
ツイッターカードの動的表示の実験
コンテンツIT・テクノロジー
ツイッターでは、ツイートを「プロフィールに固定する」ことができます。
ブログのURLをはりつけたときに、大きい画像が表示されますが、この画像部分が定期的に変わるとしたら、日替わりカレンダーならぬ、「日替わりギャラリー」ができるのでは??、と思って、作ってみました。
Webアプリの動作
最初の画面です。
.png)
ログインして、マイページや広告を登録します。
登録方法は、以下のブログを参照してください。
「ツイッターカード」をクリックします。

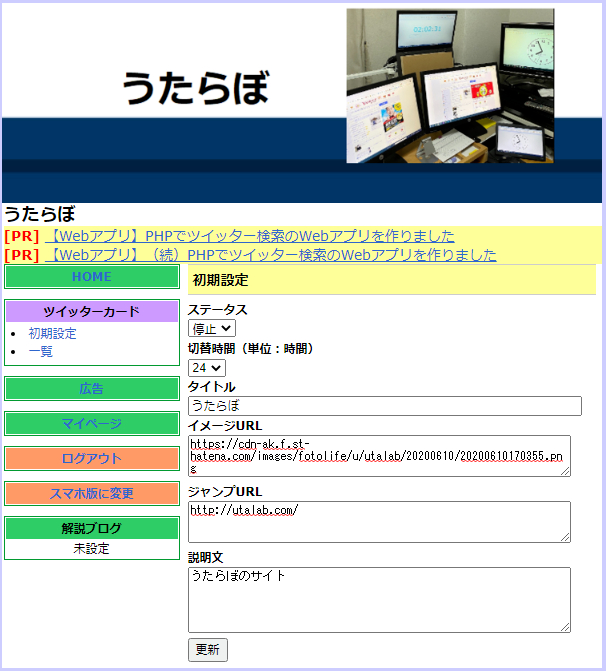
「初期設定」をクリックします。

データを入力します。

※更新ボタンを押すと更新されます。
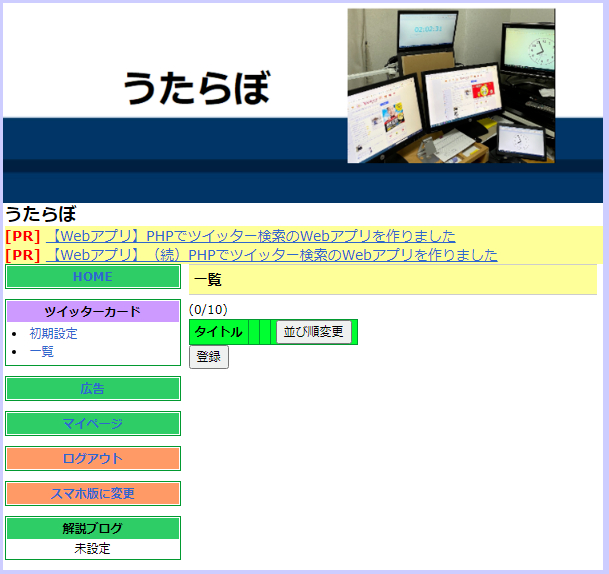
「停止中」ということで、一覧をクリックします。

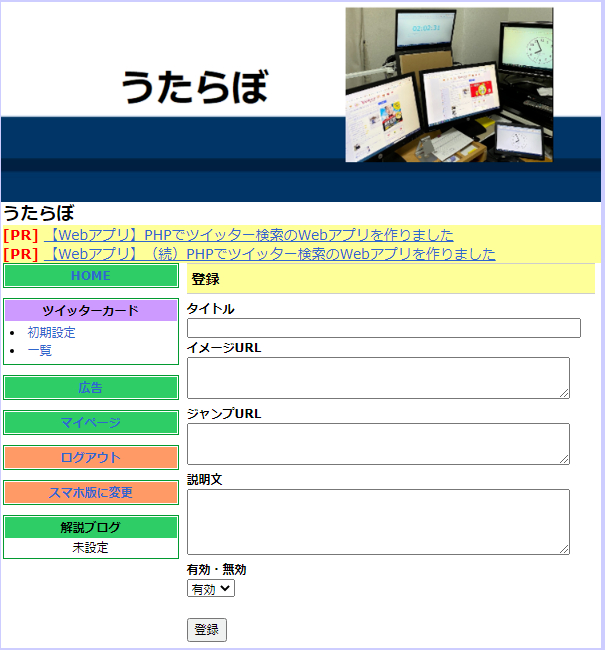
登録ボタンをクリックします。

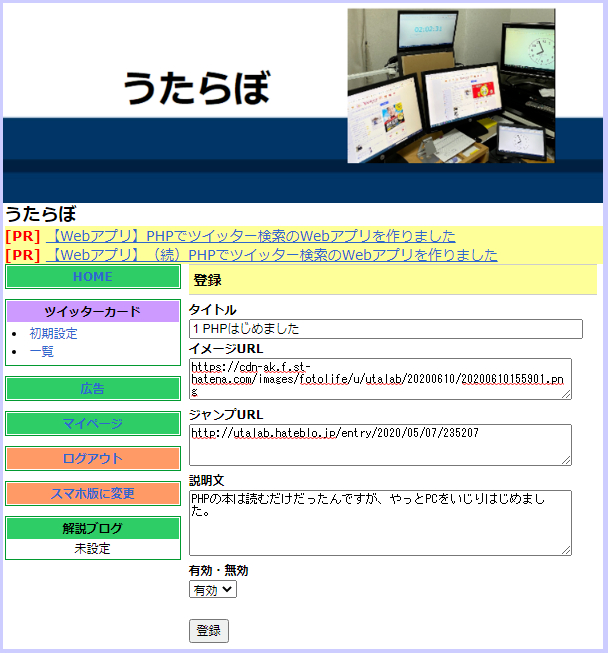
データを入力します。

登録ボタンをクリックします。

※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
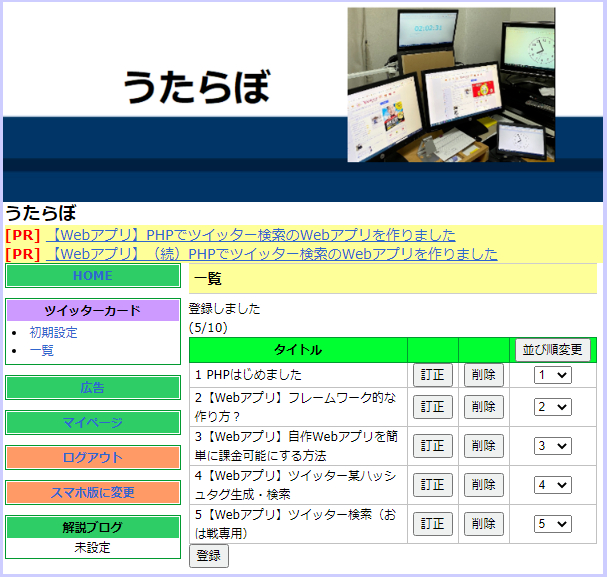
データを5件ほど入力します。
5件の一覧表示画面です。

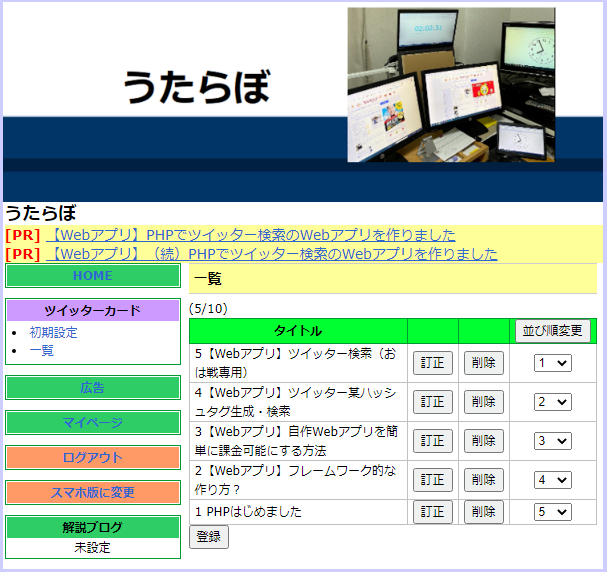
並び順を変えます

並び順変更ボタンをクリックします。

※並び替えされました。
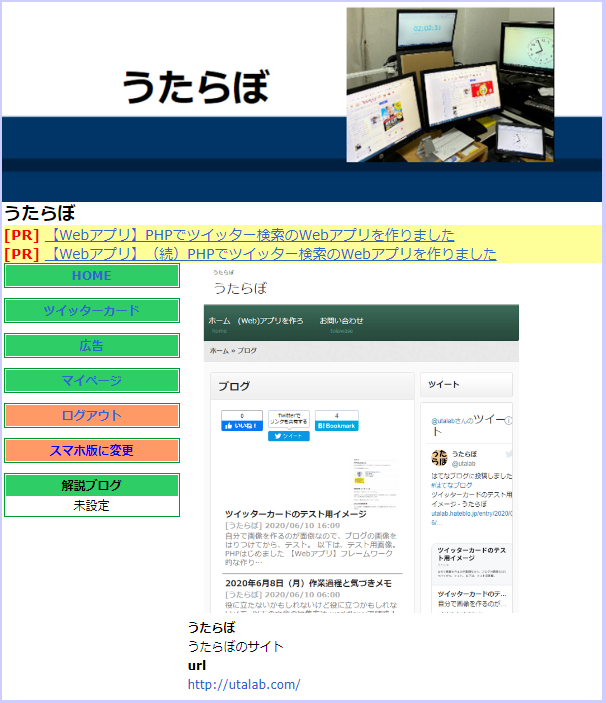
この状態のHOMEをクリックします。

※初期設定の画像が表示されます。
ツイッターカードの初期設定で、稼働中にした場合のHOME画面

※一覧表示の先頭が表示されます。
※あとは初期設定で設定された時間にもとづいて処理されます。
ツイートする場合のURL
うたらぼの場合は、以下のようになります。
index.php?ad=utalab
まとめ
いろいろやってみましたが、結果は、ダメでした。。。
「ダメ」といっても、ツイッターカードが動的に変更できなかっただけで、今回考えたロジックは、使えるものがあります。
切替時間単位で、一覧表示の順に、表示が切り替わることは確認できます。
たとえば、ツイッターカードでなく、表示部分をブログにはりつけることができれば。。。(iframeタグを使用)
ブログ表示と同時に、iframeタグ内のコンテンツが表示されます。動的表示なら動的に表示されるので、自分専用の広告欄とか、ギャラリーとか、いろいろ考えられますね。
最初の目的は失敗しても、途中経過で作ったロジックは流用できたりするので、いろいろ考えると面白いです。
ということで、いろいろ考えてみよう!

