すべてのカテゴリ
新着有料ブログ
37 件中 1 -
37 件表示

はじめまして。よろしくお願いします♪
QAに関するサービスをご提供してまいります!上村と申します。少しずつ、サービス開始に向けてコツコツと進めているところです。。よろしくお願いします♪第一弾のサービスは「自主制作物のHPやアプリ作品の体験レポートのご提出」としております!いつでもリリースはできる状況だけど、、実際にお客様に触れていただくまで、反響がわからないのはちょっともったいない気もします。リリース前にお客様目線での「操作しづらいところ」「わかりづらい部分になってしまっているところ」などを把握しておき、よりよい作品に改善できたら、今よりもっともーっといい作品になる!よりベストな状況でお客様に提供できるよう、お客様を幸せにしたいな。。という想いを込めて、サービスを作成しているところです。私の経験をフル活用します!ご興味のある方はDMをいただけますと幸いです。お気軽にどうぞ♪
0

【ノーコード 開発ツール15選】「目的ごとの」ノーコード ツールの解説〜ノーコード ツールの料金プランまで、徹底解説!
こんにちは、ノーコード によりアプリ開発をご支援させていただいております西澤志門(@NishizawaShimon)です。今回は、ノーコード 開発ツールのそれぞれの特徴をご紹介/ツールの料金プランまで詳しく解説させていただきましたので是非ご覧ください。(他の記事も執筆していますのでご覧いただけると幸いです。)目次この記事で解決できることアプリ開発に最適なノーコード ツール5選Bubble(バブル)Adalo(アダロ)Glide(グライド)Click(クリック)FlutterFlow(フラッターフロウ)Webサイト制作に最適なノーコード ツール5選ペライチSTUDIO(スタジオ)Wix(ウィックス)Jimdo(ジンドゥー)Webflow(ウェブフロー)ECサイトに最適なノーコード ツール2選Shopify(ショッピファイ)BASE(ベイス)業務効率化に最適なノーコード ツール3選Airtable(エアテーブル)Zapier(ザピアー)Notion(ノーション )最後にお問い合わせはこちらこの記事で解決できることノーコード ツールってどのような種類があるの?アプリを開発したいが、どのツールが最適なの?自分の目的にあったツールが知りたい… 等近年、よく耳にするノーコード ですが、ノーコード ツールは全世界で300種類以上存在すると言われています。今回は、「目的ごと」に最適なノーコード ツールを解説していきます。アプリ開発に最適なノーコード ツール5選Bubble(バブル)【特徴】・Webアプリを作るなら「Bubble」・デザイン/実装機能の自由度が高い Bubbleは、Webアプリケ
0

モダンなアプリにするには?
モダンなアプリにするには?コマンドラインで足し算をするプログラムができましたが、これは昔のスタイルです。最近のアプリは、GUI(グラフィカル・ユーザー・インターフェース:Graphical User Interface)と呼ばれる、もっと使いやすいです方法で作られています。NodeJS を使った場合には、コマンドラインでの利用になりますが、同じ Javascript のプログラムでも、Web ブラウザを利用するともっと、使いやすいプログラムにする事が可能です。今回は、Web ブラウザ上で足し算をするプログラムにしてみました。Web ブラウザで動くアプリ最近の Web ブラウザは、Javascript を使ったプログラムを実行できるようになっています。 Web ページを作る時に利用される HTML を使って記述すると、Windows パワーシェルのような「特殊」なウインドウを開いて実行しなくても、Web ブラウザ上で必要なデータを入力してボタンの操作で足し算の計算をするようなアプリにする事ができます。この場合、HTML でデータを入力するフォームを作って、その中に Javascript のプログラムを組み込むと Web ブラウザで動くアプリになります。まずは HTML でフォーム作り最初にやることは、HTML でデータを入力するためのフォームを作ります。<!DOCTYPE html><html> <head> <title>足し算のプログラム</title> </head> <body>
0
.png)
PythonのWebアプリ公開するためのサーバー費用を無料にするには?
ベナオと申します。ココナラさんでは主にDjangoというフレームワークを使った、PythonのWebアプリケーション開発をさせていただいております。WebアプリケーションはスマホとPCどちらからもブラウザさえあればアクセスできたり、iosアプリなどにある公開時の審査も無いのでサービス公開しやすいといったメリットがあります。しかし開発の経験が浅い方にとっての不安要素は、アプリを公開する際のサーバーの種類や料金になるかと思います。最も一般的に耳にするのはAmazonの提供するAWSでしょうか。Webサービスのアイデアはあるけどサーバー費用に月々いくらかかるのか分からないから不安、といった方は多いのでは無いでしょうか?今回はHerokuというサービスを紹介し、用途に応じたプランの費用をチェックしてみたいと思います。ご自分でサービス公開される場合や、開発をご依頼される場合の参考になりましたら幸いです。1. Heroku(クラウドアプリケーションプラットフォーム)個人開発者なら耳にする方は多いのでは無いかと思います。HerokuはWebアプリケーションを手軽に公開できるクラウドサーバーを提供しています。画像にもあるように、8つのプログラミング言語に対応しています。PHPのlaravel、Ruby on rails、PythonのDjangoなどメジャーなWeb開発フレームワークがカバーされています。制約はありますが、完全無料でアプリを公開することもできます。Gitを利用して公開作業をするので、Gitを使ったことがあれば初めてでも取り組みやすいでしょう。また入門向けのWebアプリ作成のチュ
0

Vue のプロジェクトをインターネットで公開する
Vue のプロジェクトをインターネットで公開するVue を利用して開発した、Web アプリをインターネット上で公開するための方法として、Firebase を利用する方法を紹介します。Web アプリをインターネットで公開するにはVue で作成するアプリは、基本的に Web ブラウザ上で動作します。開発中は、開発で使っている PC で仮の「Web サーバー」を動かして動作の確認を行うのが普通です。 しかし、この開発した Web アプリをインターネット上で公開するには、この Vue で開発したアプリをインターネットからアクセスできるサーバーにコピーする必要があります。 こうしたサービスを「Web ホスティングサービス」と呼んでいますが、色々なサービスがあって、初心者には迷う部分が大きい部分です。この記事では、色々ある Web ホスティングサービスの中から、「Firebase」のサービスを利用して Web アプリを公開する方法を紹介します。Firebase のサービスとは?Firebase は Google が提供している、インターネットのサービスの一つで、Web ホスティングの他にもログイン機能(ユーザー認証機能)や、データベース、オンラインストレージなど色々なサービスを提供しています。便利なのは、Google のアカウントを持っていれば誰でも利用できる事に加えて、一定の利用量(アクセスの数や利用しているファイルの容量など)が一定量以下の場合には、無料で利用できる所です。したがって、初めて Web アプリを提供する場合の多くは、アクセス数や利用量は無料枠内に収まる場合が殆どなので、F
0

入店管理簿対応
コロナの変異株、オミクロン株が猛威を振るい、以前のデルタ株に比べて驚異的な拡大を見せています。先日富士山を撮りに行った際、地元のお店でほうとうを食べたのですが、県の指導の下、お店では感染拡大防止のために、入店記録簿を取っていました。これは県がお店に、直近1か月以内に入店したお客さんに連絡が出来る体制を整えるように要請をしているものです。お客さんには、氏名と連絡先と入店時間とグループ人数を書き込む紙切れが渡されます。お客さんはこれに記入して、お店に渡すのですが、これ、お客さんにもお店側にも大変ポイントがあります。ポイントその1:記入するために渡されるペンの消毒管理 これ、実際に忙しい店内業務で出来ますか? お客さんも誰かが使ったペンで記入する不安がありますよ。ポイントその2:記入された紙切れをスタッフがまとめる面倒 これ紙切れのまま保存しておくんですか? 1か月たったらシュレッダーかけると言っていたから、保存しておくのかも知れませんが、どんどん書類が溜まっていって収集つかなくなるんじゃないですかね~?ポイントその3:記入された文字が汚くて読めなかったら? いちいち、読めないのでもう一度書いてくださいって言えないですよね?こういった業務と不安を、Webサービスなら解決できます。その方法は、1.Webサービスアプリを作って、そのアクセス先をQRコードにして、各テーブルに置いておきます。2.お客さんは、自分のスマホでQRコードを読み込み、登録ページにアクセスします。3.登録ページにアクセスしたら、情報を入力して登録ボタンを押して完了。 感染の危険があるペンを借りたりする必要がありません
0

無料でLINE公式アカウント上で動かせるLIFFアプリ
LIFFアプリってなに?LIFFアプリって聞いたことありますか?LIFFは「LINE Front-end Framework」の略で、LINE社が提供する提供するウェブアプリケーションのプラットフォームです。LIFFを使って動作するアプリケーションを「LIFFアプリ」と呼びます。LINEミニアプリと何が違うの?LIFFアプリとLINEミニアプリの違いは以下のとおりです。出典:LINE API Use Caseエンドユーザ視点ではあまり変わりませんが、サービス提供者視点ではLINEによる審査および認定の有無が特に大きな違いかと思います。LIFFのメリットは?(エンドユーザ視点)エンドユーザのメリットとしては、以下のようなことが挙げられます。・LINE上からブラウザなど他のアプリに遷移することなく、シームレスに利用できる・ログインなどは不要で簡単にシステムを利用することできるLIFFのメリットは?(サービス提供者視点)サービス提供者のメリットとしては、以下のようなことが挙げられます。・LINEのユーザー情報を取得でき、顧客情報を連携することができる
・メッセージの配信などをLINEで行うことができるため、顧客へのアプローチがしやすい
LIFFで何ができるの?1.LINE公式アカウントにWEBアプリを連携することができるLINE公式アカウントのリッチメニューにLIFFアプリのリンクを設定しておくことで、ユーザはそのトークルーム内で、メニューをタップするだけでLIFFアプリを利用することできます。これにより、LINEと他のアプリを行き来することなく、LINEのトークルーム内だけで完結さ
0

経歴やココナラでの活動について
今までの経歴について記事をご覧いただきありがとうございます!今までの経歴などは以下のプロフィールに詳細を記載しておりますので、こちらをご覧いただけますと幸いです。https://coconala.com/users/2108533ココナラでどんな活動をしているかココナラでは、今までのエンジニアとしての幅広いシステム開発経験を活かし、お客様の課題解決や目的達成のお手伝いを第一に考え、IT・システム導入のコンサルティング、簡単なツール~WEBアプリケーションの作成まで幅広く対応させていただいております。ココナラで活動を始めて以来ありがたいことに、様々なご依頼・ご相談をいただき、多くの方々の課題解決のお手伝いをすることができ、高評価をいただくことができました。ITの知識がない方に対しても分かりやすく、伝わりやすいようなコミュニケーションを心がけておりますので、ITやシステムに関連してなにかお困りごとありましたらお気軽にご相談ください。出品サービスについて最近の出品サービスについて簡単にご紹介させていただきます。最近は店舗経営されている方向けのサービスも出品しております。・LINE上で動作するWEB予約システムLINE公式アカウントと連携することができる自動予約管理システムです。
このシステムにより、お客様はLINE上から簡単に予約可能なため、予約率UP、顧客の囲い込みの実現が見込めます。(※詳細は下記ページをご覧ください)・SNSの投稿をGoogleマイビジネスに自動連携するシステム
SNSの投稿とGoogleマイビジネスと連動できるようになり、毎日のSNS投稿が自動的にGoogle
0

【Laravel】#3スクールマネージメントシステム作ってみた!~クラス予定ページ~
今回はクラスページのクラス予定に関するページについて紹介したいと思います。ここのページではクラスの予定のみが閲覧できるようになっています。それでは見ていきましょう。まずは基本のビジュアルから⬇︎月毎に閲覧できるようになっており、今月の予定が初期表示されるような仕様になっています。予定名、予定日のみが表示されるようにし、選択すると詳細が表示されます。こんな感じです⬇︎こちらの詳細ページで詳しく内容が確認できます。右側の⚙マークを押すと...⬇︎編集ページになっています。こちらですぐに内容変更ができるようになっておりアクセスしやすくしました。では登録画面を見ていきましょう⬇︎バリデーション(バリデーションは未入力のチェックや数字の半角指定などを判定する機能のことです!!)付きの情報入力画面です。確認ページ⬇︎(*全画面に戻った時のセッションについてはコード解説の時に解説します)登録ページ⬇︎情報が反映されました⬇︎ 予定をクラスごと、試験ごとなど分けていますがここに関して全て統一した予定でもいいのではないかとも思いましたが、例えば朝礼、夕礼での先生の話さなければならないことをすぐに確認できるのは便利だなと思い予定を細かく分けました。先生がいかに一つの仕事に集中できるかここが大事なのかなと思います。 こういうどうしたら先生の多すぎる業務を効率化できるか?と言う問に対してシチュエーションを想定しながらアプリの仕様を考えると、具体的な仕様が見えてきます(月毎表示の方がいいのではないか、すぐに内容修正をかけられた方がいいのではないか等)。次回は授業スケジュールのビジュアル紹介です。ありがと
0

便利な外部モジュールの取り込み
便利な外部モジュールの取り込みプログラミングをする上でよく利用される機能、例えば、ネットワーク経由のアクセスなどは別の人が既に作成したモジュールがインターネットで公開されている場合が多く、改めて自分で作らなくても簡単に自分のアプリに取り込んで利用する事ができます。取り込み方はいろいろありますが、Web アプリの場合はインターネットの接続があるのが前提なのでインターネット経由でも取り込む事ができます。この記事では外部モジュールを利用する際に自分のプログラムに取り込む方法を紹介します。インターネット接続が前提の Web アプリWeb アプリとは、Web サイトの形で、Web ブラウザを使って利用する形式のアプリです。当然ですが、Web サイトにアクセスして利用するのでインターネットの接続が前提になっています。 既に紹介していますが、Web アプリの場合、必要な情報は Web ブラウザを介してインターネット経由で Web サーバーから取り込んでいます。Web ページの中で、HTML で書かれた Web ページの基本情報だけではなく、そのページが利用している Javascript やイメージファイルなども一緒に取り組むようになっています。Javascript は HTML ファイルの中に記述することも可能ですが、大きなプログラムの場合、別のファイルで記述して、HTML ファイルの中から呼び出す形で読み込む場合が多くなります。要は、ある Web ページが読み込まれた場合に、必要な外部モジュールのファイルも読み込むことで、外部モジュールが提供する機能をそのページで利用できるという点では、自
0

Firebase ホスティングはプログラミングとの相性も抜群です!
Firebase ホスティングはプログラミングとの相性も抜群です!Firebase ホスティングは、LP との相性が良いことは既に紹介しましたが、勿論プログラミングとの相性も抜群です。Firebase の他の機能である、データベースやストレージと組み合わせて、React や Vue といったフロントエンドのフレームワークと組み合わせれば本格的な Web アプリケーションを短期間で開発する事が可能です。Firebase の他の機能との連携を考えると、一番相性が良いのは Web アプリケーションという事になります。React や Vue と連携する!React や Vue はフロントエンドのフレームワークと呼ばれる仕組みで、Web ブラウザで動作する UI などを作成するのに適した仕組みです。HTML/CSS と Javascript を組み合わせれば、特にフレームワークを利用しなくても Web アプリケーションを作成することは可能です。しかし、React や Vue などのフレームワークを利用すると、より効率的に UI を開発することができるので便利です。一方で、実際のデータなどの処理は Javascript で書くことになりますが、データを保存する必要がある場合は、通常は Web サーバー側で用意したデータベースなどを利用する必要があります。WordPress の場合は、Web サーバー側で、PHP のバックエンドサービスと、SQL データベースを利用してこうした機能を提供する仕組みになっています。Firebase を利用すると、こうしたバックエンドのサービスの機能やデータベー
0

Web アプリの仕組み
Web アプリの仕組みWeb アプリは基本的に Web ブラウザで動作するアプリです。Web ブラウザは HTML の表示と Javascript の実行ができます。Web アプリは、HTML と Javascript を組み合わせて動作するアプリです。この記事では Web アプリの仕組みを簡単に解説します。Web アプリに必要な情報は Web サーバーが提供Web アプリに必要な情報は Web サーバーが提供します。Web サーバーの URL(リンク)を Web ブラウザで指定して、Web サーバーから HTML の情報を取得します。通常の Web ページの場合は、HTML で書かれたページの情報を取得しますが、Web アプリの場合は Javascript などのファイルも取得できます。必要な情報は HTML の情報の中に書き込んで置きます。あとは、読み込んだ Javascript のプログラムを実行してアプリの機能を実現しています。Web ブラウザと Web サーバーの関係はシンプルで、Web サーバーは Web ブラウザが要求する HTML の情報を提供するだけです。Web ブラウザが必要な情報は全て HTML の中に含まれているので、HTML の情報を読み込む過程で、Web ブラウザが必要な情報を要求します。従って、Web アプリの実行の流れは、1. web ブラウザが必要な URL を要求2. Web サーバーが指定された URL の HTML を返信3. Web ブラウザが HTML を読み込む4. 読み込みの過程で HTML に含まれる必要な情報(画像や CSS、
0

Roadieの成長日記 02
こんにちは、henithです。なかなか筆が進まないですがぼちぼち書いていきます。Roadieを召喚するrbenvを使用していてバージョン管理しており、rubyは3.0.0でrailsは6.1.3でRoadieを召喚します。①現在指定しているRubyバージョンの確認。-------------------------------- ターミナル --------------------------------henith:Rails henith$ rbenv versions system 2.4.3 2.5.1 2.6.6* 3.0.0 (set by /Users/taisuke/.rbenv/version)--------------------------------------------------------------------------------②現在所持してるRailsバージョンの確認。-------------------------------- ターミナル --------------------------------henith:Rails henith$ gem list rails*** LOCAL GEMS ***jquery-rails (4.4.0)pry-rails (0.3.9)rails (6.1.3, 6.1.2.1, 6.1.1, 6.0.3.5, 6.0.3.4) ←コレrails-dom-testing (2.0.3)-----------------------------------------------
0

Roadieの成長日記 01
こんにちは、henithです。前回と少し内容が被りますが、書いていこうと思います。はじめにRoadieの開発時のことは前回の創刊号にてザックリとお話しましたが、Roadieを開発する前に一体どのように勉強をしたのか自分の成長記録的にも残しておこうかと思います。Ruby on Railsとの出会い初めてRuby on Railsなるものに出会ったのは前職(社内ITサポート系)に就職した時でした。そこでは社員で情報を共有する掲示板や日報がRuby on Railsで作られており、初めて触った時に「うわぁ、すげぇぇ!」と感動したのを覚えています。前職ではIT系のことはなんでもする部署で、日常のヘルプデスク・サーバ、PCのキッティングや保守管理・ネットワークのインフラ管理、障害対応・GsuiteやADなどのアカウント管理、VBAやGASによるツールの作成・HPの制作・広報・チラシ、動画の作成・勤怠システムやMicrosoft365などのシステム導入サポート…などなど他にも挙げればキリがないです 笑そんな中で自分もぼちぼちRuby on Railsでの開発部隊に加わるべく「勉強を始めなきゃなぁ」っと思っているところで退職し地元に帰る事になりました。退職してから時間もできたので「よしっ!勉強するべ!」と気合を入れてRuby on Railsに向き合うこととなったわけです。どうやって勉強したか実は前職で開発部隊にいずれ加わるためにRubyの勉強会的なものを受けており、プログラミングに関してはなんとなぁ〜くわかる状態ではありました。Railsチュートリアルや参考書を買って少し進めてはみたものの
0

Roadieの成長日記 創刊号
はじめに今までVBAやGASなどでツールの作成はしたことあるのですが、このRoadieを作るまではシステム開発未経験でした。前職(社内ITサポート系)を退職後に「今後に繋がる何かを勉強をしなきゃなぁ」と思い、興味があったRuby on Rails6の勉強を2021年の1月からスタートしました。現在、個人事業主の友達を被検体としてRoadieは鋭意稼働中です。せっかくなので自分が初めて作ったWebアプリRoadieの誕生から機能追加等の奮闘、Roadieが今後どうなっていくのかを日記という形で残そうかと思いこのブログを立ち上げました。既に本番環境で稼働中ですので、ローカルで開発し始めてた頃の話は記憶を掘り起こして書いていきます。Roadie爆誕2021年3月12日某所、rails newで新たな生命が誕生しました。「名前どうしようかなぁ〜…」と割と悩んだことを今でも思い出します。被検体が個人事業主をやっている友人で、その友人というのが僕と以前一緒にバンド活動をしていた仲間で、その他の関係者も音楽関係が大多数だったので「音楽関係の名前にしよう!」というのはすぐ決まりました。しかしそこからが長かったです。ホントに1時間近く悩んだかもしれないです。forutessimoやらConductorやらハ長調とか色々考えましたが、開発するアプリの役割が利用者の業務サポート(大抵そうですよね)ということを考えた瞬間名前が決まりました。そう、Roadieです。”ローディー(roadie)とは、主としてロックやフォークなどのポピュラー音楽の業界で、楽器の手配、積み込み・積み卸し、輸送(トランスポート
0

Facebook投稿支援アプリにReact/Vueは必要か?
Facebook投稿支援アプリにReact/Vueは必要か?Facebook投稿支援アプリにReact/Vueは必要か?先日、「jQueryを勉強した方が良いか?」という質問を頂きました。個人的な見解としては、ほとんどの人の場合、jQueryを勉強するより、ReactやVueを学習した方が良いと思います。そこで、シンプルですが同じアプリをいろいろな方法で実装してみて、もう少し具体的に考えてみました。サンプルの題材は「Facebook投稿支援アプリ」です。この連載でも紹介しましたが、Facebookの投稿を行う際に文章の空改行を入れても、投稿時にFacebookが空改行を削除してしまうので、投稿文章の体裁を整えることができないという問題があります。このアプリは投稿の原稿を変換して、空改行を保持したままFacebookに投稿できるようにするアプリです。サンプルの為に機能はシンプルにしてあります* フォーム上に投稿の原稿を入力* 変換ボタンを押す* 投稿をFacebookにペースト(Facebook上) いろいろな実装でこのアプリを作ってみます!全く同じ機能のアプリを、幾つかの方法で作ってみて比較するのが今回の企画です。* HTML/Javascriptのみ* jQuery/Javascript* React/Javascript* Vue/Javascript です。 なるべく条件を同じようにするため、React/Vueなどの開発は、npmのパッケージ管理機能を使ってプロジェクトを作成して作る方式ではなくて、CDN(Contents Network Delivery)を利用してH
0

Dartってなにそれおいしいの?アプリ作れるの?
Dartって?こんにちは。ackey_mです。いきなりですがDartというプログラミング言語をご存じでしょうか?2011年にGoogleで作られたプログラミング言語で、JavaScriptの替わりという位置づけで作られた言語なのだそうです。残念ながらその時にはあまり普及せず、今ではTypeScriptのほうが広く知られているかと思います。しかし、すでに廃れてしまったというわけではまったくありません!Dartはこれから盛り上がる?Flutterというモバイルアプリケーションフレームワークがあり、それに採用されている言語がDartなのです。また、Googleが開発中である新OSの「Fuchsia」はDartで作られていて、そのUIやアプリケーションはflutterで作られているのだとか。Googleが開発した主流のOSといえばAndroidですが、もしそのFuchsia(なんて読むんだ)が取って替わったときにはDartやflutterがものすごく流行するかもしれませんね!コスパの良さは抜群!FlutterFlutterはアプリの開発効率が非常に良いことで知られています。・iOS、Androidなどのネイティブアプリのほか、webアプリやデスクトップアプリの作成も可能なクロスプラットフォーム・豊富なウィジェットがそろったUI・アプリを再起動しなくても修正が反映される、ホットリロードなど、特に個人開発など小規模な開発ではすばらしいパフォーマンスを発揮してくれそうです!洗練されたウィジェットたち私がとても感動したのが、Flutterに用意された超強力なウィジェットの数々です。おしゃれなデ
0

Firebaseをどうして使うか?
Firebaseをどうして使うか?よく質問を頂くことに、「Firebase をどうして使うのか?」という事があります。 一言で答える場合は、「便利だから」というのが一番しっくりくる答えだと思います。 しかし、多くの方はそれでは何か納得できない場合が多いようです。そこで、この記事ではもう少し詳しく Firebase の何が便利なのかを考えてまとめて見ました。Firebase でアプリに必要な基本機能がまかなえるWeb アプリだけに限らずアプリを開発する上で必要な基本機能が揃っているのが一番便利な点です。この話は何度か書いていますが、基本的に、HTML/CSS がある程度書けて、Javascript の基本がわかれば、「本格的なアプリが作れる」というのは非常に魅力的です。1ヶ月勉強すれば Web アプリに必要な技術が身に付くどんなアプリを作るかのアイディアは必要ですが、アプリを作るために必要なスキルという見方をすれば、1ヶ月も真剣に勉強すれば必要なスキルを十分に身につける事ができます。つまり、本格的なアプリが1ヶ月で作れるようになるという事です。どれくらい凄いかと言うと、Firebase を使わない場合には、1ヶ月で作るのはかなり厳しいです。理由は、幾つかありますが、Firebase がやってくれる事を実現するのに他のことを勉強する必要があるからです。* データベース* バックエンドのプログラミング例えば、データベースに MySQL などの SQL データベースを準備して、バックエンドのプログラミングに PHP を使うとします。そうすると、SQL のデータベースについて勉強しなけれ
0

ホワイトボックステスト
ホワイトボックステスト前回紹介したブラックボックステストの対極にあるのがホワイトボックステストです。
ブラックボックステストはプログラムの内部を見ないで行うテストで、入力と出力(処理結果)でテストを行う手法でした。一方で、ホワイトボックステストは、プログラムの中身を中心に行うテストです。
プログラムの中身を中心にテストするため、プログラムの内部構造やフロー(処理の流れ)をよく理解していないとテストが難しいため、多くの場合、プログラムの設計者(コーディングした人)が行います。
基本的なコンセプトは?
ホワイトボックステストの基本的なコンセプトは、プログラムの全ての部分の動作を確認することにあります。
プログラムは条件によって処理方法を変えることが多く、ある条件で処理したときには実際には実行されない部分があるのが普通です。
例えばエラー処理が良い例ですが、エラー処理はエラーが発生した時だけ実行されます。 つまり、正常に処理されるケースのテストではエラー処理はテストされないことになります。ホワイトボックステストでは、意図的にエラーになる条件を作って、エラー処理を実行することでエラー処理が設計通りに動作することを確認します。
着目点は「if-else」や「switch」そして例外処理
ホワイトボックステストでテスト内容を考える場合に着目するポイントは、「if-else」や「switch」などの条件分岐の処理と、例外処理(try-catch)です。
プログラミングに使用するプログラミング言語によっても違いますが、これらの処理の流れを変える書き方は最近のプログラミング言語では
0

ブラックボックステスト
ブラックボックステストプログラムの組み方の論理的な方法が「アルゴリズム」と呼ばれるものです。 プログラムの処理方法や流れの論理的・理論的な考え方です。
プログラムの検証(テスト)のやり方にも、似たような理論があって、よくテストに使われるのが「ホワイトボックステスト」と「ブラックボックステスト」があります。
今日は、Firebaseとは直接関係がありませんが、ブラックボックステストについて解説します。
ブラックボックスとは?
最初にブラックボックスとは何かから説明します。
ブラックボックスは、読んで字のごとく「黒い箱」です。イメージできるかどうかわかりませんが、黒い箱は中身の見えない箱という意味で使われます。つまり、プログラムの中身を見ないでテストをするやり方をブラックボックステストと言います。
従って、プログラムの中身を知らなくても、プログラムが何をするかがわかればテストできる方法です。
基本は入力と出力
ブラックボックステストの基本は「入力」と「出力」です。 プログラムに入力として与えるデータと、それを処理して得られる結果を検証する方法です。
検証を行う際は、入力するデータに対応する出力(処理結果)を予め準備して行います。
そのうえで、プログラムに入力データを与えて、実際の処理結果が期待通りになるかというテストです。従って、この入力と出力のペアの数がテスト項目になります。
このテストの基本は、可能性のある全ての入力の組み合わせをテストします。そうすると、基本的に「想定外」はないことになります。
ところが、この全ての組み合わせをテストするのが現実には難しいの
0

FirebaseとSendGridで作るメルマガサービスの検証方法
FirebaseとSendGridで作るメルマガサービスの検証方法前回はモジュールごとに分けて検証をする事例を、FirebaseとSendGridでメルマガ(ニュースレター)サービスの例を使って説明しました。その中でいろいろな機能がありますが、その一つの機能、メルマガメルマガ(ニュースレター)の送付先の登録の機能についてより具体的な話をお届けしました。
今日はさらに詳しい部分について考えていくことにします。
ところで、プログラミングを勉強して起業や就職に役立てようという方がたくさんいらっしゃるので、プログラムのやり方に関する記事は沢山あります。一方で、作ったプログラミングをどのように検証(テスト)するかという記事はプログラミングのやり方に比べると圧倒的に少なくなります。
前回も触れましたが、実際は、プログラミングを作る(実装する)作業よりも、出来上がったプログラミングを検証する方が、時間も手間もかかります。そして、品質の良いプログラムを提供するには、十分な検証(テスト)をする必要があります。さらに、これも前回触れていますが、プログラムを検証するためのプログラムの開発も必要になることも多く、意外に軽く見られがちな検証(テスト)ですが、プログラムの開発ではなくてはならないステップなのでここでも取り上げることにしました。
プログラムの検証の基本
プログラムの検証の基本は、起こりうることを全てテストするというのが究極のゴールです。 実際は全ての機能の検証はできないか、実行するのが非常に難しい場合も多く、100%のテストというのは現実的にはできない場合がほとんどです。これが「想定
0

Reduxの代わりにFirebaseを使えるか?
Reduxの代わりにFirebaseを使えるか?ReactでWebアプリやWebサービスを開発する場合、少し複雑なものになると色々な値の受け渡しも複雑になります。 そこで、データをまとめて管理するために、Reduxなどを利用する場合も多くなります。一方で、Reduxは慣れないと少しわかりにくい部分も多く、初心者にはハードルが高い場合もたくさんあります。
この記事では、FirebaseのデータベースをReduxの代わりに利用する可能性について考えてみました。
意外に高速なFirebaseのデータベースアクセス
Reduxの代わりにFirebaseのデータベースにデータを置いて、データを一元管理することは技術的には可能です。当然、アクセスするスピードはReduxに置いた場合の方が高速なのは言うまでもありません。Firebaseのデータは基本的にFirebaseのサーバーに置かれていますのでデータの取得にはネットワークアクセスが必要です。当然、メモリにあるデータ(=Reduxのデータ)の方が高速でアクセスできます。
しかし、Freibaseのデータベースアクセスは意外に高速です。以前、SendGridというE-Mailベースのメッセージ配信サービスのバックエンドの開発を受けて行いました。この時、最初の実装はフロントエンドからのリクエストをSendGridのサーバーに転送して、その応答をフロントエンドに返すという、仲介役の様な実装をしていました。しかし、実装を少し工夫して、FirebaseにSendGridの情報をコピーしておいてFirebaseを介してデータを取得するように変更
0

2クリックツイート
以前、「ツイッターテンプレート001」を作成しました。1ツイート分の文言をクッキーで保存でき、指定した文字列を変換できるものでした。
今回は、いろんなツイート文言をデータベースに保管しておき、最短2クリックでツイートできるというものです。
定期的にツイッターで宣伝したい場合は便利だと思います。Webアプリの動作最初の画面です。ログインすると以下の画面になります。「ツイッターテンプレート」をクリックします。登録ボタンをクリックします。データを入力します※以下は変換用文字列です。
おは戦の絵文字 → {oha_e}
おは戦のハッシュタグ → {oha}
西暦 → {y}
月 → {m}
日 → {d}
時 → {h}
分 → {mi}
秒 → {s}登録ボタンをクリックします。※一覧の「(1/10)」は、10件登録可能中の1件登録という意味です。訂正ボタンをクリックします。データを修正します。訂正ボタンをクリックします。※削除用のデータを1件登録します。削除用のデータを登録したときの一覧画面です。※一覧はタイトル順となります。削除ボタンをクリックします。削除ボタンをクリックします。表示ボタンをクリックします。※変換用文字列が変換されています。ツイートボタンを押します。一覧画面を表示します。※ツイートボタンをクリックすると、以下と同じ処理となります。
表示ボタンクリック → ツイートボタンクリック
※ツイートボタンをクリックすることにより、最短でツイートできます
0

はてなグラフみたいなもの
毎日いろんなデータを記録しています。体重とか睡眠時間とか、その他いろいろ。
はてなグラフがあったときは、そこに入力して、ときどきグラフを確認していました。
グラフといっても折れ線グラフですが、グラフを見るとどんな傾向かわかってきます。
体重なら過食ぎみの場合は太っていくとか。たぶんストレスかな、とか。
グーグルスプレッドシートなど使うのもいいですけど、個別にいちいち設定するのが面倒だったりします。
というわけで、項目設定 → データ入力 → 折れ線グラフ表示のツールです。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法などは、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「うたらぼグラフ」をクリックします。
左のメニューの「項目一覧」をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データをもう1件入力します。
2件の項目一覧の表示画面です。ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。並び順と公開フラグを変更します。※睡眠を並び順1、公開するに変更しました。
※公開する項目は水色です。
ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。
※公開
0

ツイッターカードの動的表示の実験
ツイッターでは、ツイートを「プロフィールに固定する」ことができます。
ブログのURLをはりつけたときに、大きい画像が表示されますが、この画像部分が定期的に変わるとしたら、日替わりカレンダーならぬ、「日替わりギャラリー」ができるのでは??、と思って、作ってみました。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法は、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「ツイッターカード」をクリックします。「初期設定」をクリックします。データを入力します。※更新ボタンを押すと更新されます。「停止中」ということで、一覧をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データを5件ほど入力します。
5件の一覧表示画面です。並び順を変えます並び順変更ボタンをクリックします。※並び替えされました。この状態のHOMEをクリックします。※初期設定の画像が表示されます。ツイッターカードの初期設定で、稼働中にした場合のHOME画面※一覧表示の先頭が表示されます。
※あとは初期設定で設定された時間にもとづいて処理されます。ツイートする場合のURLうたらぼの場合は、以下のようになります。
index.php?ad=utalabまとめいろいろやってみましたが、結果は、ダメでした。。。「ダメ」といっても、ツイッターカードが動的に変更できなかっただけで、今回考えたロジックは、使えるものがありま
0

ツイッターテンプレート
毎朝、おはようのツイートをしてますが、専用ハッシュタグを使っています。
日にちで変わるハッシュタグもあるので、テンプレートを用意して変換すれば楽かなー、と思って作りました。あとは、いろいろ使ってみて、ツイッターとなにか連携できないか?と思いました。たとえば、WebアプリのURL+ツイッターアカウントで、そのユーザー専用の情報を表示するなど。コンテンツの中身も大事ですが、ちょっとした1行PRもいいかな、とか、ヘッダ画像はツイッターのヘッダ画像が表示できれば統一感あっていいかな、とか、できるようにしてみました。Webアプリの動作最初の画面です。※初期状態のテンプレートです。テンプレートを変更します。※「クッキーに保存」ボタンをクリックすると、ブラウザに記憶されます。変換ボタンをクリックします。変換ボタンの下に、変換された文字列が生成されます。「ツイッターで編集」ボタンをクリックします。これで、テンプレート文字列の変換は終わりです。ツールを広めるために、どうする?文字列を変換するという目的だけであれば、今回のツールはログインすることなく、変換処理だけで終了してしまいます。
もし、AさんがBさんにおすすめしても、Aさんが得をすることはありません。
となると、アフィリエイトが成功報酬として有力かもしれません。
でも、原資がないと、アフィリエイトは難しいですね。
となると、Aさんがおすすめしたということで、Aさんの宣伝ができれば、ちょっといいかな、と思いました。
ツイッターでもプロフィール欄で宣伝はできるとの発想です。
というわけで、ツイッターのヘッダー画像の表示と広
0

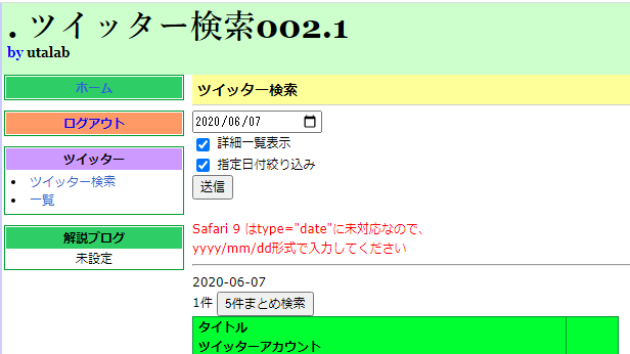
(続)ツイッター検索(汎用・修正版)
前回作成したWebアプリを修正しました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12708今回の修正・ツイッターの高度な検索で、日付範囲指定。ただし、1日限定Webアプリの動作検索画面です。「詳細一覧表示」をチェックし、送信ボタンをクリックします。「指定日付絞り込み」をチェックし、送信ボタンをクリックします。検索ボタンをクリックします。※指定した日付分だけ表示されました。まとめちょっとした部分の修正ですが、ソース内容がわかれば、いろいろ改良できますね。ちなみに、ツイッター検索しても、うまく検索できない場合があります。その場合は、しょうがない。今回は、ここまで。では、また!
0

(続)ツイッター検索(汎用)
前回作成したWebアプリを改良し、スマホ版にしました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12701Webアプリの動作最初の画面です。タイトルの「ツイッター検索002」の左にある点(ドット)をクリックします。なんと!スマホ対応の画面になります。※以下の表示は、PCのブラウザで幅を狭くした場合の画面です。ログインすると以下の画面です。上右のハンバーガーメニューをクリックします。メニューの「ツイッター」をクリックします。「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「#PHP」が登録されたのが確認できます。
※50件まで登録できます。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。データを3件追加します。「ハンバーガーメニュー > ツイッター > ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※スクロールした画面ですが、メニュー部分は上に固定化されます。
※文字列の変換が確認できます。変換可能な文字列は画面にある4種類です。
※{oha}お
0

ツイッター検索(汎用)
前回作成したWebアプリを改良し、汎用的にしました。前回のブログは、以下で確認してください。https://coconala.com/blogs/1890784/12693以下のように修正しました。・入力件数は最大50件
・5件まとめて検索可能
・日付単位で変化するハッシュタグに対応
・残り検索一覧がわかるWebアプリの動作最初の画面です。ログインすると以下の画面です。左のメニューから「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「うたらぼ #朝活」が登録されたのが確認できます。
※50件まで登録できます。同様に、複数件、登録します。
以下の一覧画面が表示されます。※一覧画面の上に「6/50」とありますが、50件登録可能状態で、6件登録ということです。
※一覧の並び順は、タイトルの昇順です。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。「#PHP」のデータを登録しておきます。左のメニューから「ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※文字列の変換が確認できます。変換可能な文字列は画面にある
0

ツイッター検索(おは戦専用ver2)
前回作成したWebアプリの改良版です。前回のブログを確認してください。https://coconala.com/blogs/1890784/12686今回の修正内容です。・登録・訂正・削除をしやすくした
・JavaScriptを使用
・一気にブラウザで検索Webアプリの動作最初の画面ですログインすると以下の画面です。左のメニューから「ツイアカ一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「aaa」が登録されたのが確認できます。
※30件まで登録できます。
同様に、「bbb」「utalab」を登録します。以下の一覧画面が表示されています。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正ボタンをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。※「aaazzz」に訂正されているのを確認できました。「aaazzz」の削除ボタンをクリックします。削除後の画面です。※「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。「全部検索」ボタンを押します。すると、ブラウザのタブが複数表示されます。
ただし、Chromeの場合ですが、初めての場合は、1つだけしか表示されません。ブラウザの初期設定だと思いますが、POPアップブロックがかかっています。
ブラウザ
0

ツイッター検索(おは戦専用)
前回のブログでは、ツイッターの某ハッシュタグを生成し、検索する、というものでした。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12354ツイッターでは、だんだんと仲間意識といいますか、毎日挨拶したい人には、挨拶用ハッシュタグに対応しておけば、便利だと思いました。そこで、今回はデータベースに、挨拶したいツイッターアカウントを登録しておいて、検索できるようにしました。Webアプリの動作最初の画面です。ログインすると以下の画面が表示されます。左のメニューから「ツイアカ(ツイッターアカウント)登録」をクリックします。データを入力します。登録後の画面です。※30件まで登録できます。同様に、「bbb」「utalab」を登録します。左のメニューから「ツイアカ一覧」をクリックします。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正リンクをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。左のメニューから「ツイアカ一覧」をクリックします。※さきほど訂正したツイアカが表示されています。「aaazzz」の削除リンクをクリックします。※訂正画面と同じに見えますが、入力項目は修正できない状態です。削除後の画面です。左のメニューから「ツイアカ一覧」をクリックします。「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は実行時の日付
0

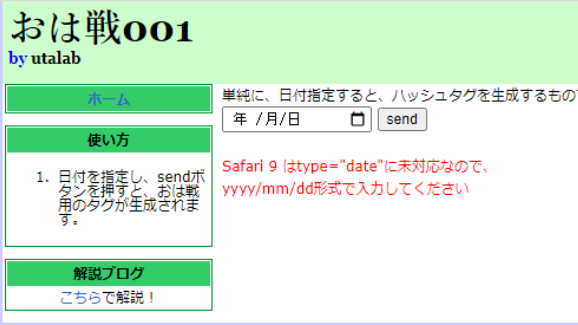
ツイッター某ハッシュタグ生成・検索
ツイッターは、情報収集には便利ですよね。もちろん、情報の発信でも便利です。SNSの特徴として、ハッシュタグによって、情報を発信・収集しやすくなります。なかには、日にちによって、ハッシュタグを変更するというものがあります。ある規則に従って、ハッシュタグをつけないといけませんが、ハッシュタグのためだけに、頭をつかうのも面倒です。そんなときは、プログラミングすると便利です。わざわざWebアプリを作るまでもないですが、もし作ったらどうなるか、順を追って説明します。最初の画面です。日付を入力します。sendボタンをクリックします。これだけの処理です(^^;中身の処理は、配列を駆使したり、いろいろ。おは戦20703jk(絵文字)の解説・おは戦.......固定文字です。・2..............令和の元号(2桁は未定)・07............月・03............日・j...............英語の月(julyのj)・k..............金曜日のk・絵文字.......曜日で指定した絵文字一応Webアプリなので、POSTしたデータをどう取得して、変換して、画面に出力するかを、確認してみると勉強になるでしょう。ツイッター検索のリンクやボタンをクリックすると、ハッシュタグで検索、さらに、utalabというユーザー指定の検索ができます。ソースをいろいろ確認して、自分なりのWebアプリを作るとおもしろいかも!!では、また!
0

セキュリティ
Webアプリを使うには自分のPC内でWebアプリを使う場合は、なにも認証する必要はありません。でも、Webアプリはネット上に配置して使うのが便利ですよね。そうなると、セキュリティが重要になってきます。もちろん、複数人で使う場合も、重要になってきます。インターネットでは、不特定多数の人がアクセスすることができます。でも、自分専用のデータを使う場合は、認証して特定する必要があります。その認証をどうするか、考えてみます。自作する方法自作するとなると、いろいろ大変です。セキュリティを高度にするためには、いろんな知識が必要となります。実際、自分自身、セキュリティに詳しくないですし、大変だと思っています。また、自分が作るWebアプリが、セキュリティ対策を十分にするべきものなのか、考える必要があります。いずれにしても、自作Webアプリは、自分が作りたいものだけに集中したいものです。他システムを活用たとえば、ココナラでは、ヤフー
、フェイスブック 、グーグル 、アップル の外部サイトで認証できるようになっています。グーグルユーザーであれば、グーグルのログインさえできれば、ココナラでも使用できるメリットがあります。ココナラ専用のログインID,パスワードを覚える必要がありません。ココナラから見ると、ほぼ確実な信用あるユーザーを獲得できます。認証自体を外部で行うことにより、自作Webアプリの認証は、外部チェックの結果を知るだけでよくなります。他システム活用を選択したネットビジネスをやっている人であれば、メール配信サービスを活用していると思います。メール配信サービスはいろいろありますが、私が利用してい
0

フレームワーク的な作り方?
Webアプリの作り方PHPの本をいろいろ読んでみて、「メジャーなフレームワークを使ってみるべきか」「本と同じような感じで作るべきか」と、ちょっと悩みました。
フレームワークは便利な機能が簡単に作れるのですが、簡単に作れるまでには勉強しないといけません。学習コストが高いです。
また、大規模なシステムを作るのであれば、作り方の統一の一つとしてフレームワークの採用となるのですが、個人でしかも初心者(PHPの)の場合は、まっさらな状態から作る方が、作り方の勉強になります。
ただ、今までやってきた作り方がMVCパターンだったので、この作り方でやってみたいと思います。
で、こんな感じで作ってみました。フォルダの意味app
ここのフォルダ内でアプリを作成します。
app配下のフォルダ
カテゴリとかグループ名など
たとえば、社員についてであれば、「shain」、セキュリティなら「sec」など
css
cssファイルを格納する場所です。
その他
必要に応じてフォルダを作成しますファイル名の意味.htaccess
このファイルで設定することで、セキュリティなど考慮できます。
ちなみに、今回の設定では、外部からアクセスできるファイルはindex.phpのみで、その他ファイルや以下のフォルダは外部からアクセスできないようにしています。
外部からアクセスできなくても、プログラムでincludeで呼び出すことでプログラムを実行します。
ただし、cssフォルダ内のcssファイルに関しては、phpに関係なく呼び出す必要があるので、ルート内にある.htaccessファイルとは別にcssフォ
0

PHPはじめました
今までColdFusionというものでシステムを作る仕事をしていましたが、とうとう2020年3月で、仕事の契約がなくなりました。新型コロナの影響もあり、自宅でいろいろ考えました。個人では、ヘテムルというホスティングサービスを利用していますが、ブログもちょっとしかやっておらず、ディスク使用量が、なんと、1%未満!というわけで、PHPとMySQLはデフォルトでついているので、勉強もかねてWebアプリを作ってみることにしました。ちなみに、なぜ「ヘテムル」かというと、昔、ColdFusionが使えたんですね。。。ColdFusionの対応をやめたということは、需要がなくなったということです。システムを内製化するなら、ColdFusionは便利な関数が満載です。拡張子が「cfm」となっているものはColdFusionで作られたものです。通販の「フェリシモ」は使っているみたいです。おっと、脱線しました。2020年4月は、PHPの本を読みました。・いきなりはじめるPHP・気づけばプロ並みPHP・詳細!PHP7+MySQL入門ノート・PHPフレームワークLaravel入門・PHP逆引きハンドブックLaravelというフレームワークを使ってWebアプリを作ろうかと考えましたが、やめました。大規模システム用という感じです。ゼロから作ることにしましたが、やはり、共通化する部分があったりと、自分なりのフレームワークを作ったりしました。実際に開発を始めたのは5月からですが、まずは自分が欲しいと思ったものを作っています。随時発表していきます。ブログでは操作説明を書いていきたいと思います。では、また!
0

Webアプリとネイティブアプリ
ソースコードをプログラミングしなくてもWebサービスやアプリが開発できるサービス、ノーコードで予約アプリサービスを提供しています。さて、アプリという言葉、正確には2種類のモノがあります。それがWebアプリとネイティブアプリです。普通世間一般がイメージするのは、おそらくネイティブアプリでしょう。Apple StoreやGoogle Playからスマホにダウンロードして使うアプリ、これをネイティブアプリと言います。じゃぁWebアプリって何?WebサイトとWebアプリって何が違うの?となるわけですが、その答えはこうです。誰が訪れても同じ画面が出るサイト、これをWebサイトと呼びます。反対に、ログインしたりデータを入れたりして、出てくる情報が変わるWebサイト、これをWebアプリと言います。例えばYouTubeだったりFacebookやTwitterなどのSNSサイトや、何かの計算シミュレーションサイトだったりといったものです。さて、世の中の代表的なノーコード3種は、glide・・・WebアプリBubble・・・Webアプリ(ネイティブ化できる手法もあるそうですが)Adalo・・・ネイティブアプリとなります。Webアプリは通常safariやGoogle Chrome等からアクセスしますが、glideやBubbleで作るアプリはPWAといって、スマホのホーム画面にまるでネイティブアプリのようにアイコンが常駐するのです。なので一回アクセスした後は、ほぼ見た目はネイティブアプリです。そして何度かブログで書いているようにglideは、単純なアプリであれば開発が比較的簡単です。予約アプリの様なも
0

システム開発の費用目安~ソフト・スマホアプリ・WEB~
こんにちは!システム開発を依頼したいけど料金がどのくらいかわからず予算を取りにくいという人もいると思います。そこで今回は簡単な目安を作ってみました。パソコンソフトパソコンソフトでは、非常に簡単なソフトから大規模なソフトまで受注しております。規模も、個人からの依頼や企業様からの依頼等たくさんいただいております。パソコン操作自動化ソフト 5000円~3万円程度ファイルの移動や起動時の処理などを自動化したい場合のお値段です。これは場合によりますが、安い料金から受け付けております。簡単な操作の場合5000円以下になることもありますが、例えば指定のソフトを起動してキーを自動で入力して保存するようなソフトの場合数万円かかる可能性もございますためまずはご相談いただければ幸いです。画像編集系ソフト 1万円~3万円程度例えば指定のフォルダにある画像に著作権マークを入れたい場合や簡単な画像の加工をする場合の価格帯が1万円~3万円程度になります。複雑な画像編集などについては高額になる可能性が高いため注意が必要です。分析系ソフト 2万円~5万円例えばエクセルに入力してある数値を直接取り込んで処理をするようなソフトになります。スクレイピング系よりは安定はしていますが、扱うデータにより料金等が変動しますので注意する必要があります。スクレイピング系ソフト 2万円~5万円程度ネット上からデータを収集するソフトで、株価の取得や通販サイトからデータを収集するソフトがこちらになります。1つのサイトをスクレイピングする場合は2~5万円となります。複数サイトをスクレイピングする場合については別途料金が発生します。また、
0
37
件中
1 - 37
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。














.jpeg)




.png)











