
ロゴの色違いのつくりかた【メディバンペイントの操作の基本】
記事デザイン・イラスト
こんにちは!
ロゴデザインやアイコン制作サービスを出品しているオノデラユズカオです。
ココナラに新しくブログ機能がついたということで、記事を書いてみることにしました。
テーマは「ロゴの色違いのつくりかた」
私が出品しているサービスでは、「線画データ」を追加でご購入いただくことができます。
でもいまいち線画データの活用方法が伝わっていない様子……
線画データがあれば、ご自身で色違いバージョンを作っていただくことが可能なんです!
確かに、普段イラストを描いたりしない方には画像編集のやり方なんて分からないですよね。
ということで、ロゴをご購入してくださった方が線画データを自由に活用できるように、画像編集ソフトの基本的な使い方を分かりやすく説明していきたいと思います。
使うソフト・アプリは「メディバンペイント(MediBang Paint)」です。
パソコン、スマホ、iPad、どれからでも無料で使うことができます。
今回はiPadの画面で説明していきますが、同じ機能があるはずなので対応させながらやってみてくださいね。
イラストが描けるアプリならどれでも同じような機能がついていると思うので、なんでも大丈夫です。
納品データを保存しよう
まず、ココナラで納品された線画データを保存します。
【アプリ版】

アプリの場合は「”ファイル”に保存」を選択して保存しましょう。
「画像を保存」にするとカメラロールに保存されます。SNSなどでカメラロールから画像を選択して使いたい場合はこちらの方が使いやすいです。
ただカメラロールだと画質が劣化する場合があるので、今回は「”ファイル”に保存」で進めます。

保存場所を訊かれますが、どこでも大丈夫です。
【PC版】

PC版のココナラの場合は「ダウンロードマーク」からご自身のPCフォルダに保存できます。
画像を開こう
この猫ちゃんの線画を使って色違いデータを作ります。

まずメディバンペイントで線画データを開きます。

まずは「新しいキャンバス」→「他のアプリからインポート」を選択します。
(カメラロールに保存した画像を開きたいときは「画像を選択してインポート」で開けます)

先ほど保存したデータを選択して開きます。
PC版なら「ファイルを開く」からデータを選択してください。

画像を開くと「線画抽出しますか」と訊かれることがあります。

線画抽出は「しない」でOKです。
納品された線画データはもともと背景が透明なので、線画抽出をする必要はありません。
右側のサムネイルで「グレーの市松模様」になっている部分は「透明」を表しています。
線の色を変えてみよう
背景が透明であることを確認したら、レイヤーの「透明度を保護」を押しましょう。
「レイヤー」の設定のあたりにあるはずです。

「透明度を保護」すると、線の部分だけを好きな色に塗ることができます!
(左上を適当に太いマーカーでグリグリと塗ってみた状態)
レイヤーとは?
レイヤーというのは、こんな感じの透明なフィルムの層です。

たとえば右のイラストは「あ」レイヤーの下に「ピンクの背景」レイヤーを追加した状態です。
デジタルイラストでは、それぞれの透明なレイヤー(層)に、線を描いたり、色をのせたりしていきます。
レイヤーはデフォルトだと「通常」モードになっているので上のレイヤーに色を塗ると、下のレイヤーの色は見えなくなります。「乗算」モードにすると、水彩絵の具みたいに下の層の色が透けて重なった色になります。
色を塗ろう
それでは線画の中身も塗っていきましょう。
色塗り用のレイヤーを追加します。レイヤーの追加マーク(+ボタン)を探してください。

「カラーレイヤー」を選択します。
色塗りレイヤーは、ドラッグして線画レイヤーの下に移動させます。

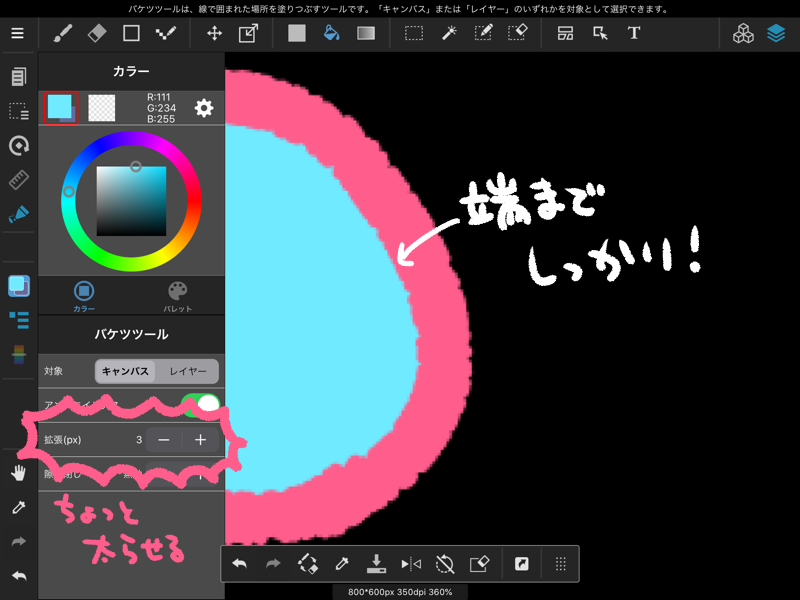
「バケツツール」で好きな色で塗りつぶします。
バケツツールの設定で塗りつぶしの「対象」を「キャンバス」にします。

この時「拡張(px)」の設定がゼロの場合、線のフチまで綺麗に塗りつぶしてくれないことがあります。
そういう時はちょっとだけ数字を増やします。

背景に色を付けよう
背景に色をつけたい場合は背景用のレイヤーをもう一枚追加します。

塗りつぶしの対象を「キャンバス」から今度は「レイヤー」にすれば、ロゴの裏側まで全部塗りつぶしてくれるので塗り残しの心配がありません。

猫ちゃんを塗った水色のレイヤーに直接背景を塗っちゃってもいいんですが、レイヤーを分けておくと、あとから「猫の色だけ変えたい」とか「背景の色だけ変えたい」とか「背景をチェック柄にしてみよう」とか思った時に編集しやすいと思います。
完成です!

完成したデータを保存しよう
完成したデータはいろんな場面で使いやすいようにpng形式で保存します。

横三本線のアイコンから、「png/jpg形式でエクスポート」を選びます。

背景透過データを作りたい時は、背景レイヤーを非表示にした状態で「PNG(透過)」を選択して、

「”ファイル”に保存」でOKです。
「画像を保存」にすればカメラロールに保存されます。
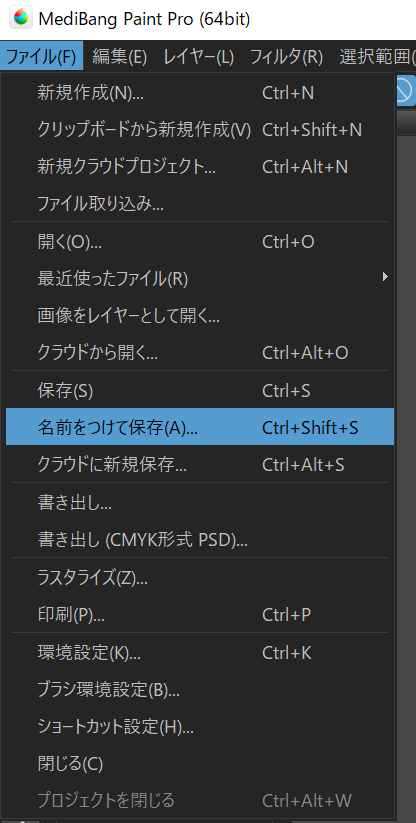
PC版なら「ファイル」「名前を付けて保存」です。

色違いデータの作り方は以上です!
簡単に作れそうなイメージを持っていただけたでしょうか。
ロゴの購入後、何か分からないことがあればいつでもご相談ください。
※線画そのものを変形したり加筆修正することは「著作者人格権」に基づき禁じております。「著作権譲渡」が含まれる契約の場合でもNGです。
私が出品するサービスでは、色違いの作成のみ自由です。
ご理解のほどよろしくお願いいたします。
楽しんで使っていただけたら幸いです!

