すべてのカテゴリ
新着有料ブログ
23 件中 1 -
23 件表示

ブログのヘッダーを作成させて頂きました
リピートで、ヘッダー作成をご依頼頂き、作成させて頂きました。「おかげさまで良く分からないサイトながら月間5万PVを超えることが出来ました。これも7575DESIGN様のデザインのおかげだと思っています。ありがとうございます。」というメッセージも頂き、本当に心温まる思いです。誰かのお役に立っている、そして感謝の言葉を頂けている、これが作成の一番の原動力です。ありがとうございます!こちらのヘッダーのご依頼は、画像のテキストを入れるご依頼でした。可愛らしい女性の画像でしたので、可愛らしいフォントは探し、ご提案致しました。・わんぱくレラ丸くて可愛らしいフォント。可愛らしいフォントだけれども太いフォントで読みやすい。・AB長谷桃こちらも可愛らしいフォント。フワフワしており、アニメのキャラクターが柔らかく話している雰囲気が伝わってくる。ご採用頂いたのは、AB長谷桃フォント。頂戴した画像ととてもマッチしていて可愛らしいヘッダーになりました。ハートも筆ツールで書き、「I LOVE」のイメージを瞬時にわかるように工夫しました。リピートで、お声がけ頂き、感謝しております。ココナラでは、バナー作成、チラシ作成をさせて頂いております。お気軽にお声かけ下さいませ(^^)https://coconala.com/users/3733342
0

【見えにくい、読みにくい「困った!」を解決するデザイン】最近おもしろかった本の紹介
見えにくい、読みにくい「困った!」を解決するデザインこれは全クリエイターに読んで欲しい一冊です。というか独学で映像制作を勉強してきた私はもっと早く読みなさいという一冊です。こんにちは、4s Production 中沢です。久しぶりの本の紹介です。今、巷では見えにくい、わかりづらいモノがたくさんありますよね?そういうのが気になっちゃうタイプです、私。動画を作る際にも「これはわかりやすいか?」を常に考えています。もちろん、このテロップは読ませるモノではなくデザイン的に入れているモノをあったりします。読んで欲しいというよりはデザインとして入れているテロップ例実際の動画はこちらでも、世の中ではわかりやすい方が良いモノがたくさんあります。ユニバーサルデザインご存知の方も多いと思いますが、目の不自由な人でも、耳が聞こえない方でも…どんな人でも使いやすいデザインがユニバーサルデザインです。わかりやすいところでいうと…世の中のシャンプーはボトルの横側にボツボツのデザインがされています。花王さんのサイトから引用それは目が見えない人(シャンプー中は目を閉じているので)でもシャンプーかコンディショナーかわかるデザインになっています。目の不自由な人でもすぐにわかるデザインってめっちゃくちゃ素晴らしいですよね?全ての人にとって便利なのモノを考えられるってステキだなと思います。色で困った!詳しくは本を読んでいただきたいのですが日本人の5%は色弱です。かんたんにいうと色の判断が難しい人がいます。私も色弱なのでこれは痛いほどわかります。色の判別ができない時があります。これはP型 D型 T型などありますが詳細は
0

手書きフォントを使用するとデザインが締まる!
手書きフォントはデザインに個性と温かみを与えることができます。手書きの文字は人間らしさや個性を表現するため、デザインにおいて使われることがあります。手書きフォントを使用すると、デザインがより自然でアットホームな雰囲気になり、読み手に親しみやすさを与えることができます。手書きフォントの使用方法にはいくつかのアプローチがあります。一つは、ロゴや見出しのような大きなテキストに手書きフォントを使うことです。これにより、ブランドやデザインの個性が強調され、目立つようになります。また、手紙やメモのようなコミュニケーションの要素を含むデザインに手書きフォントを使用することもあります。手書きの文字は人間の手書きに近いものであればあるほど、受け手に親しみやすさや温かみを与えることができます。ただし、手書きフォントを使用する際には注意点もあります。フォントの読みやすさや可読性を確保することが重要です。また、手書きフォントがデザインのコンセプトや目的に合っているかどうかも考慮する必要があります。手書きフォントはあくまでツールの一つであり、デザイン全体の一部として適切に使用することが大切です。手書きフォントはデザインに柔軟性や個性を与える素晴らしいツールですので、デザインのコンセプトや目的に合わせて使ってみる価値があります。
0

現役PCインストラクターのワンポイントブログ♪等幅とPとSのフォントの違い
こんにちは!ほしのひろです。ココナラブログを始めて3回目ですが、なかなか慣れませんね💦カテゴリはどこに入れたら良いのか、タイトルはこうした方が良いなぁとか、後から編集することもしばしば・・・。「ここはこうした方がいい」など、ご意見がありましたらなんなりとご連絡くださいませ(;'∀')さて、今回はフォントについて。Microsoft365のユーザーにはおなじみのフォントであるMS明朝やMSゴシック。このフォントにはMSP明朝やMSPゴシックという似たような名前のフォントがあります。また、HG創英角ポップ体やHG創英角ゴシック体などには、「HGP創英角~」や「HGS創英角~」など似たような名前のフォントが、それぞれあと2種類あります。何が違うのかざっくり言うと、「P」のついているものはプロポーショナルフォント「S」はサブプロポーショナルフォントついていないものはフォントは等幅フォントという違いがあります。ご存じの方はご存じと思いますが、たまにその違いがごっちゃになりがちなので、その違いを改めて説明しますと・・例えばMSゴシックとMSPゴシック。上はMSゴシックで、下はMSPゴシックで入力しています。「ココナラ」は両方とも全角ひらがな、「Blog」は半角英数で入力しています。「ココナラ」も「Blog」も同じ4文字ですが、それぞれ長さや文字幅(ピッチとも言います)が違いますよね。MS体は半角でも全角でも文字と文字の間隔が一定ですが、MSP体は一つの文字に対して文字幅が自動調整され、MS体に比べて文字の長さが短くなります。また、「S」と「P」の違いについて。上が「HGS創英角ポップ体」下
0

名刺デザインで印象アップ!〜フォントの選び方と活用法〜
名刺はビジネス上での第一印象を左右する重要なツールです。名刺のデザインには、色やレイアウトの他に、フォントの選び方と活用法も重要な要素となります。適切なフォントの選択と活用により、名刺のデザインに印象をアップさせることができます。こんにちはMASTER39です。今回は、名刺デザインにおけるフォントの選び方と活用法をご紹介します。【フォントの選び方】一貫性のあるブランディング: 自社のブランディングに合ったフォントを選ぶことが重要です。例えば、ロゴやウェブサイトのフォントと一貫性のあるデザインをすることで、統一感を出すことができます。読みやすさ: 名刺は情報を短くまとめるため、フォントの読みやすさが重要です。特に、小さい文字や細い線での印刷には、読みやすいフォントを選ぶようにしましょう。業界やターゲットに合ったフォント: 業界やターゲットに合ったフォントを選ぶことで、専門性やターゲットに対するアピールを強化することができます。例えば、法律業界ならば明朝体、クリエイティブ業界ならばユニークなフォント、伝統的な業界なら毛筆書体を選ぶなど、狙った印象を持たせることができます。【フォントの活用法】フォントの組み合わせ: 複数のフォントを組み合わせることで、名刺のデザインに深みや表現力を加えることができます。しかし、あまりにも多くのフォントを使用すると、デザインが乱雑になってしまいますので、2〜3種類のフォントに絞るようにしましょう。文字の大きさやスペーシング(神は細部に宿る):名刺のサイズに合わせて、フォントの大きさやスペーシングを調整しましょう。ターゲットの年齢層にあった適切なサイズに
0

ゴシック体と明朝体どっちがいい? フォント選びのポイントと効果について
フォントはデザインやメッセージの伝達において重要な役割をはたします。こんにちはグッドサンキュウデザインオフィスです。今回は統一選挙もありますので選挙ポスターを例にゴシック体と明朝体について比較して、フォント選びのポイントと効果について考えてみたいと思います。(※選挙ポスターの写真は前回の所沢市の統一選挙の写真になります。候補者の選挙ポスターをデザインさせて頂きました。実際に掲示されている様子を写真で頂きました)ではまず、ゴシック体。角ばった書体で、文字の端が直線的になっているのが特徴です。一方、明朝体は、筆記体をベースにした細くて曲線的なフォントであり、縦線が強調されています。フォント選びのポイントとしては、可読性と視認性が重要です。選挙ポスターなどの広告デザインにおいては、情報を素早く伝える必要がありますので、フォントが読みやすく、視認性が高いことが求められます。ゴシック体の特徴としては、太くて直線的な書体が目立ちます。そのため、遠くからでも文字が大きく見える利点があります。視認性に優れています。また、ゴシック体は現代的でスタイリッシュな印象を持ち、強調したいメッセージやキャッチコピーに適しています。例えば、選挙ポスターにおいては、「勇気ある政治改革!」のような力強いメッセージを伝える際に効果的です。一方、明朝体の特徴としては、曲線的で細い書体が目立ちます。そのため、文章の流れをスムーズに感じさせ、読みやすさを追求する際に有効です。可読性に優れています。また、明朝体は伝統的で品位があり、落ち着いた印象を持ちます。選挙ポスターにおいては、「信頼と経験の政治家」のような重要性や信
0

イラストレーターのアウトラインって何?
データを入稿する際の規定で、ほとんどの印刷会社が「フォントのアウトライン化」を条件とされています。この「アウトライン化」とはどういうことでしょうか。今回はフォントとイラストレーターのアウトライン機能についてまとめてみました。フォント環境の違いについて各々のパソコンにインストールされているフォントはご使用環境によって様々です。OS共通の基本フォントもありますが、WindowsやMac独自のフォントや、アプリケーションをインストールした際にフォントが勝手にインストールされたり、フリーフォントをご自身で別途インストールされる場合など、フォント環境の違いは多かれ少なかれ生じます。つまり、Aさんのパソコンにインストールされているフォントが、Bさんのパソコンにもインストールされてるとは限りません。では、AさんのパソコンにだけインストールされているAフォントで制作したイラストレーター書類を、Bさんのパソコンで開いたらどうなるのでしょうか?当然、BさんのパソコンにはAフォントがインストールされていないので、正確にフォントを表示することが出来きず、他のフォントに代替されてしまします。これは印刷会社も同じことで、日々様々なお客様からデータが入稿されてきますが、入稿データに使用されているフォントが印刷会社のパソコンにもインストールされていないと正確な状態でファイルを開くことが出来ません。そこで、印刷会社でファイルを開いても、クライアントと同じフォントの状態を再現できるように入稿データの文字の「アウトライン化」が規定化されています。文字の「アウトライン化」とは?イラストレーター上のテキストデータを、図
0

ちょっと変えるだけ!フォント選びで変わる広告のイメージ
「たかがフォント」って思ってませんか?一番気を使わないといけないのが会社だと社名のフォント広告関連だと広告の画像やLPのヘッダーに使用するフォントどのようなブランドイメージを持ってほしいか。どのような顧客に購入してほしいかこれらをイメージしてフォントも選んでみて下さい。
0

【ほのぼの日記通信♡第503号】デザインを勉強♡「サムネイルで絶対やっておきたいコツとは?」 その様子2(Canva編♡)
みなさん、こんにちは♡夕方のお時間に日記通信をお送りします✨ちなみにこの日記通信もとうとう500号を突破♡本当にみなさんのおかげです日頃からご覧いただきありがとうございます♡夕方のこの時間にお送りするのはデザイン✨*写真はイメージです先日の11月23日に訳あってデザインを勉強しました❗️その理由は前回の記事で紹介しています✨ぜひご覧ください☺️デザインを勉強にするにあたって20年以上のデザイン歴があるプロのくるみ先生からYoutubeやココナラといったサムネイルのデザインの技を教えていただきました✨出典:https://coconala.com/users/1488598今回、勉強にあたって利用したアプリは「Canva」です♡サムネイル制作では有名なアプリですよね✨*写真はイメージですみなさんはもしYoutubeやココナラなどのサムネイルを考えるとしたらまず何を意識しますか?・色・背景・人物や動物などさまざまなものを考えますよね。わかります。でも、くるみ先生が言います。特に意識しなければならないのはくるみ先生「フォントです!」*写真はイメージです実は文字の大きさや形で人の見る印象を大きく左右するんです✨みなさん「えーーーーー!」びっくりしますよね✨私もくるみ先生から教えていただいたときに衝撃が走りました。。例えば、上の動画でくるみ先生が作ったものをそれ以外を見比べてみてください文字だけでも優しさが表現されていませんか?「きっと丁寧に教えてくれるのかも」って感じるデザインです✨これがデザインの本質✨文字でその商品やサービスの印象を表現できます☺️*写真はイメージですこの記事を見て
0

Gillsansと白いシャツ
こんにちは。デザイナーのFU(フー)です。このブログを読んでくださって、ありがとうございます。これからときどき、わたしのこと、デザインにまつわるお話など少しづつ綴っていきたいと思います。よろしく。今回は、Studio Gill sans((スタジオ・ギルサン)の名前の由来についてお話しましょう。Gill sansとはフォントの名称で、1930年ごろにイギリスで生まれたサンセリフ(ゴシック)体のこと。エリック・ギルという有名なタイプフェイスデザイナーがつくりました。もう100年近く前のフォントなのにまったく古さを感じさせず、シンプルでクリーン。きりっとしていながら、どこかやさしさも同時に秘めたこの書体。私のフェイバリットフォントです。Gill sansはイギリスで長く愛され、BBCの制定書体として用いられているほか、ペンギンブックス、フィリップス、ロールスロイス、ベントレー、マーガレットハウエルなどにも採用されています。とりわけ私はマーガレットハウエルのロゴの清潔感のある佇まいが好きです。素材を作る職人や工程を大切にし「私はファッションデザイナーではなく、“クロージングデザイナー”です。」と語るマーガレットさんをデザイナーとして敬愛していて、ブランドのアイコンである白いシャツはずっとわたしの憧れでした。初めてその白いシャツを買いに行った時のこと。一見、シンプルで何の変哲もない白いシャツに袖を通した瞬間、フワッと体が軽くなり、どっしりとしたソファに身を沈めた時のようなリラックス感に満たされました。上質な生地の肌触り、きめ細やかで、ゆったりとしたミシン運びを感じさせる縫い目。裏側の人
0

【フォントに隠された思い】
3日前のブログVol.15やはり閲覧数伸びませんでした ( ´∀` )デザインって凄いねって改めて実感しました。ちょっとだけデザインの心得がある感情に寄り添う傾聴人「K」です。こんばんは✨Kがイメージ画像等で使うフォントの名前は[ A1ゴシック ]太めで見やすい書体であり意志を感じられる強さがあることとゴシックで角ばっていながら角が丸く取れていてちょっと温かみがある。じんわり優しい感じがする。相談室に相応しいかなと思ってこのフォントを選びました。たぶん【どうする?GOする!】でお馴染みのタクシーアプリのCMと同じフォントです。因みにこのフォントの明朝体バージョンである[ A1明朝 ] はあの有名になった映画【君の名は】のタイトルのフォントです。別に全部のフォントの名前知ってるわけでもないのにちょっと分かるからって調子乗って語りだすKです ( ´∀` )笑実際、こういう細かいコンセプトとか文字・配色を選ぶ理由とかって商品を選ぶ方には伝わらないんです。でもなんとなくこの思いに合致する方がそれを手に取る。グラフィックデザインは視覚伝達手段知らず知らず選んでしまう。それには理由があります。例えば「K」の相談室という文字がポップな感じでキャンディー柄の背景の上に書かれてたら皆さんそこにお悩み相談されに来ませんよねきっと。そゆことさ✧どゆことだろうね。つまりは「K」の相談室はあなたを迎える準備万端。愚痴り倒してもよし日々の鬱憤晴らすもよし(他で使ったら怒られるような汚い言葉も歓迎しちゃう)がっつりお悩みを打ち明けてみるの大歓迎。全て受け止めます。重い話するのも申し訳ないって思わなくて良いよ
0

フォントに隠された思い
3日前のブログVol.15やはり閲覧数伸びませんでした ( ´∀` )デザインって凄いねって改めて実感しました。ちょっとだけデザインの心得がある感情に寄り添う傾聴人「K」です。こんばんは✨Kがイメージ画像等で使うフォントの名前は[ A1ゴシック ]太めで見やすい書体であり意志を感じられる強さがあることとゴシックで角ばっていながら角が丸く取れていてちょっと温かみがある。じんわり優しい感じがする。相談室に相応しいかなと思ってこのフォントを選びました。たぶん【どうする?GOする!】でお馴染みのタクシーアプリのCMと同じフォントです。因みにこのフォントの明朝体バージョンである[ A1明朝 ] はあの有名になった映画【君の名は】のタイトルのフォントです。別に全部のフォントの名前知ってるわけでもないのにちょっと分かるからって調子乗って語りだすKです ( ´∀` )笑実際、こういう細かいコンセプトとか文字・配色を選ぶ理由とかって商品を選ぶ方には伝わらないんです。でもなんとなくこの思いに合致する方がそれを手に取る。グラフィックデザインは視覚伝達手段知らず知らず選んでしまうそれには理由があります。例えば「K」の相談室という文字がポップな感じでキャンディー柄の背景の上に書かれてたら皆さんそこにお悩み相談されに来ませんよねきっと。そゆことさ✧どゆことだろうね。つまりは「K」の相談室はあなたを迎える準備万端。愚痴り倒してもよし日々の鬱憤晴らすもよし(他で使ったら怒られるような汚い言葉も歓迎しちゃう)がっつりお悩みを打ち明けてみるの大歓迎。全て受け止めます。重い話するのも申し訳ないって思わなくて良いよ。
0

今日の気分は はんなり
今日の気分は はんなり明朝
いひらです
いろんなところでこのフォントなんでしょうかという投稿
FF外でもはじめましての投稿でも書き込みたくなる性格
そんなわたしもこのフォント何?となっているものもあります
皆さんわたしにとある番組で使用しているフォント教えてください😭
そしてフォント検索します というサービスしようかなとガチで思いました
今日のフォントのはんなりさんは 特に好きなのは『を』
ループのあるフォントはあまり使用しないけど
やさしくてふんわりとしたフォント。
築地体がもとになってるんですね
今年の3月にリニューアルされたんです
かくうろこが!
そんな感じでフォントも進化してるんだなと思いました
わたしも進化したいです
そんなわたしのサービスはこちらです半月で2021年も終わりますねいろんなバナー作りたいです よろしくお願いいたします。☺
0

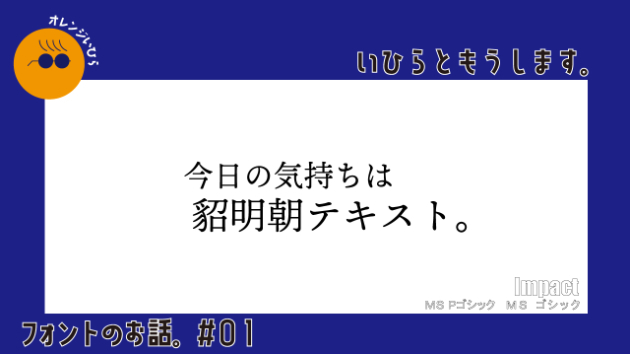
今日の気分は貂明朝テキスト
今日の気分は貂明朝テキスト
いひらです
私はとある時期から書体の魅力に引き込まれました
中学のレタリング字典きっかけです
世の中にはこんなに書体があるのかって
ちなみに当時好きな書体はImpactという欧文書体
永の文字を何度も書いてたなぁ しみじみ
とはいえ高校短大と進むにつれ
MSゴシックよりMSPゴシックが好き
MacとWindowsの入っているフォントの違いでモヤモヤしてました😰
ヒラギノフォント欲しいって
書体違うだけで 雰囲気伝わるというのも好き
いろんな方にみてもらえますようにと気持ち込めて
字間の調整 大きさ変える
今日も今日とてフォント見本字典みてルンルンです
仕事しろって
街中でデザインの市場調査中にこのフォントなんだろうってならないよう気をつけます
そんな私ですが このようなサービス展開しておりますバナーだけじゃなく ECサイトの配送説明のページも作成いたしました。サイズも複数パターン作成できますので お問い合わせお待ちしてります!!
0

Googleアナリティクスについて
ビジネスでHPを持つと気になるのが、アクセスログ。つまり、一体何人の人がHPを訪れてくれたのだろうか・・・レンタルサーバーにもこの機能がついていますが、もっとも一般的でかつ使い勝手のよいのが、Googleアナリティクスです。無料版と有料版がありますが、その落差たるものや。ちょっと前までは130万円/月とか言われていました。ちなみに今は営業さんとのやり取りで値段が決まるそうです。0円 or 100万円オーバーか。その選択肢にはちょっと笑ってしまいます。ご安心ください。有料版は大企業が分析に使っているケースがほとんどで、通常は無料版を使用します。さて、ここからが本題。これを使うと時間帯のアクセスは当然のことながら、閲覧したのはPCかスマホか。他にもFacebook経由で訪れたとかそんなことまでわかります。このシステムはJavascriptと呼ばれるプログラムで動いていますが、弊社で製作したHPにはもちろん無料で仕込んでいます。但し、利用に際しGoogleのアカウントからアナリティクスの設定が必要。このあたりは個別にご連絡させていただいております。Googleは他にもHPに関連することでとても便利なサポートをやってくれています。例えば、HPを作る上で必須となるWebフォント。端末ごとで表示されたHPの書体が変更になるとそれはそれでスッキリしません。弊社を含め、HPの多くはGoogleフォントを使用し、端末ごとの差異を防ぐ工夫をしています。これを仕込むことで、MacのパソコンからHPを閲覧しようが、Android携帯でHPを閲覧しようが、その書体は統一されたものとなります。Google
0

使用フォントの移り変わりについて
久々のブログ更新です♪文字を書く出品をしている人の多くはフォントにこだわるのではないでしょうか。私もフォントは大好きです。ですが、似非なので詳しくはありません。サンプルを見て「可愛い」「綺麗」と思ったらとりあえず規約を確認してインストール。機会がなくてそのまま使わないフォントもあります。ちなみに、PCの中には、プリイン有料無料合わせて998種類のフォントが保存されています。
今、このブログを書くために個数を確認したんですが、つい「あと2個で四桁か……」と呟いてしまいました。
明日には大台に乗っているかもしれません(笑)それだけ集めている私ですが、パッと見てわかるのは、明朝系かゴシック系か手書き系か、ということだけ。むしろ、特殊なものは「えっと……君はいったいなんなんだ?」となります。そんな初心者なので、その中のさらに細かい分類までしろと言われると、お手上げです。ほら、あれです。アニメが好きだよ、っていう人でも、画像見て「あぁ、これは○○年に放送された▼▼っていう制作会社の◆◆っていうアニメだよ。監督は◇◇氏で、主人公の声優は▽▽さん。有名なのは、制作中に●●という事件が起きたことだね」まで言える人って、早々いないじゃないですか。私は「あ、◆◆ってアニメだよ。面白かったなぁ」くらいの人間です。同じくフォントも「あ、明朝系だ。漢字と平仮名のバランス、読みやすいな」くらいな感じです。(伝わるのだろうか……)同じ意見の人も多いだろうと勝手に思っているのですが、私は画面で見るプリインストールの明朝体が大嫌いです。印刷した文字を見ると「美しいな」と思うのに、液晶で見ると気持ち悪くなるのはど
0

2021年11月現在の制作環境
プロフィールや数日前に出品したサービスの文章を見直さなければと思いつつも、あまり気が乗らないので暇を持て余しているうちに制作環境の整備に着手し始めました(といってもぼちぼちココナラとは関係のない仕事が始まる予定なので、とりあえずすぐにやれることだけという程度ですが……)。まず前提として、自分はmacOSを使用しています。一番最初のPCはWindowsだったのですが、年代バレバレなことに当時はMacintosh風のカスタマイズが流行っていたのでご多分に漏れずわたしもやっており、漠然とした憧れを持っていました。その後、周囲に実際に使っている人がいて、触らせてもらったらやはりとても綺麗でますます惚れ込み、二台目の自分用のPCにMacBookを購入してもらって、それ以来ずっとMacユーザーです。仕事関係だったかで久しぶりにWindowsを触ったときにはごく簡単な作業すら、まともにできなくなっていたくらいでした。四台目のこのMacBook Proは使い始めてもう四年以上にもなるので、当時としては無駄にオーバースペックで、もっと容量の少ないものを買っておけば良かったと今でも後悔しているくらいですが、作業用にとYoutubeで動画を開いていると重くなったりだとか、ブラウザゲームをがっつりやったらOS全体が不安定になって泣く泣く強制終了しなきゃいけなくなるくらいには現在の要求水準的には貧弱になってきてます。まあそれは来年出るという噂のカラフルなMacBook Airに期待して、そこまで保つことを祈りつつ……OSはBig Sirですね。二ヶ月くらい前まで仕事の切れ間がなくサボってしまっていて、M
0

nanaleafのサービスで選べるフォントのサンプル集
nanaleafのサービスで使えるフォントです♪このほかにもイメージに合わせたものをお探ししますので、ご依頼の際は、フォントのイメージもお知らせくださいませ(*^-^*)サービスはこちらです♪
0

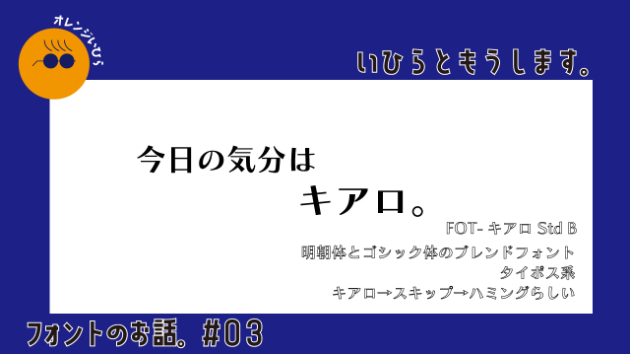
フォントの話。
キャッチコピーやロゴなど、いろんな形のフォントがありますよね。フォントはときどき「声色」にたとえられます。フォントの種類以外に、フォントを並べるときにできる文字と文字の間の余白、フォントの大きさや色。これらが混ざりあってデザインの印象を作っています。フォント選びに迷ったら、ターゲットにどんなトーンで語りかけるか少し考えるとうまくいくかもです。
0

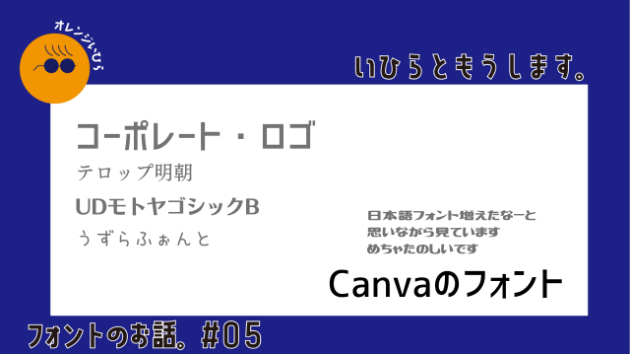
Canvaフォントの話。
日本語フォント増えたなとCanva見て思う いひらですモトヤゴシックさんもすてきですが こはるいろサンレイさんがうまく使いたいです。せのびゴシックさんには最近お世話になっております。フォント探ししているといろいろ勉強になります。動画編集とともに自称フォントマニアとしても頑張ります。そんな私の新たなる出品はこちらです。まずは ご相談ください。
0

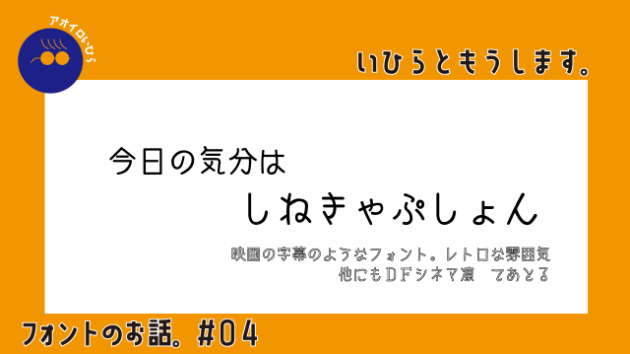
今日の気分はしねきゃぷしょん
2022年 本年もよろしくお願いいたします。本日はテロップフォントです なので動画のアオイロいひらです。
映画の字幕のフォントって しねきゃぷしょんってフリーフォントがあるんですが
手書きの名残がある少し縦長フォントです。ほかにも「シネマゴシックかな」「TBCineRGothic Std」などなど本日紹介のしねきゃぷしょんは縦長。。。 コンデンスが好きですそんな私ですが今年フォントにかかわる商品を販売しようかなと考えております私のfont知識で皆様のお手伝いできますよう精進いたします。よろしくお願いいたします本日のアオイロいひらの出品サービスは
0
23
件中
1 - 23
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。


















.png)