すべてのカテゴリ
新着有料ブログ
18 件中 1 -
18 件表示

WordPress管理画面のメールアドレスがわからない時
WordPressを運用していると、「管理画面のログイン用メールアドレスを忘れてしまった」という状況に直面することがあります。特に、長期間ログインしていなかったり、運営を引き継いだばかりの場合によくある問題です。しかし、心配はいりません。技術的な専門知識がなくても、いくつかの手順を踏むことでメールアドレスを確認し、必要に応じて変更することができます。この記事では、その手順をわかりやすく説明します。WordPress管理画面とはWordPress管理画面は、WordPressで構築されたサイトを管理するためのダッシュボードです。記事の投稿や編集、プラグインの管理、サイト設定の変更など、サイト運営に必要な操作を行うことができます。通常、メールアドレスとパスワードを使用してログインします。MySQL情報の確認WordPressサイトの情報はMySQLデータベースに保存されています。ログイン用のメールアドレスを確認するには、まずこのデータベースにアクセスする必要があります。データベースへのアクセス情報は、WordPressがインストールされているサーバー上の`wp-config.php`ファイルに記載されています。このファイルには、データベース名、ユーザー名、パスワードなどの情報が含まれています。SSHでログイン次に、SSH(Secure Shell)を使用してサーバーにリモートログインします。SSHは、セキュリティが強化された通信路を使ってサーバーにアクセスする方法です。ホスティングサービスの管理画面からSSHアクセスを設定し、使用することが多いです。MySQLにログインサーバーにロ
0

Node.js + MySQLでコネクションプールを扱う方法
はじめにWebアプリケーションやAPIのバックエンドシステムを開発する際、データベースとのコネクション管理は重要な要素の一つです。効率的なコネクション管理は、アプリケーションのパフォーマンスとスケーラビリティに大きく影響します。このブログ記事では、コネクションプールの概念について解説し、Node.jsのMySQLライブラリを使った具体的な実装方法を紹介します。コネクションプールとは?コネクションプールは、データベースへの接続をプール(予め準備された接続の集まり)として管理する技術です。アプリケーションがデータベースとの通信を必要とする際、新たにコネクションを確立するのではなく、プールから利用可能なコネクションを取得します。使用が終わったコネクションは、再利用のためにプールに戻されます。この方法の利点は、コネクション確立のオーバーヘッドを削減し、リソースを効率的に使用できる点にあります。結果として、アプリケーションの応答性が向上し、大量の同時接続をより効果的に処理できます。Node.jsでのコネクションプールの実装Node.jsでMySQLデータベースとのコネクションプールを実装するには、mysqlライブラリを使用します。以下は、Node.jsでコネクションプールを設定し、使用するための基本的なステップです。ステップ 1: 必要なパッケージをインストールするまず、mysqlパッケージをプロジェクトにインストールします。npm install mysqlステップ 2: コネクションプールを作成するmysqlライブラリを使用して、コネクションプールを作成します。以下のコードスニペット
0

検証用サーバ/メモリ増設2回目計画【8GB→16GB】
こんにちは、ままどおる@教える仕事のお手伝いです。
法人向けのITインフラ技術研修を営んでる40代男子です。
●自己紹介ページ
2年前に検証用サーバのメモリ増設をした際(4GB→8GB)、
ディスプレイ表示にノイズが入りハングアップする現象が発生して、
結局BIOSアップグレードで解決したことがありました。
なんと同じ検証用サーバのメモリを、今月16GBに増設します!!
intel 5世代CPU(2コア4スレ)なので、8世代以降に買い替えることも
検討しました。仮想マシン稼働によるメモリ不足を解決したいので、
当分はメモリ増設で対応します。今回のメモリ増設では、何もアクシデントなく完了できるか?
増設作業が終わったら、結果報告いたします。
お楽しみに。
0

wellnoteがサービス終了
wellnoteという家族や親戚で子供や孫の写真を共有するサービスがあります。これが2022年12月26日に終了するとアナウンスがありました。アナウンスされたのは、2022年の11月30日です。サービス終了まで1ヶ月もありません。私も使用していたサービスです。1歳の頃の泣いている写真も可愛いし、幼稚園の頃の遠足の写真なんて可愛いくて仕方がないです。現在は年頃になって、親のカメラには写りません。なので、過去の可愛い頃の写真を見返しています。けど、突然のサービス終了アナウンスです。しかも、写真データを一括してダウンロードするようなツールも提供しないとのこと。色々と事情はあるのでしょうが、かなり厳しいです。サービス終了まで時間もないので、ソースを追いかけて写真を一括でダウンロードできるようにしました。投稿やコメントも取得してMySQLのテーブルに登録することができました。ということで、格好は悪いけどなんとかデータは抽出できそう。と、ここまではできたので、次は以下を実施予定。テーブルにデータを格納しただけなので、投稿ID(って、勝手に呼んでる)をキーにして、投稿単位に写真とコメントをリンクさせる。また、これだと参照するのが面倒なので、hugoを利用してwebで表示できるようにしようと思います。WordPressは管理が面倒だから除外。更新はしないだろうから、参照用の静的htmlにしておく。さらにBasic認証かけて他人から参照されないようにしておけば、まずはOKかな。と、この週末はhtmlとか送信している内容を解析して、解析したものから予想を立ててコード書いてました。そんなこんなで、時
0

【事例紹介】Chromeの赤い画面「偽のサイトにアクセスしようとしています」を復旧した事例
ご覧頂きありがとうございます❗️突然ですが、Chromeに突然次の真っ赤な警告画面が表示されたことありませんか❓ネットサーフィンをしているとたまに表示されることがあります。でも、いきなり真っ赤な画面は「う❗️」となりますよね❓Windowsのブルースクリーンが表示された時に似ています(^◇^;)今回は、この問題がご自身のWordPressサイトで表示されお困りのお客様からご相談がありました。今回の主な環境 サーバー: エックスサーバー PHPバージョン: 5.6.2WordPressバージョン: 5.2.15 テーマ: JIN調査・仮説まずメッセージを確認すると「偽のサイトにアクセスしようとしています」ということから、本来のサイトとは異なるところにアクセスしようとしていることが分かります。おそらく本来と異なるMySQLのホスト名を指定していると思われます。原因・対処wp-config.phpを覗いたところ、見たことがないIPアドレスがMySQLホストに設定されていました。そのため、エックスサーバーのサーバーパネルにログインして、MySQLのホスト名を確認してwp-config.phpを修正。この事象が発生した場合はWordPressが改ざんされていますので合わせて改ざんチェックと修復も行い無事に復旧できました\\\\٩( ‘ω’ )و ////まとめChromeで「偽のサイトにアクセスしようとしています」の問題を解決しました❗️いかがでしたでしょうか。Chromeの赤い画面が表示された場合はまずはメッセージをよく読んで焦らずにWordPressや
0

WordPressサイトの移設の誤解
依頼を受ける前にヒアリングしてよく誤解されている点があるのでまたまとめておきます誤解1.ファイルをコピーすれば移設できるWeb 制作会社さんでも多いですこういう誤解されてる方多いです。自分で途中までやったんだけどエラーが発生します、今日中に直してくれますかなどとおっしゃいます。データベースがないのでデータベース接続確立エラーが発生します。誤解2.引っ越しプラグインを使えば引っ越しができるpluginで引っ越しが出来るのは便利ですがエラーが起きた時にどこで失敗したのかなぜ話したのか把握することが難しいです。マルチサイトの移設に対応してないので失敗します。私は社内にある実績のある手順書を使って移設を行っています。誤解3.データベース接続確立エラーだからデータベースが落ちているそんなことが起きるのは年に数回のメンテナンスの時だけです。PHPのバージョン、DBMSの仕様、WordPressのバグじゃないかと、いろいろ難しい理由を考えてしまうらしですが、ほとんどの場合はwp-config.phpの記述ミスです。
0

MacにDockerでWordpress環境を構築する
WordpressとはWordpressとはPHPというプログラミング言語で作られていて, いわゆるCMS(コンテンツ・マネジメント・システム)の一種でブログやWebサイトを爆速で作ることができるツールです。実はエンジニア歴6年が経とうとしているに実際に使ったことがなく,今アフィリエイトを始めてみようというときにとりあえずの環境が欲しくて今回導入を決めましたローカルにそのまま環境構築してもいいのだが, AWSなどのサーバーにアップする予定だし, 使わなくなったら綺麗にしたいしでDockerで構築することにした本題に入る前に仮に本記事を見て, 疑問点や詰まったりなどした場合は以下のサービスにてご相談に乗りますのでお気軽にお問い合わせくださいませ^2000円と記載ございますが, お見積もり時に内容確認できましたら500円~承りますdockerの環境がそもそもないよって方は以下の記事をご覧いただければと思いますWordpressのDocker imageそもそもwordpressのdocker imageが存在するのか確認していなかったので検索$ docker search wordpressまぁ勿論ありますね環境macOS Big Sur 11.2.3手順1. docker-compose.ymlを作成するversion: '3'services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQ
0

半日間ハマった、メモリ増設で起きた超絶珍事件!
こんにちは、踊る研修講師です。
法人向けのITインフラ技術系の研修講師を営んでる40代男子です。 ●自己紹介ページ
https://coconala.com/blogs/508262/299160
昨日、検証用サーバのメンテナンスに明け暮れました。
検証用サーバとは、研修で取り扱う技術や課題問題を自宅内で事前検証するために構築したサーバのことです。Hyper-VやDockerを突っ込んでます。以下の珍事件があったので、心当たりある方は笑ってください。
検証用サーバのメモリを増設した後から、 ディスプレイ表示にノイズが入りハングアップする現象が発生。
切り分けた結果は、以下の通りでした。
・交換用メモリ2枚(同じ型番)を全2スロットに挿した時だけ発生。
・抜き差しし直しても解消しない。
・KMODE_EXCEPTION_NOT_HANDLEDエラー(青画面)
・Windowsメモリ診断ツールの実行結果、エラー検出無し。
・1枚目・2枚目とも、1枚挿しだとどのスロットでも発生せず。
既存メモリはシングルランクモジュールで、交換用メモリはデュアルランクモジュール。バンク数が異なるので、I/Oのハンドリングが異なる。となればBIOS辺りかなと目星をつけ、BIOSのファームウェアを最新にアップデートを実施。
アップデートしてからは先述の現象は発生しなくなりました。
アップデートしてから3時間たったが何も問題なし。1~2日間連続でランニングかけます!!!
P.S
PCにバッテリーをつけないと、
BIOSアップデートのユーティリティを起動できない事を発見。
知っている方はどこのメー
0

2クリックツイート
以前、「ツイッターテンプレート001」を作成しました。1ツイート分の文言をクッキーで保存でき、指定した文字列を変換できるものでした。
今回は、いろんなツイート文言をデータベースに保管しておき、最短2クリックでツイートできるというものです。
定期的にツイッターで宣伝したい場合は便利だと思います。Webアプリの動作最初の画面です。ログインすると以下の画面になります。「ツイッターテンプレート」をクリックします。登録ボタンをクリックします。データを入力します※以下は変換用文字列です。
おは戦の絵文字 → {oha_e}
おは戦のハッシュタグ → {oha}
西暦 → {y}
月 → {m}
日 → {d}
時 → {h}
分 → {mi}
秒 → {s}登録ボタンをクリックします。※一覧の「(1/10)」は、10件登録可能中の1件登録という意味です。訂正ボタンをクリックします。データを修正します。訂正ボタンをクリックします。※削除用のデータを1件登録します。削除用のデータを登録したときの一覧画面です。※一覧はタイトル順となります。削除ボタンをクリックします。削除ボタンをクリックします。表示ボタンをクリックします。※変換用文字列が変換されています。ツイートボタンを押します。一覧画面を表示します。※ツイートボタンをクリックすると、以下と同じ処理となります。
表示ボタンクリック → ツイートボタンクリック
※ツイートボタンをクリックすることにより、最短でツイートできます
0

はてなグラフみたいなもの
毎日いろんなデータを記録しています。体重とか睡眠時間とか、その他いろいろ。
はてなグラフがあったときは、そこに入力して、ときどきグラフを確認していました。
グラフといっても折れ線グラフですが、グラフを見るとどんな傾向かわかってきます。
体重なら過食ぎみの場合は太っていくとか。たぶんストレスかな、とか。
グーグルスプレッドシートなど使うのもいいですけど、個別にいちいち設定するのが面倒だったりします。
というわけで、項目設定 → データ入力 → 折れ線グラフ表示のツールです。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法などは、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「うたらぼグラフ」をクリックします。
左のメニューの「項目一覧」をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データをもう1件入力します。
2件の項目一覧の表示画面です。ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。並び順と公開フラグを変更します。※睡眠を並び順1、公開するに変更しました。
※公開する項目は水色です。
ちなみに、左のメニューの「一覧」をクリックしたときの画面です。※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。
※公開
0

ツイッターカードの動的表示の実験
ツイッターでは、ツイートを「プロフィールに固定する」ことができます。
ブログのURLをはりつけたときに、大きい画像が表示されますが、この画像部分が定期的に変わるとしたら、日替わりカレンダーならぬ、「日替わりギャラリー」ができるのでは??、と思って、作ってみました。Webアプリの動作最初の画面です。ログインして、マイページや広告を登録します。登録方法は、以下のブログを参照してください。https://coconala.com/blogs/1890784/12815「ツイッターカード」をクリックします。「初期設定」をクリックします。データを入力します。※更新ボタンを押すと更新されます。「停止中」ということで、一覧をクリックします。登録ボタンをクリックします。データを入力します。登録ボタンをクリックします。※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データを5件ほど入力します。
5件の一覧表示画面です。並び順を変えます並び順変更ボタンをクリックします。※並び替えされました。この状態のHOMEをクリックします。※初期設定の画像が表示されます。ツイッターカードの初期設定で、稼働中にした場合のHOME画面※一覧表示の先頭が表示されます。
※あとは初期設定で設定された時間にもとづいて処理されます。ツイートする場合のURLうたらぼの場合は、以下のようになります。
index.php?ad=utalabまとめいろいろやってみましたが、結果は、ダメでした。。。「ダメ」といっても、ツイッターカードが動的に変更できなかっただけで、今回考えたロジックは、使えるものがありま
0

ツイッターテンプレート
毎朝、おはようのツイートをしてますが、専用ハッシュタグを使っています。
日にちで変わるハッシュタグもあるので、テンプレートを用意して変換すれば楽かなー、と思って作りました。あとは、いろいろ使ってみて、ツイッターとなにか連携できないか?と思いました。たとえば、WebアプリのURL+ツイッターアカウントで、そのユーザー専用の情報を表示するなど。コンテンツの中身も大事ですが、ちょっとした1行PRもいいかな、とか、ヘッダ画像はツイッターのヘッダ画像が表示できれば統一感あっていいかな、とか、できるようにしてみました。Webアプリの動作最初の画面です。※初期状態のテンプレートです。テンプレートを変更します。※「クッキーに保存」ボタンをクリックすると、ブラウザに記憶されます。変換ボタンをクリックします。変換ボタンの下に、変換された文字列が生成されます。「ツイッターで編集」ボタンをクリックします。これで、テンプレート文字列の変換は終わりです。ツールを広めるために、どうする?文字列を変換するという目的だけであれば、今回のツールはログインすることなく、変換処理だけで終了してしまいます。
もし、AさんがBさんにおすすめしても、Aさんが得をすることはありません。
となると、アフィリエイトが成功報酬として有力かもしれません。
でも、原資がないと、アフィリエイトは難しいですね。
となると、Aさんがおすすめしたということで、Aさんの宣伝ができれば、ちょっといいかな、と思いました。
ツイッターでもプロフィール欄で宣伝はできるとの発想です。
というわけで、ツイッターのヘッダー画像の表示と広
0

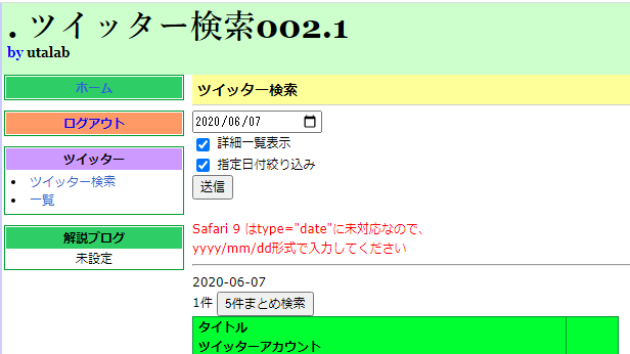
(続)ツイッター検索(汎用・修正版)
前回作成したWebアプリを修正しました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12708今回の修正・ツイッターの高度な検索で、日付範囲指定。ただし、1日限定Webアプリの動作検索画面です。「詳細一覧表示」をチェックし、送信ボタンをクリックします。「指定日付絞り込み」をチェックし、送信ボタンをクリックします。検索ボタンをクリックします。※指定した日付分だけ表示されました。まとめちょっとした部分の修正ですが、ソース内容がわかれば、いろいろ改良できますね。ちなみに、ツイッター検索しても、うまく検索できない場合があります。その場合は、しょうがない。今回は、ここまで。では、また!
0

(続)ツイッター検索(汎用)
前回作成したWebアプリを改良し、スマホ版にしました。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12701Webアプリの動作最初の画面です。タイトルの「ツイッター検索002」の左にある点(ドット)をクリックします。なんと!スマホ対応の画面になります。※以下の表示は、PCのブラウザで幅を狭くした場合の画面です。ログインすると以下の画面です。上右のハンバーガーメニューをクリックします。メニューの「ツイッター」をクリックします。「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「#PHP」が登録されたのが確認できます。
※50件まで登録できます。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。データを3件追加します。「ハンバーガーメニュー > ツイッター > ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※スクロールした画面ですが、メニュー部分は上に固定化されます。
※文字列の変換が確認できます。変換可能な文字列は画面にある4種類です。
※{oha}お
0

ツイッター検索(汎用)
前回作成したWebアプリを改良し、汎用的にしました。前回のブログは、以下で確認してください。https://coconala.com/blogs/1890784/12693以下のように修正しました。・入力件数は最大50件
・5件まとめて検索可能
・日付単位で変化するハッシュタグに対応
・残り検索一覧がわかるWebアプリの動作最初の画面です。ログインすると以下の画面です。左のメニューから「一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「うたらぼ #朝活」が登録されたのが確認できます。
※50件まで登録できます。同様に、複数件、登録します。
以下の一覧画面が表示されます。※一覧画面の上に「6/50」とありますが、50件登録可能状態で、6件登録ということです。
※一覧の並び順は、タイトルの昇順です。「#PHP」の訂正ボタンをクリックします。「#PHP」を「#PHPzzz」にします。訂正後の画面です。※「#PHPzzz」に訂正されているのを確認できました。「#PHPzzz」の削除ボタンをクリックします。削除後の画面です。※「#PHPzzz」が削除されているのを確認できました。「#PHP」のデータを登録しておきます。左のメニューから「ツイッター検索」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。日付入力の左にあるチェックボックスをチェックし、送信ボタンをクリックします。※データの詳細が確認できます。
※文字列の変換が確認できます。変換可能な文字列は画面にある
0

ツイッター検索(おは戦専用ver2)
前回作成したWebアプリの改良版です。前回のブログを確認してください。https://coconala.com/blogs/1890784/12686今回の修正内容です。・登録・訂正・削除をしやすくした
・JavaScriptを使用
・一気にブラウザで検索Webアプリの動作最初の画面ですログインすると以下の画面です。左のメニューから「ツイアカ一覧」をクリックします。下の登録ボタンをクリックします。データを入力します。登録後の画面です。※「aaa」が登録されたのが確認できます。
※30件まで登録できます。
同様に、「bbb」「utalab」を登録します。以下の一覧画面が表示されています。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正ボタンをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。※「aaazzz」に訂正されているのを確認できました。「aaazzz」の削除ボタンをクリックします。削除後の画面です。※「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は本日の日付です。
※一覧のすぐ上に表示されている日付で検索します。「全部検索」ボタンを押します。すると、ブラウザのタブが複数表示されます。
ただし、Chromeの場合ですが、初めての場合は、1つだけしか表示されません。ブラウザの初期設定だと思いますが、POPアップブロックがかかっています。
ブラウザ
0

ツイッター検索(おは戦専用)
前回のブログでは、ツイッターの某ハッシュタグを生成し、検索する、というものでした。前回のブログは、こちらです。https://coconala.com/blogs/1890784/12354ツイッターでは、だんだんと仲間意識といいますか、毎日挨拶したい人には、挨拶用ハッシュタグに対応しておけば、便利だと思いました。そこで、今回はデータベースに、挨拶したいツイッターアカウントを登録しておいて、検索できるようにしました。Webアプリの動作最初の画面です。ログインすると以下の画面が表示されます。左のメニューから「ツイアカ(ツイッターアカウント)登録」をクリックします。データを入力します。登録後の画面です。※30件まで登録できます。同様に、「bbb」「utalab」を登録します。左のメニューから「ツイアカ一覧」をクリックします。※一覧画面の上に「3/30」とありますが、30件登録可能状態で、3件登録ということです。
※ツイアカの並び順はアルファベット順です。「aaa」の訂正リンクをクリックします。「aaa」を「aaazzz」にします。訂正後の画面です。左のメニューから「ツイアカ一覧」をクリックします。※さきほど訂正したツイアカが表示されています。「aaazzz」の削除リンクをクリックします。※訂正画面と同じに見えますが、入力項目は修正できない状態です。削除後の画面です。左のメニューから「ツイアカ一覧」をクリックします。「aaazzz」が削除されているのを確認できました。左のメニューから「ツイッター検索(おは戦)」をクリックします。※ログイン後の初期画面と同じです。
※日付は実行時の日付
0
18
件中
1 - 18
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。







.png)






.png)















