
コンテンツ配信 10回目
記事コラム
今日は、グーペのカスタマイズについてお話しいて行きます。
というのも私の1番の得意分野がグーペのカスタマイズだったのでこれにします。
HTML、CSSと言われてもグーペを使っている方には分からないということが普通です。
むしろグーペというサービスでホームページを誰でも作れてしまうという特徴があったりします。
私は、その中で少し疑問になったことがありました。
テンプレートを必ず使って作成するサービスですのでグーペを使っている方のサイトは構造が似ている。
ちょっとデザインを変えようかと思っていても大体の形が一緒で表を作ったり画像を挿れたりして差別化を図ってもどこか似てしまう。だったら、なんとかして自分で形を変えてしまおう!と思いグーペのカスタマイズについて調べまくりました。
もちろん最初は、変な形になってダセェと自分で言ってしまってたこともありました。
だんだんそのサイトを作るテンプレートをカスタマイズできるようになり、完全にオリジナルで作ることもできるようになりました。
私がここまで制作してきて一番大事なことは、グーペの独自タグと管理画面とテンプレートの構造を理解すること。
独自タグだけでも知っておけば少し時間がかかってしまいますがテンプレートの構造がわかってきます。
テンプレートを編集する場所
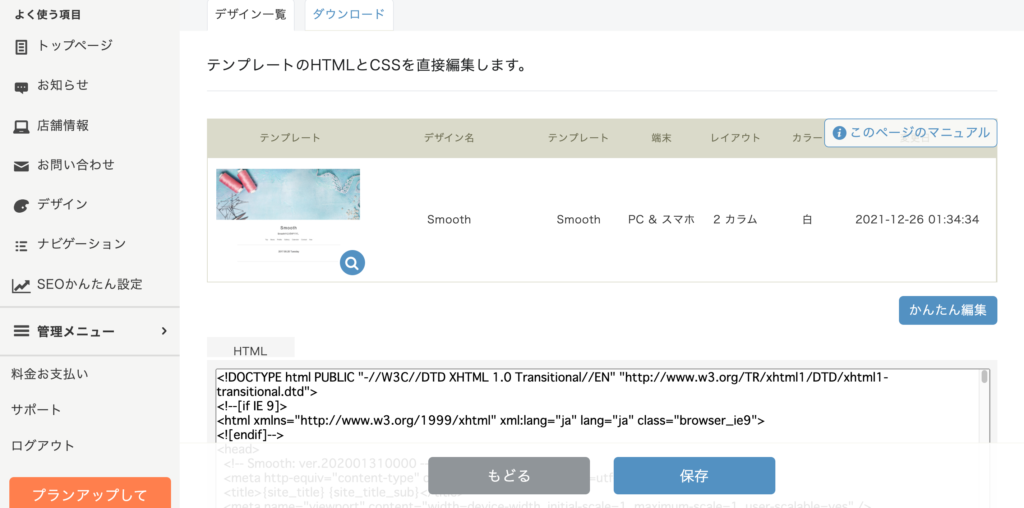
管理画面のデザイン→かんたん編集をクリック→HTML・CSS編集に変わります。


この画面で一から制作して行きます。
他にも編集方法をHTML・CSSに変えれる場所はあります。
・トップページのウェルカムメッセージ
・フリーページ
・お知らせ
など

このようなブロックでしたら右下のHTML入力をクリックでコーディングができます。
CSSはできないと思ってしまいますが外部からのテンプレートサービスを利用することも可能ですし
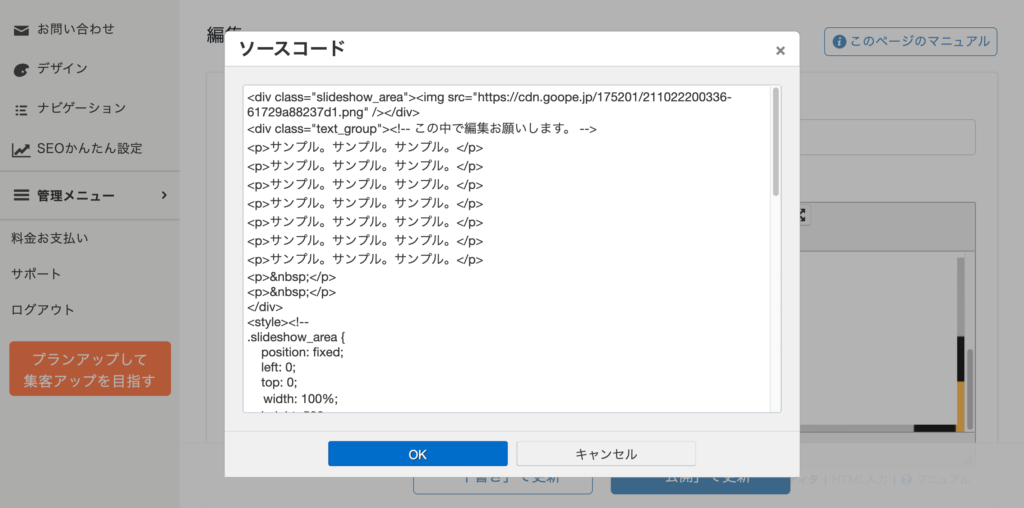
<style></style>で囲めばCSSも可能です。

一度編集モードを変えてしまうと画像のようにコメントアウトしているように見えてしまいますがしっかりCSSが効いています。
できていない場合は一度HTMLの編集でコメントアウトを消してその編集モードで更新すればできます。
このような形でグーペをカスタマイズしています。
何かあれば気軽にご相談いただければと思います。

