すべてのカテゴリ
新着有料ブログ
23 件中 1 -
23 件表示

Dark core. 2024 4th.『Bleu Clair』
「水より蒼く、花より淡く…」
今宵、今年四曲目となる新曲『Bleu Clair』をお届けしよう。■Bleu Clair■
sheep-and-wolf.main.jp/music/bleu-clair.mp3
(※ココナラのブログはURLを載せさせてくれないので、↑のURLの先頭に「http://」を付けてアクセスして下さい!)
君もいつかは眼の前から消えてしまうだろうか…?
誰もがそうであったように…。
それでも忘れはしないだろう…。
せめて、この命のある限り、その姿を見届けたい…。
…そんな感情を疾走感のあるギターサウンドで描きました。
水色の花は終わりなき色彩を魅せるだろうか…?
そんな想いを馳せながらこの曲に耳を傾けて下さい…。
そう、痛みと憎悪と絶望を忘れられないのなら…。
0

「地底人との宇宙戦争!?」
は?またナニ考えてんの??映画かい?それとも「ドラマ?」かな??NETFLIXかな~?キムタク主演とか??ホホホ^^「宇宙戦争」って「トム・クルーズ」じゃ~ないしっ!それに「地底人」って・・・何?「おっ?!来たね~♪そうねぇ~(地底人)というのは、べつに(宇宙人)とは限らないのじゃ。地球人の可能性もアルぞよ。まあ、(未来人)というヒトもいるね~♪」でも、2023年7月?に「元米海軍パイロット」たちが「米議会」で証言したのじゃ。これは、もう「宣誓」しての「証言」なので、彼らの証言は「証拠」としての意味を持つのじゃ。もう「UFO=未確認飛行物体」がアルとか、ナイとかの問題ではナイのじゃ。もう数名のパイロットたちが「目の前で確認」し、録画して議会で証言した!そう、もう「架空」の存在ではナイと確定したのじゃ。それとUFOが「ある確定された場所に保管」してある!とこれまた「証言」したのじゃ。だから、時がくれば、「公開」されるじゃろ~ね。(^^まあ、「陰謀論的?」に言えば~「地の時代」から「風の時代」に移行する「途中?」との解釈かもね。ホホホ。そりゃ~「未来の超科学技術?」を得るのじゃから、「労働」なんていうものもこれからは「不要?」になるのかも知れんね。あ、それで何で「宇宙戦争」になるのかっていう疑問じゃ。もしや「未来人=未来の地球人?」が「現在地球に存在する悪人?」と戦争するのかしらん?何でや?どうして?つまり「新旧地球人同士が戦うのかな?」って思ったけど、ど?まあ、どういう結果となるのかは、わからん。けど、もう「UFOは秘密」でなくなったので、次は相手は「何者なのか?」が焦点じゃ。や
0

公開された数字で将来悲観的になってしまう。
おおやけに公開してしまって、その数字を見てしまうと急におじけずく数字ってないですか?僕にもいくつかありますが…例えば子供の教育費とか…🙄大学まで出すと私学で大体2500万円程度かかるらしんです😅自分も私学を出たので、両親には大変感謝しかないですが💧他には、老後にかかるお金…こちらは2000万程度☝️これもTVで流れて一時話題になりましたね🙄でも、その数字を公表した本当の意図は、お金がかかるから株式投資とかで資産を増やしていきましょうね☝️ってとこだったんですよね😅でも大体の人は金額の方に目がいくので、そんなにかかるなら「もういいや😩」ってなってしまって、将来悲観して結婚もせず、子供を持たなくなったり、老後の生活を悩んで命を絶つとかが起きてくるんでしょうね💧知らなければ知らないなりに生きて行けるし、助けの声さえ上げれば誰かが必ず助けてくれるのが今の日本です😁ただ、上げる場所にもよりますし、未成年、特に小学生ぐらいにはちょっと難しい時もありますが…💧一番ダメなのは、自分には頼る人もなければ、誰も助けてくれない、自分は生きていても価値がない人間なんだ…と思い込んでしまうことです😩結婚せず、子供を持たないという選択をしたことは、自分で考えた生き方であればまだ理解できますが、自ら命を絶つことだけは避けてほしいもんですね😒よーく考えてみて下さい☝️自分には”頼れる知り合いがいない”と思い込んでいるだけで、相談に乗ってくれる公の人はいます。つまり、役所の人です😁役所の人は生活困窮者を無碍に返すことはしません☝️話は聞いてくれます😁ただ、窓口でどんな人に当たるか別で
0

空き枠0だと出品エラーになる 【ココビアの泉】
( ゚Д゚)ノシ へぇ……とういことで今日はめんどくさいのでトリビア形式じゃなくて普通のブログで説明する。以下の動画作成出品で概要説明に不備があったから修正した時にエラーで公開できなかった。で、問題があった2行を削除して、他はそのままの情報で更新したのだが、どこにもエラー項目がない。( ゚Д゚) え!? 2行削っただけで他そのままでエラー!?(; ゚Д゚) ってかどこが悪いのか赤文字で出ないの? 1時間探したけどみつからなかった結局10回エラーして、色々直してもわからなかったので問い合わせをした。今日、運営から「満席だと通知許可した利用者がガッカリするからエラーにする」という旨を知った。多忙だったため、受注件数を1にして、依頼した方が1件あったので満席状態だった。元々動画編集出品はしていなかったのだが、メッセージやり取りで依頼したいという話があったので出品した。その直後に購入してもらい、その後に概要欄の説明不備が見つかって下書きの差し戻しになった。要は、1枠で1人依頼中であるため「満席状態は公開させないよ!」とのこと。枠を5にしたら、サクッと更新して公開された。ありがとう運営! ありがとう皆さん!今回のエラー表示、受注可能枠の問題だったのに何もえらーひょうじされていなかった。「満席だから枠増やして!」というエラー通知があればこちらも事前に気づけたので、今後改善するかも? という話もあった。レアケースとはいえ、こういったココナラ独自仕様もあるので、今後体験して皆さんのためになる内容があれば「ココビアの泉」としてブログ紹介するので、今後ともよろしく!
後悔しない出品公開をしようね!
0

(55日目)ブログ作成過程、公開。
今日は、昨日のブログで書いてたように作成過程を一挙後悔。じゃなくて公開。では始めます。☆━━━━━━━━━━━━━━━━━━━☆※ 昨日のブログ作成過程を参考に書きます。1)ネタ探し探すといっても、ゼロから探すわけではありません。日々ネタやキーワードをGoogle keep に目持ってますからそこから気分に合うネタ探します。ただ、残念ながらいま見たら「何を書きたかったのだろう」となっているものも多数含みます。困ったものです。とは言えネタ決めないと始まらないので。決まればいよいよ書き出します。ちなみに昨日のネタはネタ帳には存在していません。ネタ探ししながら思いついたことを記事化することもあるのです。2)下書き。ここから記事の大枠を下書きします。実はこの時点ではタイトルが違いました。いわば”幻のタイトル”です。ただこの段階では、書きたいテーマだけですから、画像もネタっ気も一切ありません。すんぷるです。3)肉付けようやく記事の内容を書くわけです。設定したテーマに沿って記事を書きます。文章が入るだけでブログっぽくなってきましたね。ただガッチガチに硬い文章です。硬派・真面目・一途な亀岡が垣間見えます。加えてこの段階で画像を入れたい箇所に目印を入れています。4)文章校正ここから「読みやすさ」を考えて文章をイジイジしていきます。まぁ硬い文章を崩す作業です。あとは装飾とか加えながらポイント部分を目立たせたりしてます。文章全体をひとまず校正しました。だいたいここまでで1時間かかります。『じゃあ、あとは楽勝やん』と思われるかもしれませんが、実はここからが産みの苦しみなのです。そうです。茶番です。コ
0

Vue Router を使ったプロジェクトを Firebase で公開するには?
Vue Router を使ったプロジェクトを Firebase で公開するには?Vue Router は Vue を使った Web アプリで、ページ毎に表示を切り替える場合に利用されます。ところが、設定によっては、「ページが見つからない」(404エラー)になる場合があります。原因は、Web サイトのページの切り替え(ルーティング)にあります。この記事では、Firebase を利用して、Vue Router を利用した、Vue アプリを公開する方法を紹介しています。ルーティングの仕組みWeb サイトで表示するページを切り替える仕組みを「ルーティング」と呼んでいます。 簡単にいうと、Web ブラウザで指定したリンク(URL)によって、表示を切り替える事ができますが、この切り替えの仕組みをルーティングと呼んでいます。 この「切り替え」を行なっているのは、通常の Web サイトでは、Web サイトの情報を持っているサーバー(Web サーバー)が行なっています。Web ブラウザは、指定されたリンク(URL)を Web サーバーに送って、表示する情報を Web サーバーから受け取って表示をしています。Vue の表示の仕組みVue は「フロントエンドのフレームワーク」の一つで、「Web ブラウザで表示を管理する仕組み」です。 一般的に Vue で作成した Web アプリをインターネットで公開する場合には、Viteを使って Vue のプロジェクトを作成した場合には以下のコマンドを実行して公開用の情報(イメージ)を作成します。 (*)この連載では、Viteを Vue のサンプルプロジェクト(テン
0

Vue を実際に動かしてみる!
これまでは、Vue の公式チュートリアルのページ上でコードを入力して動かしていましたが、実際に利用するにはこのままでは、Vue を利用する事ができません。今回は、公式チュートリアルの前半で学習したような、1ページで機能を実現するようなケースを考えてみます。インターネットに公開する方法Vue で開発したアプリをインターネットに公開する方法は幾つかあります。 今回は、一番簡単な方法として、「HTML ファイル」で公開する方法を紹介します。 HTML ファイルならば、通常の Web ページを公開するサービスを利用すればインターネットに公開する事が可能です。 ほとんどの場合は、PC で HTML ファイルを作成して、Web サイトをホスティングしているサーバーにコピー(アップロード)すれば公開できます。今回は、インターネットに公開する方法ではなく、HTML のファイルを作成する方法を紹介します。HTML ファイルの基本(*)「<!--」と「-->」の間は、HTMLの記述には関係ありません。この間にはメモのような事を書くことができます。プログラミングでは「コメント」と呼ばれます。Vue の書き方にも、基本的な枠組みがあったように、HTML にも同じように基本的な枠組みがあります。<!DOCTYPE html><html> <head> <!-- ヘッダー情報をここに書きます --> </head> <body> <!-- HTMLの本体をここに書きます
0

HP少しずつ公開しています
今日はお昼頃から雨が降ってきました。関東甲信の地域では明日、大雪の予報が出ている様ですので、皆様お気をつけてお過ごしくださいませ。 さて、週末はラボ生の絵が入賞されたとのことでしたので、見に行って参りました。 小さい頃から絵が大好きで、本当に上手なんです。他のラボ生からも「すごいね〜。」「上手だね。」といつも感心されているんですよ^_^ おめでとうございます。 そして、先日から改装していたホームページの方を公開いたしました。 メニューの表示を変更したり、shopのページを増やしたりしましたので、宜しければご覧くださいね。(まだまだ更新しますよ〜) それでは今日もあたたかくしておやすみくださいませ。
0

【私の作曲術(後編)】その作曲は「塗り絵」か「デッサン」か!?
【タイムテーブル】00:00 オープニング 01:50 ④歌詞の調整 05:35 ⑤心を整える 10:33 エンディング 今回は「私の作曲術(後編)」と致しまして、 以下のメニューの④と⑤のお話です(^^)/~~~ 【作曲術:5つのポイント】 ①リピート(循環コード) ②リズム(統一感) ③曲の繋がりを意識 ④歌詞調整のポイント ⑤(気持ちを)整える ※(前編)の続きとなりますので、 まだご覧になっていない方はそちらも是非チェックして下さい♪ 【歌詞の調整】 特に「作詞」をしていると、作った「メロディ」との兼ね合いから 「歌詞(文字数)の調整」が必要になります。 ※例)Aメロ1番と、2番は基本同じメロディ。 ここにあてがう歌詞は、メロディを崩さないよう調整が必要です(。・ω・。) 「大切なポイント=言いたい事は何か?を踏まえた調整」 例)歌詞の文字数を減らしたい場合 「出来ないと、思っていた」→「出来ると、知った」 とても分りやすく、シンプルなケースではありますが、 表現が「出来ない」から「出来る」に変わっています。 ポイントは「出来ない」と言う言葉使いに捕らわれる事なく、 「出来ないと、思っていた(実は出来るんだ!)」と言う ( )内の本当のメッセージを拾った歌詞調整をする事!! 言葉のチョイス次第で、想いの表現のニュアンスは変わりますし、 これが大切だな~と感じます(。・ω・。) 【心を整える】 実は、これサウナの「ととのう」と言う言葉から借りたもの(^_^;) 作曲をする時は「自分の素直な感情を表現する」必要があります。 ただ、「疲れていたり」「頭がぼ~っ」としていると
0
500円

授業もクラスもない学校
鳥取県の山あいの町にある新田(しんでん)サドベリースクール。 授業もテストもクラスもなく、子どもたちの「やりたい」を最大限に尊重する同校の1年間を追ったドキュメンタリー映画「屋根の上に吹く風は」が公開されています。 新田サドベリースクールは、子どもの主体性を尊重する米国の「サドベリー・バレー・スクール」をモデルに、子育て中の親御さんたちが中心となって立ち上げられたとのこと。 ルール作りから運営まで子どもたちが携わり、生活の中で、自分で考え、判断し、解決する力を身につけることを目指しているそうです。 その日1日、何をするかは子ども自身が決める。教科書などを使った勉強をするかどうかも自由。ゲームをしても、屋根の上に上ってもいい。 サポート役の大人は「先生」ではなく「スタッフ」と呼ばれ、常勤のスタッフは子どもたちによる選挙で選ばれる仕組み。 映画では、「黙って見守る」と「サポートする」の間で葛藤するスタッフの姿も映し出されているとのことで、私も見てみたいな〜と思っています。 10月下旬から、こちら愛知県でも公開される予定とのことですので、コロナの状況次第ではありますが、拝見したいな〜と思っております。詳細は「屋根の上に吹く風は」公式HPをご覧くださいませ。 それでは今日も良い一日となりますように。
0

Django で作成したサイトの公開方法
Django で作成したサイトの公開方法一通り Djang のフレームワークを利用して、Web アプリ・Web サービスを開発する基本的な手順を紹介してきましたので、実際に Django で作成したサイトをインターネットで公開する方法を紹介してみようかと思います。Django で作成したサイトを公開する場合、いろいろな方法があります。自分でサーバーを準備して OS のインストールから、Web サーバー周りの設定をやるとなると、ちょっと複雑です。そこで、今回は簡単にインターネットに公開する方法として、Django をはじめとする、Python を利用した Web ホスティングのサービスを提供しているプロバイダーの一つの「Pythonanywhere」のサービスを利用して、Django のテンプレートのプロジェクトの公開を一通りやってみる事にしました。PythonanywarePythonanywareは名前からもお分かりかと思いますが、Python に特化したサービスを提供しているプロバイダです。サイトは英語のサイトになっています。制限などはありますが、まずは無料で Django の Web アプリを公開することができます。「Beginner(ビギナー)」プランは無料から利用できます。ドメインの変更はできないので、「[username].pythonanywhere.com」にこと英なのとの、アプリは一つだけで利用できる CPU やネットワークのアクセスなどに制限があります。まずは、サービスを作成して公開するという目的ならば十分です。有料プランも5ドルからあるので、利用の目的に応
0

FirebaseでVueアプリをデプロイ(公開)する方法
FirebaseでVueアプリをデプロイ(公開)する方法FirebaseでVueアプリをデプロイ(公開)する方法
よく利用されているフレームワークのVue(Vue.js)でアプリを開発して、そのアプリをインターネットで公開する方法です!
この記事ではFirebaseのホスティング機能を利用して、Vueで開発したアプリをインターネットで公開する方法を解説しています。
公開するフォルダーを決める!
何を今更と思われる方もいらっしゃると思いますが、どのフォルダーの中身をインターネットで公開するかを最初に決めます。 候補としては、
*Vueのプロジェクトフォルダを使う
*Firebaseのホスティングで公開する為のフォルダを用意する
シンプルなのは、Vueのプロジェクトフォルダーをそのまま公開用にも共用してしまうという方法が一番手間がかかりません。
Firebaseのホスティングで公開する専用のフォルダを用意する場合、開発用のソースコードのフォルダーと公開用のフォルダーを完全に分けて管理できるというメリットがあります。
わたしも、最初は、Vueのプロジェクトフォルダをそのまま利用していました。しかし、デザインを別のプロジェクトで再利用する場合に、Firebaseのプロジェクトも別のプロジェクトになる場合が多くなります。そういう事情もあって、最近は公開は別のフォルダを利用するようにしています。
Vueのプロジェクトフォルダーを使う場合
Vueのプロジェクトフォルダに移動して、Firebaseのホスティングの為の準備を行います。
$ npm install -g fireba
0

Episode1-5の配信を開始しました。
こんばんは☆
ノベルゲーム「心の闇の先に」をアップデートして、
次のストーリー(Episode1-5)の配信を開始しました。
現在はブラウザ版とWindowsのPC版の二つを公開していますが、
ブラウザ版は動作が遅くなりやすいため、
安定した快適なプレイをしたい方は、
WindowsのPC版をダウンロードすることをお勧めします。
途中からの参加でも最初の内容からプレイできるようにしていますので、
まだプレイされていない方の途中参加も大歓迎です^^
ココナラの規約の関係上、ゲームサイトのURLを直接載せられませんが、
ポートフォリオに載せている動画の説明欄から確認できますので、
よろしくお願い致します。
0

Episode1-4の配信を開始しました。
こんばんは☆
ノベルゲーム「心の闇の先に」をアップデートして、
次のストーリー(Episode1-4)の配信を開始しました。
現在はブラウザ版とWindowsのPC版の二つを公開していますが、
ブラウザ版は動作が遅くなりやすいため、
安定した快適なプレイをしたい方は、
WindowsのPC版をダウンロードすることをお勧めします。
途中からの参加でも最初の内容からプレイできるようにしていますので、
まだプレイされていない方の途中参加も大歓迎です^^
ココナラの規約の関係上、ゲームサイトのURLを直接載せられませんが、
ふりーむとノベルゲームコレクションというサイトで
配信していますので、よろしくお願い致します。
0

Episode1-3の配信を開始しました。
お待たせして申し訳ありません(^^;)
ノベルゲーム「心の闇の先に」をアップデートして、
次のストーリー(Episode1-3)の配信を開始しました。
現在はブラウザ版とWindowsのPC版の二つを公開していますが、
ブラウザ版は動作が遅くなりやすいため、
安定した快適なプレイをしたい方は、
WindowsのPC版をダウンロードすることをお勧めします。
途中からの参加でも最初の内容からプレイできるようにしていますので、
まだプレイされていない方の途中参加も大歓迎です^^
ココナラの規約の関係上、ゲームサイトのURLを直接載せられませんが、ふりーむとノベルゲームコレクションというサイトで配信していますので、よろしくお願い致します。
0

もうすぐ新曲!!
もうすぐ新曲の公開です!
2024.4.23(Tue)
Am 0:00
Release!!
四月のDark core.はどんな音色になるのか…?
その眼と耳と心で確かめて下さい…。
そう、痛みと憎悪と絶望を忘れられないのなら…。
0

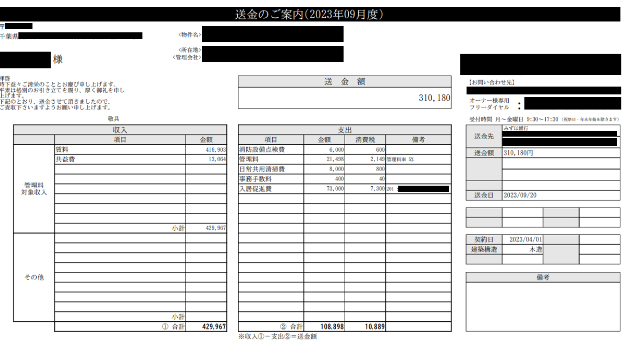
ゼロ円マイホームの家賃明細を公開します!
ゼロ円マイホーム、いいのは分かったけど実際のところどうなん?
って思われるようで質問を頂くことがあります。
私自身、大家になるまでそこら辺の感覚がまったくわからなかったので、
大家さんになりたい、と思っている人には大家になった時のイメージ
を持ってもらうのにとても参考になるのではないかと思います。
2023年9月の「ゼロ円マイホーム」の家賃明細がこちら↓です。
(一部、センシティブな情報は伏せますね)
明細はたった2枚しかありません。
最初のページで収入と支出をまとめてくれています。
収入は賃料と共益費のみです。もし敷金や礼金などがあればこちらに記載されますが、私の場合敷金・礼金はゼロとしていますのでここではゼロですね。
(今は海外在住なので自宅部分も貸しています)
右側に送金額、送金日などが記載されていますね。
つづいて、実際の明細部分です。
これは、各部屋に居住されている方の名前、契約開始日と、賃料と共益費、その合計などが書かれています。
ちょうど、先月、先々月に1戸ずつ入居が決まったのでちょうど満室になりました。
先月入居された201の方は、8月分の日割り家賃と、9月分の丸々1か月分の家賃があるので2行に渡って記載されています。
例えば、201号室は繁忙期を逃したので管理費込み8万円程度で募集するつもりが少しずつ下げて最終的に76,000円で成約しました。
8月21日に入居されたので、8月分は31日までの11日間の日割り計算となっています。
一応、日割り計算が正しいか確認します。
11÷31×76,000=26,967円
201号室の8月日割り分の集金合計欄を見ると、計算
0

3/11のバイナリー結果(裁量&サインツール)
おはようございます♪3/10のバイナリー結果です。
USDJPY 1回1勝AUDJPY なし
CHFJPY 1回0勝1負NZDJPY 1回1勝EURUSD 1回1勝EURJPY 3回2勝1負GBPJPY なしCADJPY なし
計 7回 5勝2負 71.4%
昨日はエントリー回数が少な目でしたね('◇')ゞ【新手法サインツール”SW-bainary"】
※高値安値更新時除く24時間回数 EURUSD 4回3勝1負
EURJPY なし
CHFJPY 1回1勝
USDJPY 4回2勝2負
AUDJPY 9回5勝4負
NZDJPY 7回3勝4負
GBPJPY なし
CADJPY なし
計25回14勝11負 56%こちらは回数多めでしたがだましが多かったです( ノД`)シクシク…
0

3/10のバイナリー結果(裁量&サインツール)
おはようございます。
娘のW受験でばたばたしておりました('◇')ゞやっと落ち着いたのでまたアップしていきたいと思います^^3/10のバイナリー結果です【裁量手法】USDJPY なし
AUDJPY 1回1勝 CHFJPY なし
NZDJPY 2回2勝EURUSD なし
EURJPY 3回1勝2負GBPJPY 3回2勝1負CADJPY 4回2勝2負計13回 8勝5負 61.5%
【新手法サインツール”SW-bainary"】
※高値安値更新時除く24時間回数 EURUSD 7回6勝1負
EURJPY 3回3勝
CHFJPY 1回1勝
USDJPY 4回3勝1負
AUDJPY 2回2勝
NZDJPY 2回1勝1負
GBPJPY 1回1勝
CADJPY なし
計20回17勝3負 85.5%
サインツールに関しては相性にいい相場で無裁量でも85%の勝率でした♡
0

2/17・18のバイナリー結果(裁量&サインツール)
おはようございます。
2日分のエントリーポイント回数と勝率です。
【裁量手法】2/17
USDJPY 1回1勝AUDJPY 3回2勝1負CHFJPY 3回/1勝2負NZDJPY 1回0勝1負EURUSD 3回2勝1負EURJPY 1回0勝1負GBPJPY なしCADJPY 2回0勝2負計14回 6勝8負(42.8%) ノイズが多くやりにくい相場でした( ノД`)シクシク…【裁量手法】2/18
USDJPY 1回0勝1負AUDJPY 5回5勝CHFJPY 1回1勝NZDJPY 1回1勝EURUSD 1回1勝EURJPY 2回2勝GBPJPY 3回1勝2負CADJPY 3回3勝
計17回 14勝3負(82.3%)
【新手法サインツール”SW-bainary"】
※高値安値更新時除く24時間回数 2/17
EURUSD なし
EURJPY 2回2勝
CHFJPY なし
USDJPY 3回3勝
AUDJPY 6回/5勝1負
NZDJPY 3回/2勝1負
GBPJPY 4回/1勝3負
CADJPY 3回2勝1負
計21回15勝6負 (71.4%)手法が効きやすい相場でした♪2/18分
EURUSD 2回1勝1負
EURJPY 2回1勝1負
CHFJPY 4回3勝1負
USDJPY 2回/1勝1負
AUDJPY 2回/0勝2負
NZDJPY 2回/2勝
GBPJPY 2回/2勝
CADJPY 2回2勝
計18回12勝6負 (66.7%)こちらもよい相場でした♡やはりレンジ相場が多めの日だったのでサインツールの成績がよかったです^^
0

2/11のバイナリー裁量&サインツール成績
おはようございます。
2/11のエントリーポイント回数と勝率です^^【裁量手法】USDJPY 4回2勝2負AUDJPY なし
CHFJPY 1回1勝NZDJPY 2回2勝EURUSD 2回2勝EURJPY なし
GBPJPY 3回1勝2負CADJPY 3回2勝1負計15回 10勝5負(66.7%)
【新手法サインツール”SW-bainary"】
※高値安値更新時除く24時間回数
EURUSD 1回0勝1負
EURJPY 3回3勝
CHFJPY 3回/2勝1負
USDJPY 2回/1勝1負 (負け回避可能数 1)
AUDJPY 8回/5勝3負 (負け回避可能数 1)
NZDJPY 4回/2勝2負 (負け回避可能数 1)
GBPJPY 1回/0勝1負
CADJPY 3回1勝2負
計25回14勝11負 (56%)
全部の矢印でエントリーするのではなく、負け回避のポイントを避けてレンジの中の矢印を選んでエントリーしていただいたり、ご自身でお使いのインジと合わせて根拠の1つに加えてみてもいいかもしれません^^
0

9/9のバイナリーオプション結果♪
おはようございます♪9/9のMY手法のエントリー回数と勝率です
USDJPY なし
AUDJPY 2回/1勝1負
CADJPY 2回/1勝1負
NZDJPY なし
CHFJPY 2回/1勝1負
EURUSD 1回/1勝
EURJPY 2回/2勝
GBPJPY 3回/3勝
計12回 9勝3負(75%)
私は久しぶりに2回エントリーで2勝いただきました^^
0
23
件中
1 - 23
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。






.png)



.jpg)




















