すべてのカテゴリ
新着有料ブログ
29 件中 1 -
29 件表示

スライド資料作成のポイント【余白を意識するポイント】
前回は「余白を意識」することが大事 とお伝えしましたが、具体的にどこの余白を意識すればいいのか?について今回はお伝えします。主には以下の4つです。①スライドの周囲スライドの周囲(上下左右)には、本文の1文字程度の余白を確保するようにしましょう。スライドの端から端まで、ビッシリ埋まっていると、ものすごく情報量が多く見え、パッと見た瞬間に見にくい資料と思われてしまいます。また、場合によっては印刷する際に端っこが切れてしまったりするので注意が必要です。②文字枠の周囲文字を枠などで囲む場合は、文字と枠の余白を意識しましょう。せっかく枠をつけて文字を読みやすく、目立たせようとしているのに、余白がないと、文字が詰まった印象を持たれて読みにくくなってしまいます。③行間決められた枠に、たくさんの文字を収めたい場合、どうしても行間を詰めて文章を入れ込んでしまいがちですが、行間が詰まっていると読みにくくなってしまいます。文字が多少小さくなったとしても、行間をゆったりと取ることが大切です。④異なる要素間の余白伝えたい内容が全く異なる要素(文章とイラスト、文章とグラフなど)は、その間に余白がないと、関連する要素であると捉えられてしまい、読み手が混乱してしまいます。伝えたい内容が同じ要素であれば、近接に配置した方が良いですが、そうでない場合は、要素間にしっかりと余白を取りましょう。上記のポイントで余白を意識すると、多少情報量が多い資料であっても、見やすく伝わりやすい資料になります。※前回の記事はこちらです。
0

スライド資料作成のポイント【自己満足はNG】
スライド資料は、「相手に伝えるべきメッセージを、しっかりとわかりやすく伝える」ことが目的です。作成しているうち、自分好みの要素(色・イラスト・図形など)を盛り込んでしまい、自己満足の資料になってしまいがちですが、それによってメッセージが伝わりにくくなってしまっては意味がありません。自分好みに作った結果、「なんかごちゃごちゃして、見にくい資料に…」「何が言いたいのか分からない…」何てことに陥ってしまいます。また、自分好みに仕上げようとこだわりすぎることで、必要以上に時間がかかって、「締切ぎりぎりっ!」なんてことも起こりがちです。「相手に伝えるべきメッセージ」がしっかり・分かりやすく伝わるかを常に一番に考えて作成することが基本です。
0

(331日目)世の大多数には関係ないけど興味を持ってもらえる説明会のやり方教えます。
会社で行われる研修やセミナーって、メチャクソ時間を無駄にしている気分にさせられる。これ、同意できる人多いと思うんだけど・・・。今日、このテーマにしたのは同僚との話がキッカケ。その日、同僚が社内に向けてシステムの使用方法を説明したんだけど『説明会をやるのが苦手だ』ということらしい。(その割に毎年させられるので不憫に思う。)で、どうやれば苦手な意識をなくせるんだろ?ってな話になったわけですよ。そこで話した内容をまとめてみようかなと思い立ったわけですな。そもそも、ツマラナイ説明会には特徴があります。ちなみにここではセミナーや研修・対談などを総称して”説明会”と書いていきます。どれにも当てはまることなので。ではその特徴を3つ挙げてみます。1. 目的が分からない(何を・どう学んでほしいか)2. 教科書的な進行(面白みがない)3. 一方的に話される(聞き続ける拷問)この3つの要素がコンプリートされると、睡魔への扉は開かれた!状態です。普段の睡眠不足を補える良い機会になります。では順番に説明を加えていきます。<1. 目的が分からない(何を・どう学んでほしいか)>まず最初にその場の目的が明確にされていないことが多くないですか?「何の説明をするのか」は題目から分かるにしても、具体的に『何を学び』『どのように活用してもらうための場なのか』が書かれないまま案内だけされるケース。こういうパターンって、まず最初の段階で興味を持てません。最初に目的意識を持たせることって大切なことやのに、結構見落とされがち。これが有るのと無いのでは参加者の意識が大きく変わります。<2. 教科書的な進行(面白みがない)>次は
0

上手に使おう。「図のトリミング部分を削除」
パワーポイントのサイズが大きい際、軽くするワザに「図の圧縮」があります。スライドで使っている画像を一括でサイズダウンできる便利な機能ですが、注意点も。スライド上にある画像を選択すると、トップのメニューに「図の形式」というタブが表示されます。このタブ内にある「調整」グループに、「図の圧縮」があります。【画像の圧縮】✅この画像だけに適用する✅図のトリミング部分を削除するのチェックを、用途に合わせてON/OFFします。ファイル内の全ての画像を一括で圧縮したい場合は、「この画像のみ適用する」のチェックを外します。(ファイル内全ての画像に適用される)ここでポイントになってくるのが「図のトリミング部分を削除」です。この機能は、その名の通り、トリミングの余分な部分をデータ削除してくれる機能なのですが、1度使ってしまうと、トリミング枠外の画像が出てきません。後から画像のエリアを広げたり、トリミングエリアがまだ仮である場合は、削除しないようにしましょう。逆に外部共有資料などの場合は、「図のトリミング部分を削除」をかけておくのがおススメです。ただのトリミングのみでは、トリミング機能を出すたびに、本来表示すべきでない部分も見られてしまう可能性があります。「図のトリミング部分を削除」には、ファイルサイズ削減だけでなく、情報の漏洩を防ぐ側面もあります。最後に「解像度」メニューでは、圧縮率を選びます。・会議やウェビナーなどの上映が主な場合は「Web」
・印刷が主な場合は「印刷用」を選択します。
これを使えば、画像の最適な圧縮が可能です。ファイルサイズの軽減&情報漏洩防止にもなる便利な機能です。圧縮・トリミ
0

パワーポイント作成。ポイントは「統一感」
パワーポイントのブラッシュサービスを展開しています。アンドノーツです。先日「自分で作ると、何か野暮ったくなるんだけど、キレイに見える簡単なコツありますか?」と質問いただきました。簡単にできるコツ、ありますよー。「とにかく統一感!」これにつきます。では、どうやると統一感が出せるのか?そもそも、統一感が出ない原因は何なのでしょうか。#01.余白の設定余白はMUST。なんだか野暮ったい資料の大半は、この余白がありません。😢上下左右しっかり余白を取りましょう。こちらは、マスタ登録するのがおススメです。#02.フォントとカラーの設定カラーは基調カラーを1つ決めたら、グレーとかけ合わせればOK。フォントも基本1種類でOK。そして、こちらもマスタ登録推奨。「本文のフォント」に登録しておくと、「やっぱりフォント変えたいなー」ってときに、一気に変えることができます。都度都度、テキストボックス触って変えていると、変え損ねが起きたり…。フォントが違っていると、統一感が出ない原因にもなります。ケアレスミス防止のためにも登録がおススメです。#03.オブジェクト位置を揃えるリスト表や、円やグラフ、画像やイラスト、全てのオブジェクトに共通です。上下左右の配置位置がしっかり揃っているか。これがしっかり揃っているだけで、全然違ってきます!※そのためにも、#01の余白設定が大事。#04.フォントサイズも統一する意外と揃っていないのが、ファイル内でのフォントサイズ。・タイトルは、20pt・リード文は、16pt・説明文は12ptなど、1資料の中でのルールを決めましょう。統一感を出すには、とにかく全てを揃える。オブジェ
0

投資家を引きつけるピッチデッキの書き方ガイド
いやそもそも、ピッチデッキって何?起業したときに投資家にプレゼンしたり、就職面接のときに自分を売り込んだしする資料のことをピッチデッキとか、ピッチブックといったりします。耳慣れない言葉ではありますので、それがいったい何なのか説明しますね。ピッチブックとピッチデッキピッチブックという表現はピッチデッキとは異なるものを指すことがあります。一方でピッチデッキは、プレゼンテーションに使用されるスライド形式の資料を指し、ピッチブックはより詳細な情報や分析を含む資料を指すことが一般的です。
具体的に言いますと、ピッチデッキはプレゼンテーション中にリアルタイムで説明やデモを行いながら投資家にアイデアやビジネスプランを伝えるための資料です。一方、ピッチブックはプレゼンテーションの補完として、詳細な情報やデータ、ビジネスプランの分析などを提供するための資料です。通常は会議後に投資家に配布されることが多いです。
ですので、投資家にプレゼンテーションをする場合は、ピッチデッキの作成が一般的であり、スライド形式で視覚的な要素を活用してプレゼンテーションを行います。ただし、ピッチブックという用語を使用している場合でも、ピッチデッキとして解釈していただいて問題ありません。今日は、自分の会社のプレゼンテーションに使用するパワーポイント資料、通称「ピッチデッキ」の書き方についてお伝えします。投資家から資金を集めるためには、あるいは希望の仕事で雇ってもらうには、魅力的で興味を引く資料が欠かせません。さあ、一緒にピッチデッキを作り上げるための具体的な構成やコツを見ていきましょう。
カバーページまずは、カバーペー
0

見やすいスライドにするために心がけていること
まないと申します。事務経験やWEBデザインの経験を活かして下記サービスを開始しました。私がスライド作成に関して心がけていることは2点あります。1.情報の整理をする人間は、五感(視覚、聴覚、触覚、味覚、嗅覚)を使って、外界からの情報を取り入れています。これらの五感の中で、視覚からの情報が占める割合は最も高い、約 80% といわれています。それほど視覚からの情報は重要ということです。スライド作成においては、視覚からの情報を邪魔しないよう、情報を整理することを心がけています。 スライドは簡潔であること。1つのスライドにたくさんの情報を詰め込むと、聴衆はどこに注目すればいいのか分からなくなってしまいます。また、読みやすいフォントサイズや明るい色と暗い色を使い分けたり、フォント、色、デザインなどの要素を統一することで、見やすいスライドに仕上がります。2.デザインは情報伝達の手段であるという点せっかくスライドを作るのだからさまざまなデザイン要素を取り入れておしゃれにしたい!と思うかもしれません。ただし、デザインを入れ過ぎてしまうと情報が多くなり過ぎて、伝えたいことがぼやけてしまうという場合もあります。そのため、デザインはあくまでも伝えたいことを補完する情報伝達の手段であると私は考えています。視覚的にわかりやすくなるのであれば 画像やイラストなどの視覚的な要素を効果的に使って、伝えたいことをより明確にします。ただし、デザインを入れすぎることで情報がぼやけるのであれば入れないということも選択し作成する場合もあります。もちろんご要望が最優先ですので、ご要望にお応えするべく、そしてその上で情報を整
0

【無料】スライドバナーを作ってみよう!
ヘッダーなどに、「画像が切り替わって表示されるスライダー」があると目を惹きますよね!今回はSwiperという人気のスライダープラグインを使って作っていきたいと思います。フォルダを用意する今回はswiperというフォルダで進めていきます。画像を2枚以上用意するswiperフォルダの中にimgフォルダを作ってその中に、同じサイズの画像を2枚以上入れます。名前はここではbanner01.jpgとbanner02.jpgとしておきます。index.htmlを作る下記コードをまるっとコピペして、index.htmlという名前で保存します。これもswiperフォルダに入れます。<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>swiper</title><link rel="stylesheet" href="https: //cdn.jsdelivr.net/npm/swiperあっと9/swiper-bundle.min.css"><script src="https: //cdn.jsdelivr.net/npm/swiperあっと9/swiper-bundle.min.js"></script></head><body><!-- Sli
0

プロフィールを新しくしました!
ココナラに登録し、医療イラストをちょこちょこ描かせていただいておりましたが、これからは本格的に活動しするため、プロフィールを一新しました!出品サービスは変わりありませんので、今後も医療関係のみなさまのお役に立てるよう、全力で努めていきます!途中まで受付を休止していたリアルなイラストのサービスも復活させました。オペ中の写真や臓器、組織などのリアリティのあるイラストをお求めの方は是非そちらの出品サービスよりお見積り依頼をお願いします!また、ホームページではないですが、それっぽくプロフィールページを作成してみました。ココナラ外のURLは貼ることができないのが残念です( ; ; )これからも、頑張るぞー!!!!
0

頭の中のストーリーを言語化しませんか?
良いアイディアはあるのだけど、何か上手くいかない。
何かこう、、うちの製品は凄く良いから、うまくやれば必ず売れるから頼むよ!
話をしていても抽象度が高すぎて、何をどうすればよいのかわからない経験があるのではないでしょうか?
そんな時は決まって、話している本人の中では分かっているのですが、相手には伝わらない現象が起きています。
実は、これは珍しいことではありません。
社長でも感覚的に物事を理解し、ひらめきから事業を成功させる方もいらっしゃいますし、一方で論理的に積み上げていく方もいらっしゃいます。
どちらが良いか悪いかという話ではなく、どちらも優れた能力を持ち合わせているとの理解で良いと思います。
私自身は元々感覚的(右脳型思考)な要素が強かったので上手く説明できないことがありました。その反面、左脳的要素の物事の背景にある理由がわからないと気持ち悪さを感じていました。
そこで、思考力のトレーニングを積み重ねたことで、考える時にはおおよそ右脳・左脳のバランスが半々で脳内が働くようになりました。
話を戻しますと、感覚派の色が強い場合の困りごとは上手く説明を果たせないことに尽きます。
例えば経営幹部の方が、頭の中で描いている会社の成長イメージを言葉に落とし込めない限り、具体的行動まで落とし込めず、何も変わらないことがしばしばあります。
補助金申請をするにしても、正しく言語化されていなければ、ストーリーも不明瞭になり審査する側も本当にこれで上手くいくのかな?と疑問を持たせることになってしまいます。
これはビジネスパーソンの方も当てはまります。
上司から「じゃあ次回の会議まで資料をまとめて
0

パワポの整え方ブログを始めます!
はじめまして!はじめまして、ノルウェー在住のグラフィックデザイナーいくたまデザインのいくたまです!現在ココナラでは、主にパワーポイントのお手伝いをしています。すでにあるスライドのデザインを整えたり、原稿からスライドをデザインしてお作りしたりといった内容です。今後このブログにて、パワポを作る際に気をつけていることやちょっとした一手間についてお話ししていきたいと思います!・挿し絵(イメージ写真やイラスト)はどこから持ってくるの?・文字が多いスライドを読みやすくするには?・フォントって結局何を使えばいいの? などなど…その他にもなんだか見づらい…なんだかごちゃごちゃしている…パワポでありがちなお悩みを解決できれば幸いです!それではよろしくお願いいたします!
0

スライド作成の心得
スライド作成は、情報を伝え、アイデアを共有し、視聴者を引き込むための強力なツールです。ビジネスプレゼンテーション、学術会議、教室のレポートなど、様々なシナリオでスライドが活用されています。しかし、効果的なスライドを作成するためには、特定の技術と原則を理解し、適用する必要があります。本記事では、スライド作成の基本から応用までを包括的に説明し、初心者がスライド作成の心得を身につけるためのガイドラインを提供します。
スライド作成の基本
目的の明確化
スライド作成のプロセスは、目的の明確化から始まります。何を伝えたいのか、どのような結果を期待しているのかを自問自答することが重要です。この段階で、メッセージの核心を絞り込み、プレゼンテーションの目標を設定します。目的が明確であればあるほど、スライドの構成やデザインの方向性が決まりやすくなります。
ターゲットオーディエンスの理解
スライドを作成する際、その内容が誰に向けられているのかを理解することが重要です。オーディエンスの背景、知識レベル、関心事などを考慮することで、より関連性が高く、説得力のあるプレゼンテーションを作成することができます。オーディエンスに合わせて言語、視覚的要素、データの提示方法を調整することが、メッセージの効果を最大化します。
構造と流れの設計
スライドの構造は、クリアで論理的でなければなりません。一般的に、導入部、本論、結論の3部構成が推奨されます。導入部では、プレゼンテーションの目的とオーディエンスが期待できる内容を提示します。本論では、主要なアイデアやデータ、分析を展開します。結論では、主要なポイントを再確認し、
0

パワポでぬりかべの目を作成した動画
こんにちは!ひでみちです!今回は、パワポを使ってぬりかべの目を作成した動画です。パワーポイントは様々な用途で使えるのでとても便利ですよね。あなたはパワポでどんな資料を作成していますか?よかったら教えて下さいね♪
0

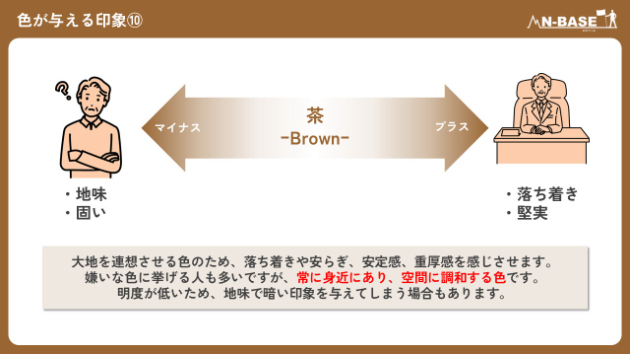
色が与える印象⑩【茶】
今回の色は「茶色」です。大地を連想させる色で、安定感や重厚感を感じさせることが出来ます。落ち着きのある、真面目で堅実な印象を与えることが出来るでしょう。一方で明度が低く、暗い印象もあるため、”地味””固い”といったマイナスイメージを持つ方も多い色です。
0

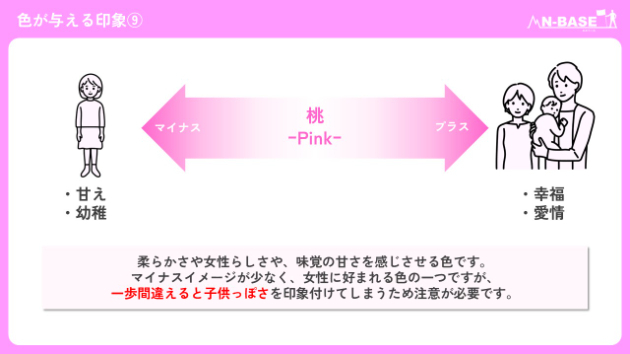
色が与える印象⑨【ピンク】
今回の色は「桃色(ピンク)」です。柔らかく、女性らしさを感じさせる色のため、”幸福””愛情”といった印象や、女性らしさを与えることが出来ます。女性の好まれることの多い色ですが、幼い女の子もよく好む色のため、”幼稚さ"や”甘え”といったイメージを持たれる場合もあります。子どもっぽい印象を持たれないように、使い方には注意しましょう。
0

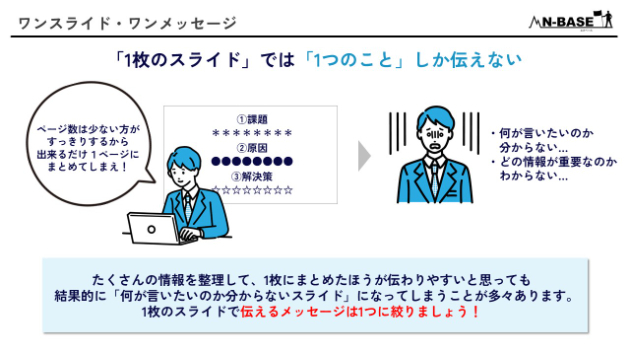
スライド資料作成のポイント【ワンスライド・ワンメッセージ】】
今回のテーマは「ワンスライド・ワンメッセージ」です。1枚のスライドで伝えたいメッセージは1つに絞る!これが鉄則です。伝えたい情報がたくさんある場合、枚数が増えることを気にして、ページをまとめてしまうことはよくあると思いますが、そうすると「何が言いたいのか分からない資料」「重要な情報がどれなのか分からない資料」になってしまいます…。メッセージが相手に伝わらなければ、資料の意味がありませんので、例え枚数が多くなったとしても、伝えたい情報は一つずつページを分けて伝えましょう!
0

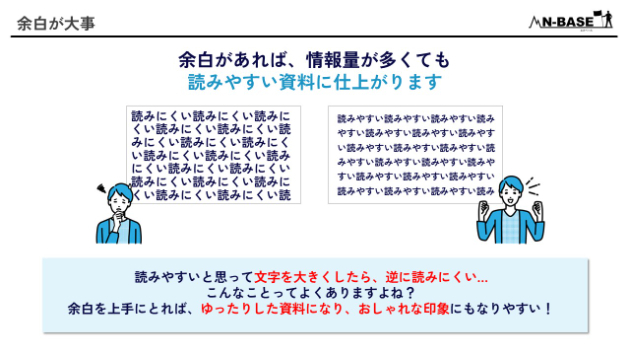
スライド資料作成のポイント【余白が大事】
今回ご紹介するポイントは【余白】です。「文字は大きい方が読みやすいから、目いっぱい大きくしよう!」こんなことを思って、文字を最大限大きくしてしまうと、逆に文字が詰まって見えてしまい、読みにくい資料になってしまいます。余白をしっかりと取っていれば、文字は小さくてもゆったりとした印象を与えられて、読みやすいだけでなく、オシャレな印象にもなります。文字が多い資料の場合は、特に余白を意識して作ってみましょう。
0

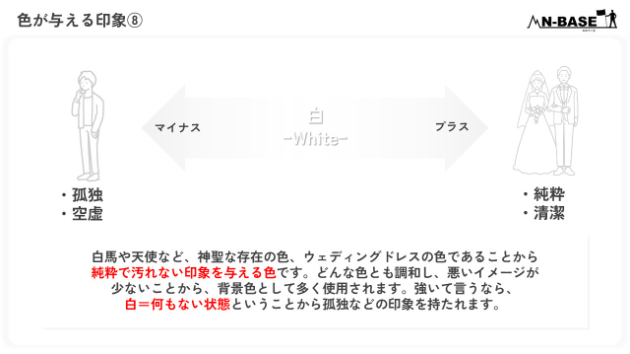
色が与える印象⑧【白】
今回は「白」が与える印象です。天使や神様、あるいは純白のウェディングドレスを連想させることから、”純粋””清潔”といった、非常に神聖なイメージを与える色となります。悪いイメージが少なく、どんな色とも調和することから、ベース色としてよく使用されます。強いていうならば、”何もない”印象を与えてしまう為、”孤独””空虚”といったイメージを持たれる場合もありますが、最も使いやすい色と言えるのではないでしょうか。
0

色が与える印象⑦【紫】
今回の色は「紫」です。「紫」は、高貴で神秘的な印象を与えることができます。古来から地位の高さを象徴する色としても使われてきました。しかし、宗教的な印象を強く与えてしまったり、血色の悪さもイメージさせてしまう場合があるため、使い方によっては”不吉”なイメージや、”不健康”なイメージを抱かせてしまう場合があります。
0

色が与える印象⑥【緑】
色が与える印象、今回は「緑」です。大自然をイメージさせる色のため、”安らぎ”や”安心感”を与えることが出来ます。また、リラックス効果や疲労回復効果もあると言われています。ただ一方で、”未熟さ”や”嫉妬”といったマイナスイメージも与える場合があります。英語の「Green Eye」という言葉は、「嫉妬深い」という意味を持つようです。
0

スライド・図解制作ならお任せください!
ココナラでスライド・図解制作を請け負わせていただいているエヌベースと申します。・文章をスライドや図解にまとめたい…・自分で作ったけど仕上がりがイマイチ…・自分で作る時間がない…・自分で作る自信がない…こんなお悩みありませんか?そんな時は、是非エヌベースにお任せください。スライド制作はこちら↓図解制作はこちら↓
0

色が与える印象⑤【橙】
太陽の光をイメージさせる「橙(オレンジ)」温かみを感じさせて、楽しさ、明るさが伝わる色です。また、強い印象を与える色ではないため、親しみやすく、マイナスイメージも少ないため、使いやすい色であると言えます。強いていうなら、「オレンジ」は膨張色で、他の色よりも大きく目立って見えてしまう場合があるため、使いすぎると”目立ちたがり””わがまま”といったイメージを持たれてしまう可能性もあります。
0

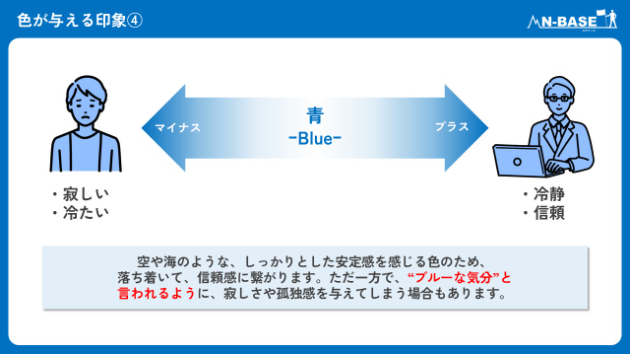
色が与える印象④【青】
「青」が与える印象です。対企業様に向けたビジネス資料など、カチッとした資料を作りたいときは、青系の色を使うことが多いです。なぜなら、「青」は冷静・信頼といった印象を与えるためです。「青」は空や海のような、壮大でしっかりとした安定感をイメージするからです。しかし、一方では冷たい印象や寂しさを与えてしまうため、注意も必要です。
0

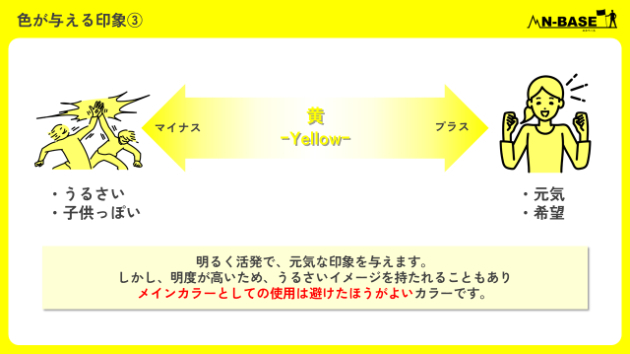
色が与える印象③「黄」
色の印象、第三回目は「黄」です。かなり明るい印象を与える色なので、その印象通り”元気・活発”あるいは”希望”といったイメージを持たれます。反対に、明るすぎるがゆえに”うるさい”イメージや”子供っぽい”イメージ”を与えてしまう場合もあります。使いすぎると、マイナスな印象を与えかねないので、メインカラーでの使用は極力避け、サブカラーとして装飾に使用するのが良いカラーです。
0

色が与える印象②【赤】
第二回目の色は「赤」情熱の赤と言われるだけあって、エネルギッシュな印象を与えることが出来ますが、一方で赤信号に代表されるように、注意喚起にも使用されるため、危険・禁止あるいは暴力といった強い印象を与えてしまう場合もあるため、メインカラーとしての使用は控えたほうがよいですね。
0

色が与える印象①【黒】
はじめまして、スライド資料・図解作成を請け負わせていただいておりますエヌベースと申します。スライド・図解には様々な色を使いますが、色によって読み手に様々な印象を与えます。使い方によって、メッセージを効果的に伝えすことが出来ますが、使い方を誤ると、逆効果になる場合もあります。当コラムでは、そんな色が与える印象を色別にご紹介できればと思います。第一回目は「黒」どの色よりも強い力を持つ色で、高級感やスマートさ・知的な印象を与えます。その反面、悪や死・恐怖といった強烈なネガティブイメージも与えます。
0

ポートフォリオ更新_01
久しぶりにポートフォリオを追加しました。サービスの性質上、お客様の実績はポートフォリオに掲載しないようにしていますので、完全サンプルです。今回は「デリシャスカレー」様(仮称)の展開しているカレーの作り方相談サービスについて、スライド作成いたしました。ポートフォリオを作るときは、「プレゼンネタ」を探す方が大変だったりします。ちょうど、カレーの気分だったんですよね…。今年も残りわずか。あと、2・3本は作れたらと思っています。
0

Canvaでお仕事
Canvaでお仕事いただきました。お料理教室の先生からのリピートでのお仕事です。講座で使用するスライド画像やユーチューブ動画用の画像作成、見やすくわかりやすく整えるのもデザインです!スライド制作は初心者だったので図書館で本を借り勉強して制作しました。やはりスライド制作も見やすくなるコツがあるようでとっても勉強になりました^^
0
29
件中
1 - 29
件
あなたも記事を書いてみませんか?
多くの人へ情報発信が簡単にできます。
ブログを投稿する
多くの人へ情報発信が簡単にできます。
































