新したサイトはこんな感じです。ビビットなピンクと不思議な印象のイラスト、そして随所に大好きなにゃんこをあしらい、まあ趣味丸だしなトップページです。PCでサイトを開くと、画面いっぱいに以下二枚のトップ画像が広がります。(ヒーローヘッダーと言います)この二枚は自分で作成しました。無料素材だけを使って、無料の画像加工サービスで加工したものです。多少、CSSでいじったりしている箇所もありますが、基本的には「SWELL」の機能をフル活用するだけで、好みのサイトが完成しました。(まだ工事中だったり、デザインを練っている箇所もありますが……)私はHP作成相談サービスを提供していますが、その相談者の中には「高いWEB制作会社にデザインを頼もうと思っているのだけど、どう伝えればいいかわからない」「業者に頼んで一からサイトを作ってもらったが、なんだか古臭いデザインに感じる」という方々がわりといらっしゃいます。一概にはっきり言えることではないのですが、よく知らない業者に何十万、何百万もかけてデザインを依頼
0

BUYMA専用背景販売します。
BUYMA専用背景販売します。2枚セットで1000円【男性用・女性用】今回は、こちらを販売致します。
700px×700pxです
一枚目の商品にどうぞ。
画像にロゴや文字を入れたい方はメッセージを下さいませ。
0
1,000円
.jpg)
やっと画像加工サービスでけた
サービス内容考えるの難しいなぁと思うのは自分だけだろうか。何か抜けが無いかなぁとか、自分に出来ること出来ないことをしっかりライン引き出来ているかとか考えすぎて随分設定するのに時間かかってしまった;;要領いい人だったらパパパッと出来るんだろうけど。確認したつもりではあるけど、ちょっと時間置いてから見直して抜けがないかとか説明が分かりにくい所がないか確認しよう。
0

Psで背景をナチュラルに可愛くしてみた
こちら元画像です。美容院で撮ってもらったわたしです。ココナラのトプ画にしたいなと思ったんですけど、背景も服も色が地味でパッとしません。可愛くしたいけど、元の大人っぽさも残したかったので、「ピンク色の打ちっぱなしコンクリート」を背景にしようと決めました。こちら使ったフリー素材です。ただのコンクリート。素晴らしい素材です。①Photoshopで元画像を開きます。②自動選択ツールで背景を選択します。③選択されすぎた箇所を微調整します。クイック選択ツールとAltキーで肌部分を調整。クイック選択ツールでアホ毛もさよなら。綺麗に選択範囲を調整できました。④背景を切り抜いて別レイヤーにペーストします。切り抜いて、ペースト。これで人物と背景を分けることができました。⑤背景素材を入れます。ただペーストしてサイズを合わせました。⑥背景を「編集→変形→ゆがみ」で自然な形にします。⑦「イメージ→色調補正」にある「明るさ・コントラスト」や「色相・彩度」で色身を変えていきます。ピンク色にできました。⑧背景をぼかします。ぼかしたいレイヤーを選択し、「フィルター→ぼかし→ぼかし(レンズ)」でぼかします。このとき、画像レイヤーのままだと「ぼかし(レンズ)」は選択できないので、レイヤーはラスタライズしておきます。少し人物と背景が馴染みました。⑨人物に影を入れます。背景と馴染ませるため、薄めに影を入れます。人物レイヤーを右クリックし、「レイヤー効果」で調整します。「ドロップシャドウ」で光源の向きに気を付けながら、影を入れます。⑩新規レイヤーで「ぼかしツール」で人物と背景を馴染ませて完成!「ぼかしツール」で人物の周り
0

目の見えない人に『色』をどう説明するか?
切り抜き屋さんです。生まれつき目が不自由な人に色を伝えたいときに、なんと説明するか?そう疑問に思い、「赤、青、緑を言葉で説明されたことのある人」の例をネットで見つましたので紹介したいと思います。赤:太陽の下に私を立たせ、その感じている熱は赤だと言われた。
熱から燃える感じ、恥ずかしい感じ、そしてまた怒りも赤であると説明された。青:私の手をプールにつけて、泳ぐときのセンセーション、そして常に感じる涼しさが青であると説明された。青はリラクゼーションのように感じると。緑:やわらかい葉っぱや濡れた芝生を手にした。緑は生を感じるものと言われた。そのときからお気に入りの色である。色を説明することの難しさがわかります。感性や体験によって色の説明は変わるものかもしれません。今ちょうど色変えの依頼を受け作業中です。どんな画像加工もお受けいたしますので、一度ご相談ください。切り抜きや色補正も是非ご依頼くださいませ。
0

これもレタッチ
切り抜き屋さんです。先日、画像加工の依頼があり、指示内容が[ 建物に被っている電線などを消してくれ]とのことでした。年に数回あるくらいの依頼で、かなり大変なものです。これなら植物を切り抜いてた方がマシなくらい。でも、私はこのあるものを無くす作業が好きで、少し依頼が来てテンションが上がりました。以下が加工前&加工後です。※建物の看板は消してます。実際あるものを元々無かったかのような自然な感じで消していくのはかなり大変な作業で、被って見えない所に何があるかを想像し作っていくスキルも必要です。かなり大きくこの画像を使うとの事で余計自然な感じを意識し消す作業をしました。この作業は3時間半で終わり、思ったよりも早く終わったので、オマケで建物や階段を少し綺麗にし依頼者に確認してもらい一発okを頂きました。この画像加工で楽しいのは、加工前を時々見ながらどんどん消えていく様を見る事です。切り抜き屋さんは、切り抜きや色調補正以外にもこのような加工も承ります。ご依頼お待ちしております。
0

手前の枝の削除(Photoshop)
これは、今年の正月に、愛媛県松山市の道後に行った時に撮った写真です。「ラブレター 〜愛をつなぐ、愛で紡ぐ道後めぐり〜」というアートイベントで、このような詩・俳句が道後の町を飾っています。(2021/2/28までやっているので時期を見てぜひ!)この写真で書かれているのは夏目漱石による妻・夏目鏡子宛の手紙の一部です。正月だったため、帰省している人も観光の人も多く、人を入れずに写真を撮るのが難しかったです。観光目的ではなく帰省のついでだったのであまり拘らずささっと撮ったのですが、そのせいで手前に枝が入る構図に……😢(実はこの写真の右には足湯があり、そこから撮ると綺麗なのですが、もちろん満員)そこでPhotoshop!フェンス越しの写真でもフェンスを綺麗に消すことができると聞いて、以前撮ったこの写真を思い出し、編集してみました。・スポット修復ブラシツールで消せるものを消す。・文字周りは木の色で塗りつぶした後、修復ブラシツールで木目っぽく。・文字上も同じく黄色で塗りつぶした後、修復ブラシツール、ぼかしツール。・その他ズレた部分や加工が分かりやすい部分はまた塗りつぶし&修復。修復ブラシツールがあれば簡単!と思いましたが、壁の文字とかぶると綺麗に消してくれないし、木目や境目もずれるので文字周り・床・壁の看板で二日間4,5時間ぐらいかかったと思います……。(スポット修復ツールだけで消せる部分は1時間弱!!)もっと腕を磨きます!このような画像編集、いつでもお受けいたします。どんなご相談でも構いません。一度お見積もりからお声がけください。全力でお手伝いします!HTML、CSSのコーディングでWEB
0

顔の合成(Photoshop)
家族写真の合成をしました。カバー画像であるこの写真は・・・父親の顔の部分を変えています。元の画像がこちら。父親の顔、表情が良く見えないため、下の画像と差し替えました。四十分ほどで制作したため、まだまだ直したいところはあるのですが、短時間の割にはなかなかの出来だと思います!!今回の画像では、顔部分だけ切り抜いて貼り付けても、元の顔が見えてしまっていました。そのため、背景と同化するように、壁、植物を使用して元の顔周辺を覆う作業が必要でした。今までは無料のスマホアプリでの編集だったのですが、頑張って購入したPhotoshopと板タブのおかげで、とても楽しくできました!このような画像編集、いつでもお受けいたします。どんなご相談でも構いません。一度お見積もりからお声がけください。全力でお手伝いします!HTML、CSSのコーディングでWEBページ作成なども承っております。画像編集、動画編集、WEBページ素材作成、フライヤーデザインなど、お気軽にメッセージください。
0

【Photoshop】バラバラに崩れていくエフェクト/Dispersion effect
フォトショップで加工してみました。名刺やSNSトップページなどに、ご自分の顔写真を使うとかっこいいのでは!
0

タイポグラフィー
今回ご紹介するのは、タイポグラフィーの加工です。背景がゴチャついたような画像でも塗りつぶしてくれる便利な加工です。そして被写体が文字で埋めつくされるので、ちょっとグランジ感が出て、顔バレしにくいと思いませんか。この加工でしたらお顔もわりとラフなタッチで仕上がるので、そんなに顔を強調したくない方にも合っていると思います。はい、クローズアップになってもこんな感じ。そんなに人物感がないでしょう。加齢的な何かもうまく隠してくれますね。こちらはこの間、夫が作った野菜たっぷりのラタトゥイユで作ってみました。人物以外でも使える便利な加工です。
0

お仕事ください!崖っぷちのバツ2(照
みなさん初めまして!現在お仕事をしながら副業として画像加工のお仕事をしていこうと思っております!ほんとはすごくphotoshopを使う仕事が好きで実は独立して本業にしたいとも考えております。ココカラでのお仕事が第一歩となりますのでぜひ皆さんお仕事ください^^いまのところ、依頼いただいたお客様すべての方にご納得いっていただいております。今日は少し画像加工で遊んでいました!橋本かんなちゃんをナチュラルにギャル化してみました(笑女性がメイクで変身するのと一緒で上からアイラインを引いたり、チークを塗ったり(笑一番難しかったのは髪の色を変更するのがすこし苦戦しました。これからも少しづつ、ブログも更新していきます!ぜひお仕事おまちしてまーす!!
0

現在の問い合わせ&受注状況
派遣で働いている状況ですが、現在このように受注しています。Gmailに独自ドメイン設定で、一件受注しています。WIXに独自ドメインを移管して、移管元のページの引越しなどを一件受注しています。現在同時に2件進行中です。FacebookとInstagramの紐つけ、ネットショップの認証作業で、問い合わせが一件入っています。画像の加工で、一件問い合わせが、入っています。Facebookページのカバー画像の制作で、一件問い合わせが入っています。問い合わせに関しては、ダイレクトメールや見積もり依頼でやりとりを行っていますので、現在受注も合わせると、5件のお客様と同時に会話している状況です。今後受注につながると思いますので、行列のできる状態ですが、順番に対応していますので、お待ちいただけましたら幸いです。できるだけ、明日からの連休で対応できるようにしたいと思っています。
0
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。




.png)








.jpeg)