すべてのカテゴリ
新着有料ブログ
15 件中 1 -
15 件表示
%20drawing%20tablet%20with%20pen.jpg)
Which drawing tablet should I get for digital art?
Im looking for a drawing pad so i can start doing digital art. Doesn’t have to be the top of the line most expensive but something that is good quality and wont break.
Wacom seems pricey compared to brands like XP-Pen or Huion.
Between XP-Pen and Huion, which brand should I get? Is Wacom worth the price?
So what do you guys use? And can you give me a short review if possible?Wacom: pctechtest.com/best-wacom-drawing-tabletsHuion: pctechtest.com/best-huion-drawing-tablets
XP-Pen: pctechtest.com/best-xppen-drawing-tablets
0

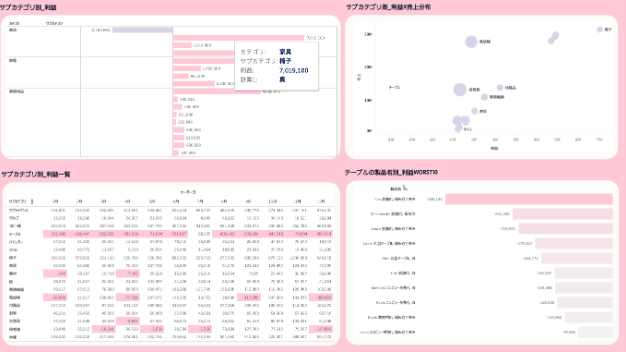
【Tableau】ダッシュボードのデザイン(配色):その8
こんにちは。Tech Scratchです。お世話になっています。今回もダッシュボードの配色を考えてみました。とある大人気アニメを彷彿される色合いにしてみました。お分かりになりますか??この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。Tableauでのデータ可視化のご依頼の際に参考にしてみてください。まだ準備中ですがデータ可視化の案件承ります。よかったらお気に入りに登録してみてください。https://coconala.com/services/2721938?ref=top_histories&ref_kind=home&ref_no=1それではまた。
0

【Tableau】色使いのコツ
こんにちは。今回は、BIツールTableauで悩みがちな色の使い方をまとめます。TableauでVizを開発する際に、個人的に意識していることを解説します!!【色使いのコツ 4か条】1.強調したい要素に色を使う2.使う色に意味を持たせる3.枠線は不必要につけない4.彩度が低い色を使うでは、それぞれ具体的にどういうことか、詳細に見ていきます。1.強調したい要素に色を使うVizを見た人に特に見てほしいものにだけ色を使う特に明るい色は、人の視線を引き付けやすいです。あまり見る価値がない指標、図形などに色がついていると無意識にそちらに視線を向けてしまい、Viz作成者が本当に見てほしいものを見てくれなくなってしまいます。強調したい指標、図形に色を使うようにして、強調すべきものを際立たせましょう。2.使う色に意味を持たせる色に役割を持たせ1つのメッセージを持たせる色には誰しも一般的なイメージがあります。一例ですが、 赤=危険な色 緑=安全な色というイメージです。具体的なシーンで考えてみると、例えば自社の売上の予算達成状況を確認するためのVizで、 予算未達⇒赤 予算下達⇒緑という色使いをしてあげると、以下の流れで実際の経営判断(=アクション)につながりやすくなります。■予算達成状況が「赤」(=未達) ⇒見た人は危機感を感じる ⇒予算達成のために新たな施策(アクション)が必要だ。■予算達成状況が「緑」(=達成) ⇒ひとまず売上予算は安心 ⇒この情報に加えて「利益」が黒字なら追加投資(アクション)をしよう。色に意味を持たせ人の感情を動かすことにより、より一層、見た人のアクションに貢献するViz
0

DXコンサルの仕事① BIツール
私はDX推進コンサルタントとして、クライアント内のDXを進める際にデータ利活用の観点で”データの可視化”を行うことが多々あります。
その際にはBI(Business intelligence)ツールを使い、データの可視化を実施しております。
BIツールとは ExcelとPower Pointが合わさったようなツールです。
ダッシュボードと呼ばれるグラフや表などが合わさった描画画面を作成して、フィルターを使用して動的にデータを操作して、直観的に各自グラフで描画することが可能です。(以下イメージ図です)
ダッシュボード BIツール以前では、Excelで作成したグラフを張り付け、パワーポイントでスライドにて説明することが多くありました。
現在は、BIツールで作成したダッシュボードにて、フィルター操作等で動的にその場でグラフを変化させて、データを見ることができます。(その場で各自自由に操作して、見たい形に動的に変化させれる点が最大の利点です)
ここでは私がPJで経験したBIツールを記載します。(完全に個人の所感ですので、ご注意ください)
Tableau
日本でも世界的にも一番有名なBIツールです。
どの企業でもDXを進める際には、データ可視化のためにまずこのTableauから導入している印象が強いです。
私も何度もTableauでダッシュボードを作成して、納品した経験が数多くございます。
基本的にはDBやCSVと接続してビジュアライズを行います。
この接続の際には加工済みのデータであることが必須です。
SQL Serverで加工済みのテー
0

【Q1解説】M1グランプリをTableauで分析しよう
この記事では、HayamiのTableau講座「M1グランプリをTableauで分析しよう」のQ1を解説しています。思考の順番ビジュアライゼーション(以下Viz "ビズ"と読みます)を作成するときは以下の4ステップで考えましょう【Vizを作成するときの3ステップ】①どんなVizを作りたい?②メジャー・ディメンション・フィルターはどれを選ぶ?③どのように並び替える?④どのようにわかりやすくする?Q1に置き換えて解説①どんなVizを作りたい? ここでは、シンプルな棒グラフを作りましょう! ※他にも表現方法はいろいろあります。②メジャー:得点 ディメンション:芸人(コンビ名) フィルター:開催年を2020に絞る③どのように並び替える? ここではTOP3を知りたいので、得点が高い順に並び替えましょう!④どのように分かりやすくする? ・軸の範囲を編集して、得点の大小にインパクトを付けてみましょう ・得点がすぐに分かるように得点を表示してみましょうお手本のVizはこちら
0

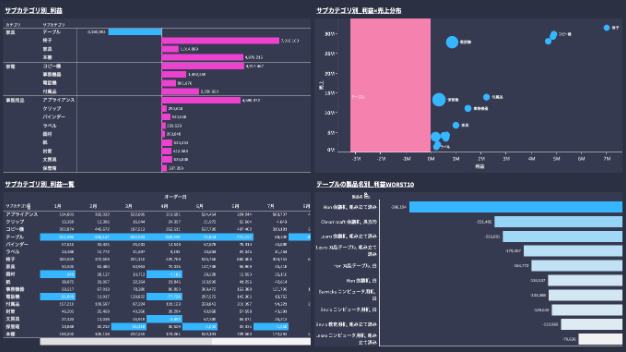
【Tableau】ダッシュボードのデザイン(配色):その10
こんにちは。Tech Scratchです。お世話になっています。今回もダッシュボードの配色を考えてみました。とある大人気アニメの○ケモンのあのキャラを彷彿させる色合いにしてみました。お分かりになりますか??この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。Tableauでのデータ可視化のご依頼の際に参考にしてみてください。まだ準備中ですがデータ可視化の案件承ります。よかったらお気に入りに登録してみてください。https://coconala.com/services/2721938
0

【Tableau】ダッシュボードのデザイン(配色):その9
こんにちは。Tech Scratchです。お世話になっています。今回もダッシュボードの配色を考えてみました。とある大人気アニメを彷彿させる色合いにしてみました。お分かりになりますか??この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。Tableauでのデータ可視化のご依頼の際に参考にしてみてください。まだ準備中ですがデータ可視化の案件承ります。よかったらお気に入りに登録してみてください。https://coconala.com/services/2721938
0

【Tableau】インタラクティブなヒストグラム
今回はTableauのコミュニティのTips投稿企画に投稿するためにインタラクティブなヒストグラムを作成してみました。通常Tableauではヒストグラムを重ねて表現することができませんがこの方法では重ねることができ、さらにはインタラクティブにビンのサイズを変更することができます。では。
0

【Tableau】ダッシュボードのデザイン(配色):その7
こんにちは。Tech Scratchです。お世話になっています。今回もダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。Tableauでのデータ可視化のご依頼の際に参考にしてみてください。まだ準備中ですがデータ可視化の案件承ります。よかったらお気に入りに登録してみてください。https://coconala.com/services/2721938?ref=top_histories&ref_kind=home&ref_no=1それではまた。
0

【Tableau】ダッシュボードのデザイン(配色):その6
こんにちは。Tech Scratchです。お世話になっています。今回もダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。Tableauでのデータ可視化のご依頼の際に参考にしてみてください。まだ準備中ですがデータ可視化の案件承ります。よかったらお気に入りに登録してみてください。https://coconala.com/services/2721938?ref=top_histories&ref_kind=home&ref_no=1それではまた。
0

【Tableau】ダッシュボードのデザイン(配色):その5
こんにちは。Tech Scratchです。お世話になっています。今回はダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。またTableauでのデータ可視化のご依頼の際に参考にしてみてください。それではまた。
0

【Tableau】ダッシュボードのデザイン(配色):その4
こんにちは。Tech Scratchです。お世話になっています。今回はダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。またTableauでのデータ可視化のご依頼の際に参考にしてみてください。それではまた。
0

【Tableau】ダッシュボードのデザイン(配色):その3
こんにちは。Tech Scratchです。お世話になっています。今回はダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。またTableauでのデータ可視化のご依頼の際に参考にしてみてください。それではまた。
0

【Tableau】ダッシュボードのデザイン(配色):その1
こんにちは。Tech Scratchです。お世話になっています。今回はダッシュボードの配色を考えてみました。この配色がいいなと思った方はぜひ、いいね/お気に入り登録よろしくお願いします。またTableauでのデータ可視化のご依頼の際に参考にしてみてください。よろしくお願いします。
0
15
件中
1 - 15
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。






















