.png)
Canvaで「シンプルかつわかりやすい図解」を制作する場合に使うカラーは5色でOK!
記事デザイン・イラスト
こんばんは!かじパパです!
またまた久しぶりの投稿になってしまいました笑
なるべく、ココナラ記事もしっかり書いていかなければと思っています…
今回の記事は、Canvadでシンプル図解を制作する場合のカラー構成についてです。
図解で使用するカラーは5色でOK

図解制作をする際に、カラーをどうするか迷ってしまっている方も多いのではないでしょうか?
「そもそもどのカラーを選んだらいいのかわからない」
「色合いが正しいか心配」
このような場合もあると思います。
実際にクライアントさんからの図解制作を受注した場合はなおさら心配になって、時間もかけてしまいますよね。
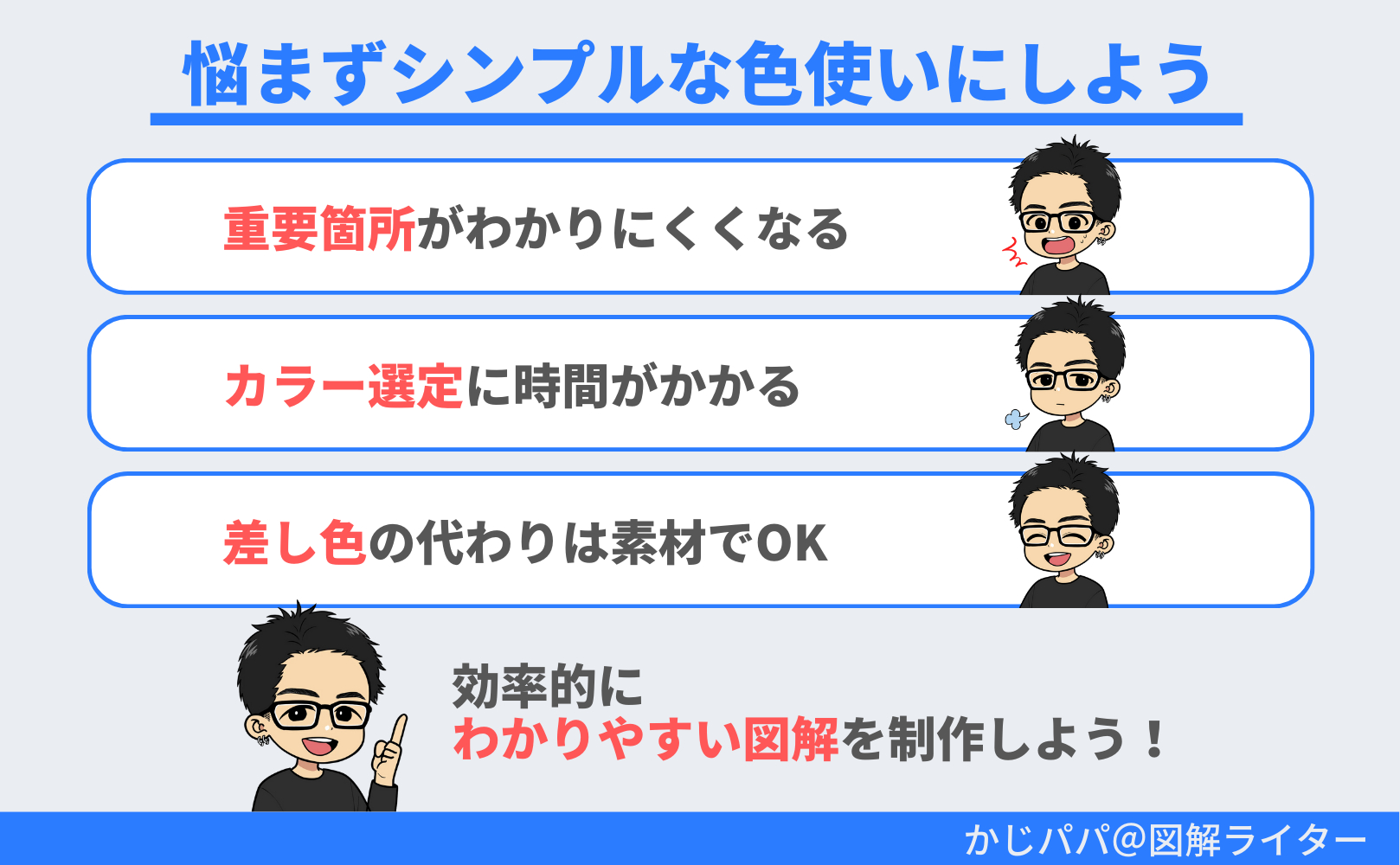
カラー選定で迷って時間をかけないためにも、カラーは初めから5色と決めてしまいましょう💡
これだけで制作時間は大幅に短縮されて、シンプルでわかりやすい図解になります💨
色合いが寂しいと感じた場合は、イラストやアイコンなどの素材を差し色として使えばOKです!
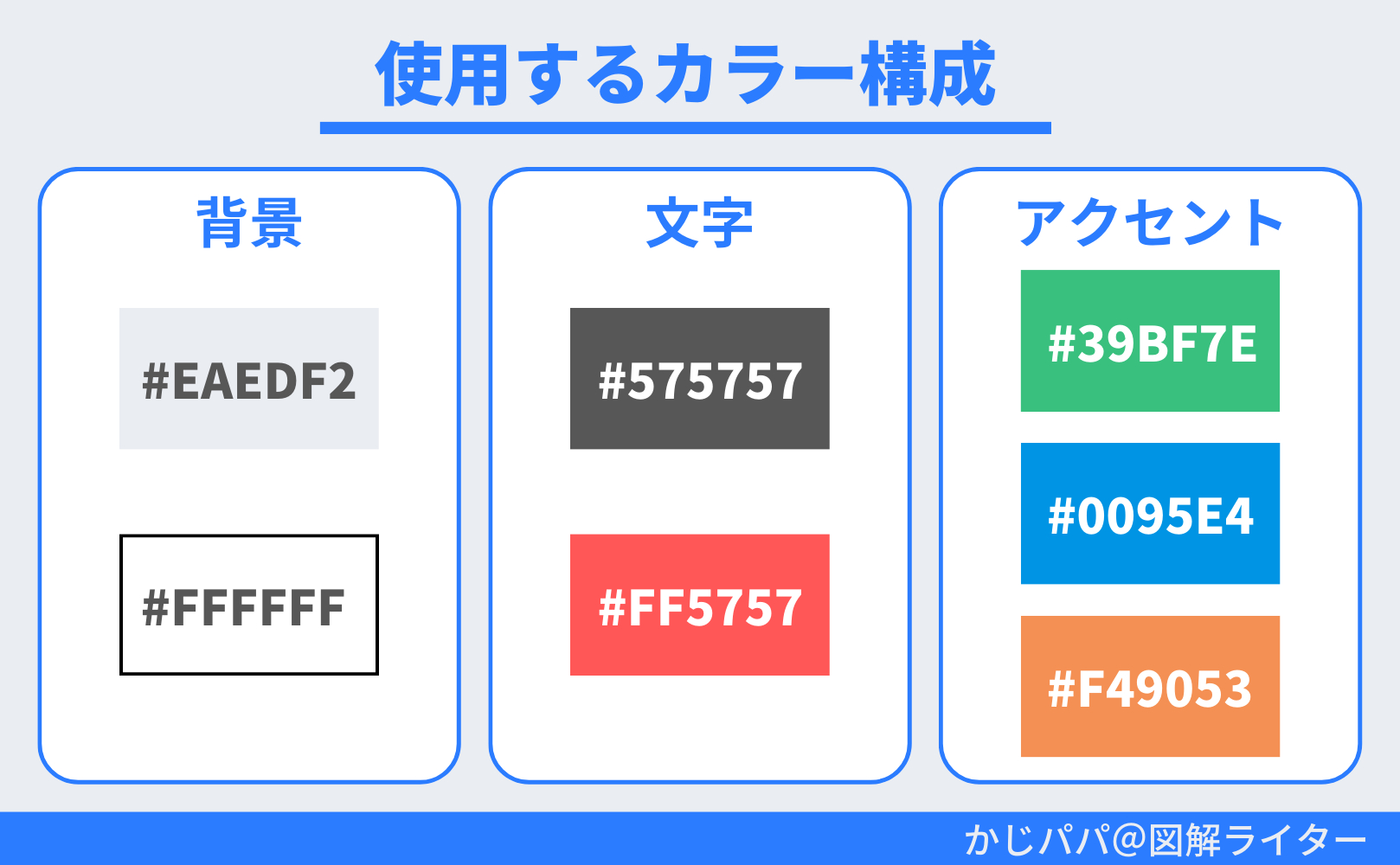
図解で使用するカラー構成

シンプルな図解を制作する際のカラー構成は背景・文字・アクセントの3つ。
簡単に言ってしまうと背景はグレーと白、文字は黒と赤、アクセントは緑と青とオレンジで十分です!
記載させていただているカラーコードは僕が普段、実際に図解制作するときに使用しているコードです。
アクセントのカラーについては、クライアントさんの要望やテーマカラーによって変える必要がありますが、基本的にはこれらのカラーで大丈夫です!
僕が制作した記事内の図解もそのような構成になっていると思います!
シンプルかつわかりやすい図解を目指そう

デザイン性が必要になる図解ももちろんあります。
ただ、個人的にデザイン性を取り入れるのは、サムネイルなどだけでいいと思っています。
ブログだと特にデザイン性よりも、シンプルでわかりやすいほうが重要になるのでカラーも多様せず、素材も必要最低限で大丈夫です!
実際に僕もデザインセンスがあるわけではないと思います笑
デザインセンスがないからとあきらめずに、わかりやすい図解をつくることを目指してみてください!

