
リッチメニューに使える視線誘導の技術
記事ビジネス・マーケティング
人に何かを見てもらう時や伝える時には
● 自分の好きなことを好きなように伝える
● 相手の知りたい内容を見やすく伝える
この2つのうちどっちが良いでしょうか?
当然2の相手本位の考え方の方が「伝え方が上手い」と言われます。
個人的に心理学の本や教材を勉強することが多いです。
でも、決して「心理学を勉強して相手の心をコントロールしたい!」みたいな悪意のあるマインドセットではありません。
「どうしたら上手く伝わるのか?」「人にはどんな特徴があるのか?」 といった「上手く伝えたい」が根底にあります。
視線誘導は人を理解すること
今回、紹介する7つの視線誘導も上手く使うことで
● 商品が売れる
● たくさん買ってもらえる
のような結果が期待できます。
でも、本質的には「人を理解できる」ということなので、当然リッチメニュー以外の全てに共通して使うことができます。
❶ 人の特徴を理解している人
❷ 人について何も知らない人
この2人が競争をすると結果は2の人が勝つに決まっていると思いませんか?
この視線誘導が「人への理解」に役立てればと思います。
7つのテクニック
さっそく7つのテクニックを紹介します。
❶ グーテンベルク・ダイヤグラム
❷ Z型
❸ F型
❹ N型
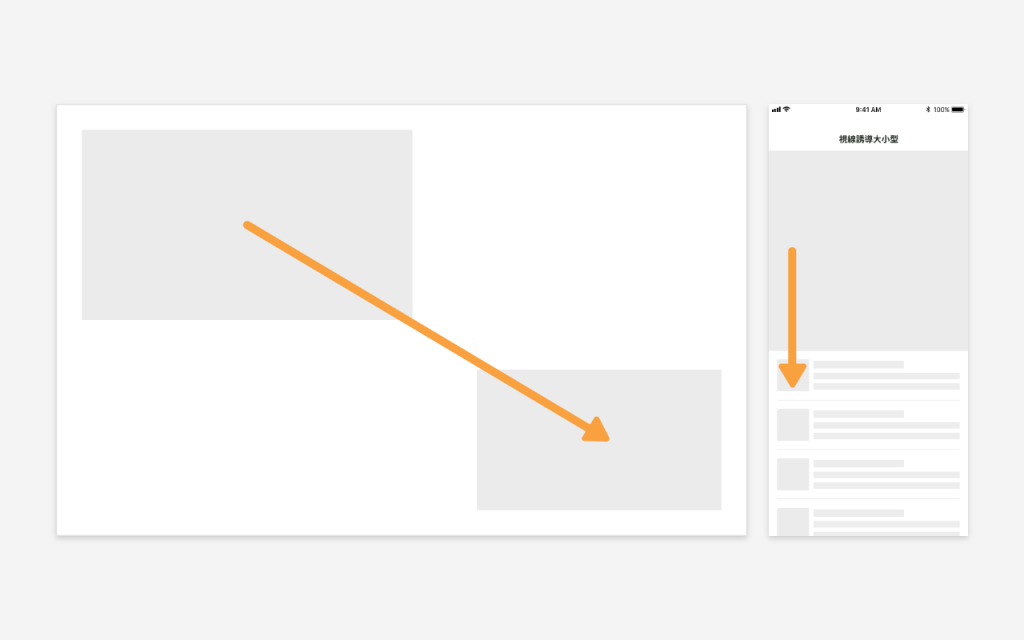
❺ 大から小へ
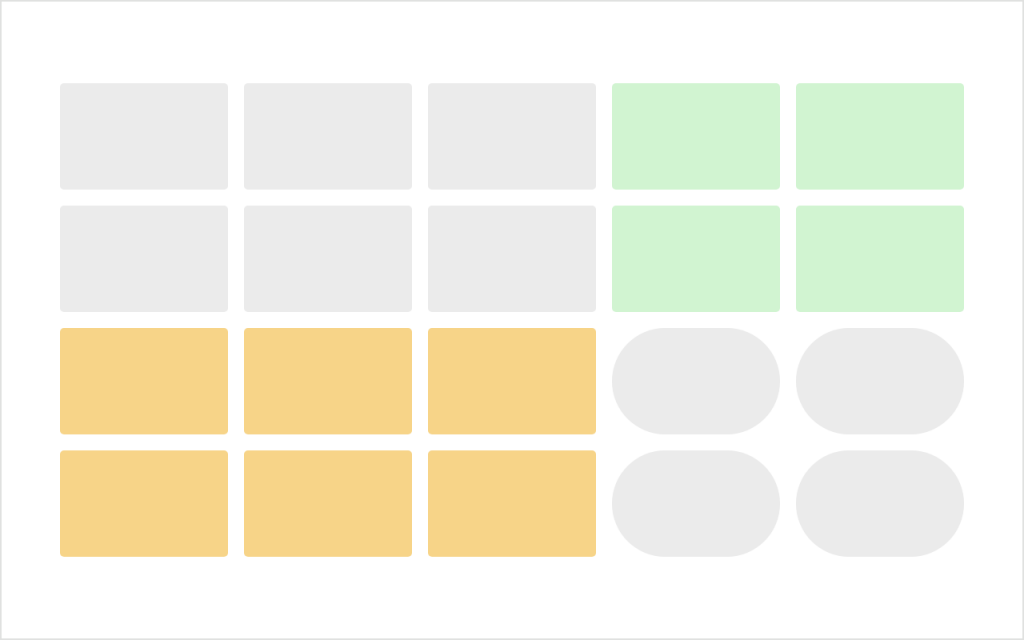
●同形・同色
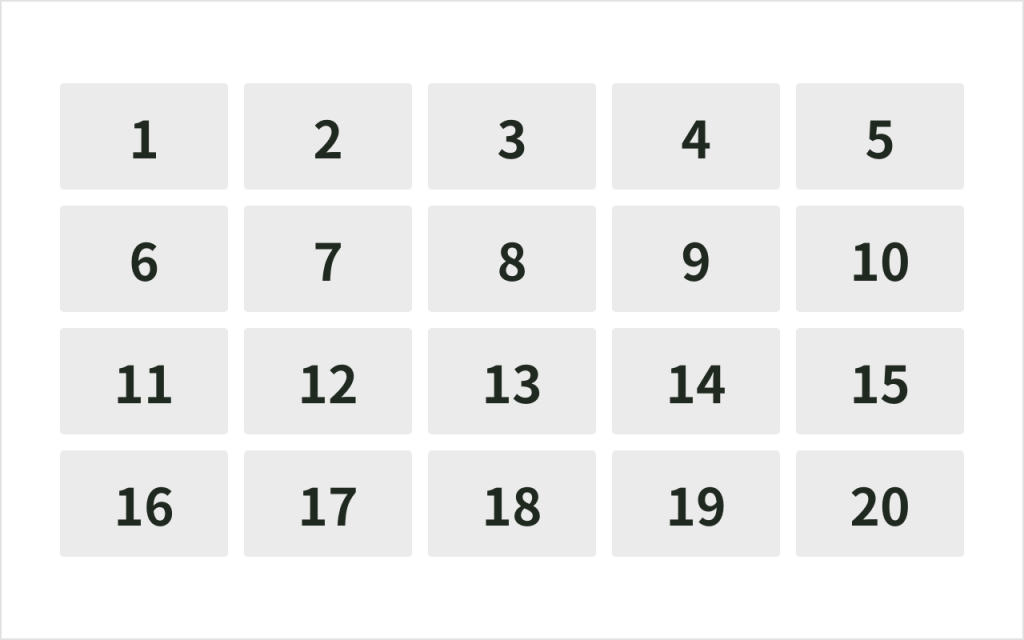
❼ 数の順序
さらに、詳しく紹介します。
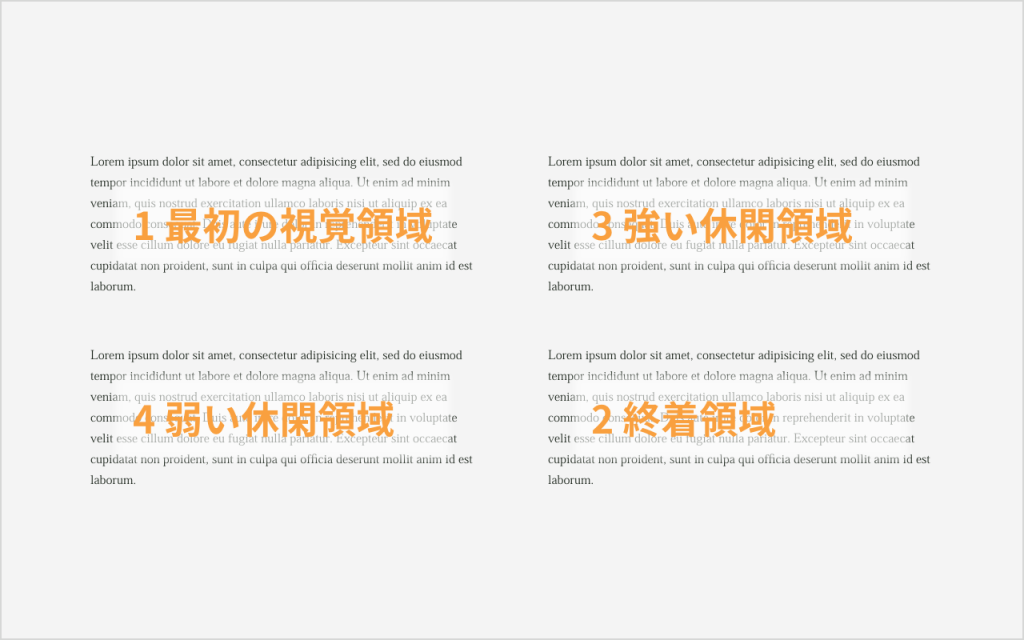
❶ グーテンベルク・ダイヤグラム
「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンで、横書きが主流である欧米文書で主に使われています。

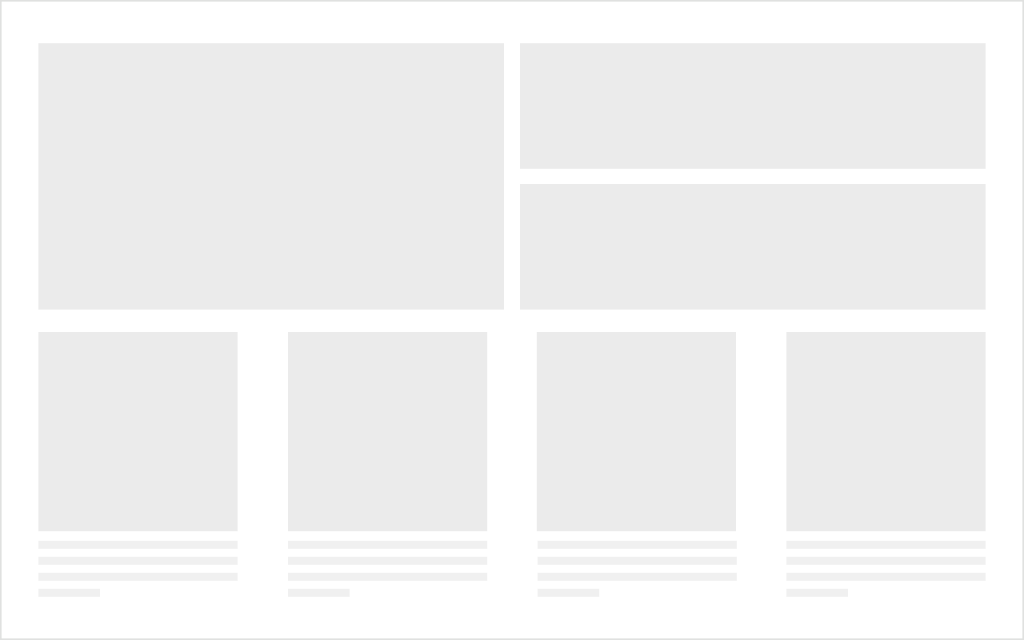
❷ Z型
Z型とはユーザーの視線が左上→右上→左下→右下の順に動くパターンのことです。
新規のユーザーが初めて触れるデザインや全体の構成を見るとき、横組みのテキストなどに多く用いられ、アルファベットの「Z」のように動くことから『Z型』と呼ばれています。

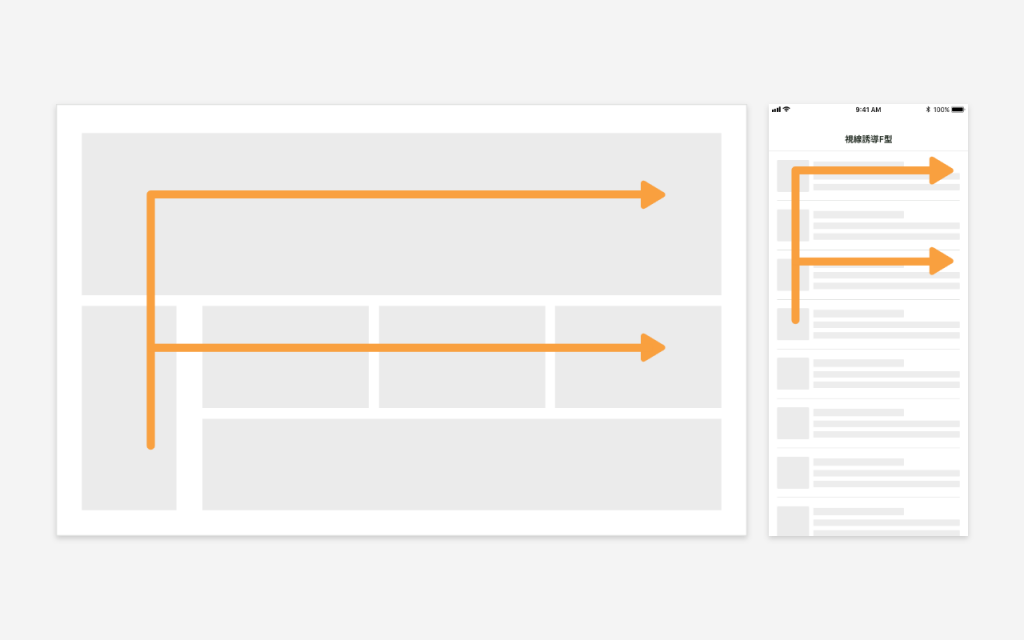
❸ F型
F型とはユーザーの視線が左上→右上→少し下に下がって左→右→下の順に動くパターンのことです。
リピーターのユーザーによく見られる目線で、見落とした内容を確認する場合に多く用いられます。

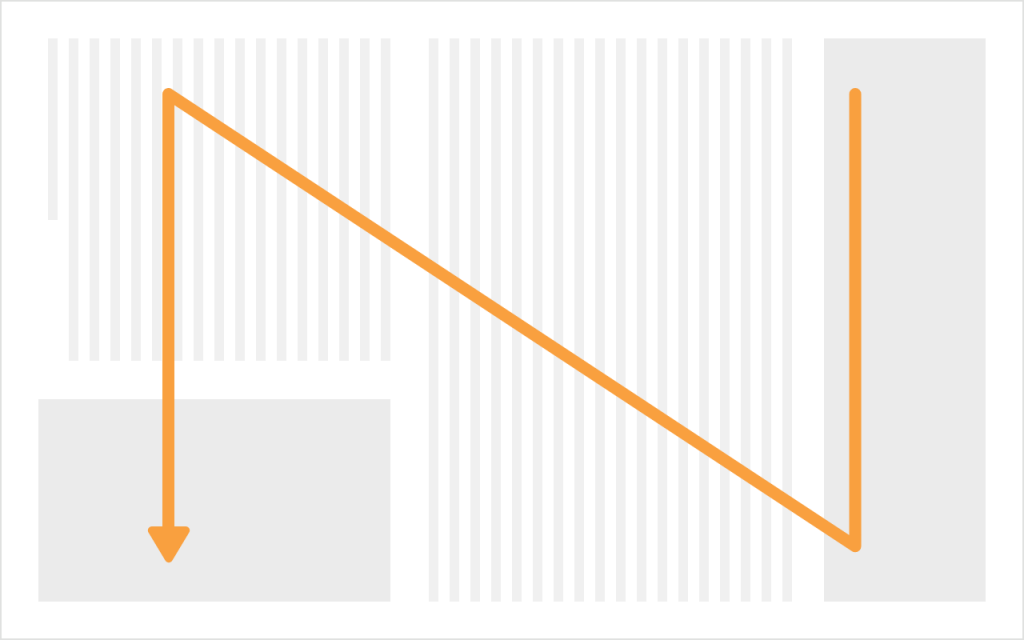
❹ N型
N型とは、ユーザーの視線が右上→右下→左上→左下の順に動くパターンのことです。
主に日本語で書かれた新聞や雑誌など、縦組みの書籍に多く用いられ、アルファベットの「N」のように動くことから『N型』と呼ばれています。

❺ 大から小へ
小さい円形より大きい円形の方が画面上に現れる面積比が大きくなるため、視線が左から右へと移動します。
このようにコンテンツのサイズに変化をつけることで、視線を意図的にコントロールする方法もあります。

❻ 同形・同色
均一に情報が配置されているとき、無意識に同形、同色を探し出し視線を移動させます。
このように、同じようなコンテンツの数が多いときに同形、同色で並べることで視線誘導の効果が表れます。

❼ 数の順序
数字を順に数えることは老若男女問わず、無意識に行う行為です。
情報に数字をつけることで無意識的に数字を数えさせ、視線を数字にそって移動させることができます。

制作物デザインに使ってみる
上の7つのテクニックを使うと、今までのあなたが作ったデザイン・制作物が同じ内容なのに見やすくなって、さらに、自分の伝えたいことをスムーズに伝えることができるはず。
まず、第一歩として過去に作った制作物のデザインをうえの7つにのいずれかにあてはまるように作り直してはみてはいかがでしょうか?

