
CSSファイルを作ってみよう!
記事IT・テクノロジー
CSSを書く方法は3種あります。
1️⃣ 直接書く
2️⃣ <style>タグ内に書く
3️⃣ CSSファイルに書く
今回は3️⃣のCSSファイルに書く方法をお伝えしていきます。この方がファイル内のコードもスッキリしますのでおすすめです。
CSSを書く方法3種について
1️⃣ 直接書く
タグに直接書く方法。例↓
<p style="color:red;">この文字は赤になります。</p>
2️⃣ <style>タグ内に書く
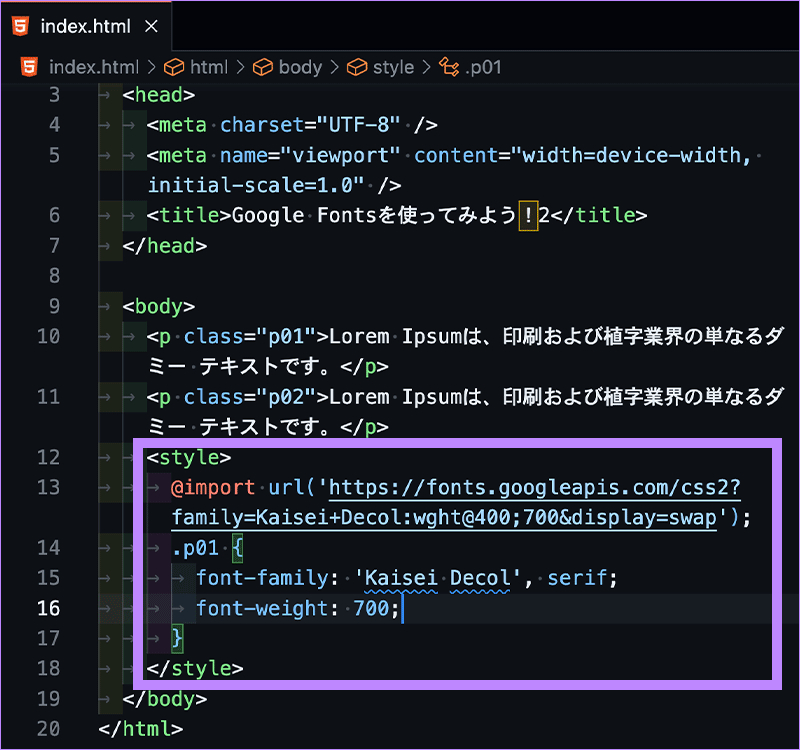
こんなふうにhtml内で<style>と</style>の間に書いていく方法

1️⃣や2️⃣の方法だとコードが増えてくると煩雑になってきますので、htmlとCSS分けて書くのが望ましいです。
(以下では、上の画像のindex.html内のCSSを外部化する手順で進めて参ります。)
CSSファイルを作って読み込ませる
じゃあどうしたら良いのかというと、
.cssというファイルを作り、その中にスタイルを書いていきます。
そしてhtmlには、「このcssファイルを読み込んでね。」と指示を書きます。
⭐️cssファイルを作ろう
style.cssなどと名前をつけて保存します。cssというフォルダに入れて分けておくと管理がしやすくなります。
▼testフォルダの中に、index.htmlやcssフォルダが入っている例

▼style.cssの例。cssファイルには<style>タグは不要です。

htmlにcssファイルを読み込ませる
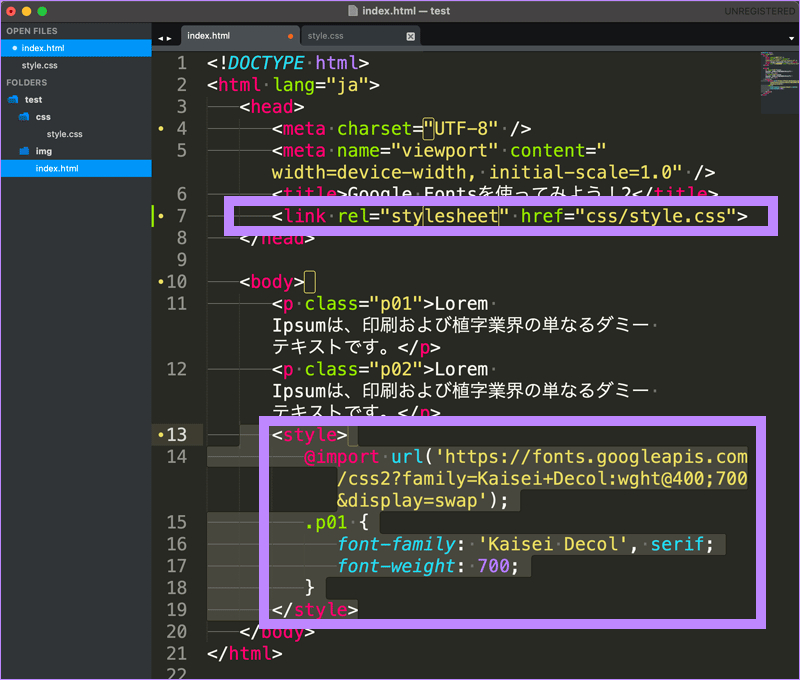
htmlの<head>タグ内に、下記のように書きます。
<link rel="stylesheet" href="css/style.css">
href内にファイルの場所を書きますが、これは、index.htmlと同じところにあるcssというフォルダ、その中のstyle.cssファイル。という意味です。
▼index.html。CSSは、先ほどstyle.cssに移しましたので、<style>タグごと削除します。

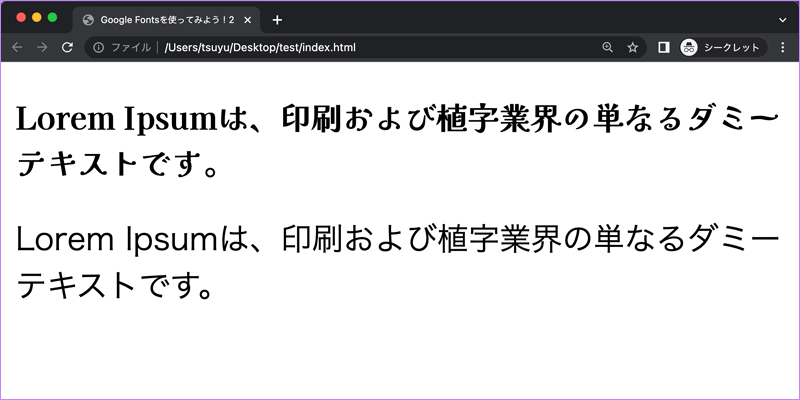
index.htmlをブラウザで開いてみてスタイルがちゃんとあたっているか確認してみましょう🎵
▼ちゃんとスタイルがついていました!

⭐️CSSを追記してみよう!
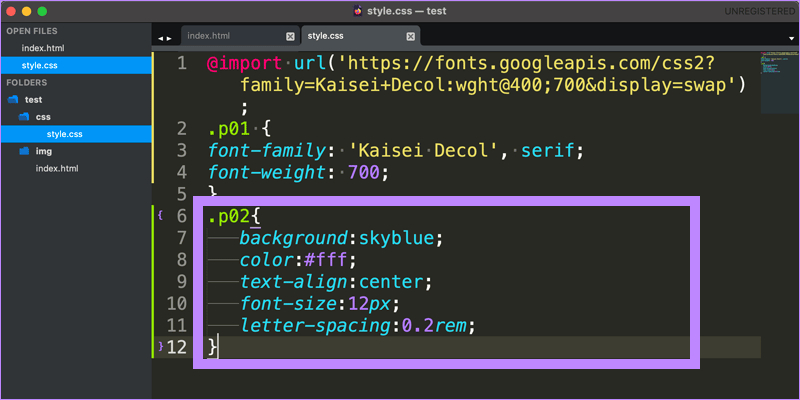
最後にせっかくですので、.p02にもスタイルをあててみたいと思います。
.p02{
background:skyblue;
color:#fff;
text-align:center;
font-size:12px;
letter-spacing:0.2rem;
}

letter-spacingは文字と文字の間のスペースを開けます。少し開けると読みやすく優しい印象になると思いますので、機会があれば使ってみてください🎵
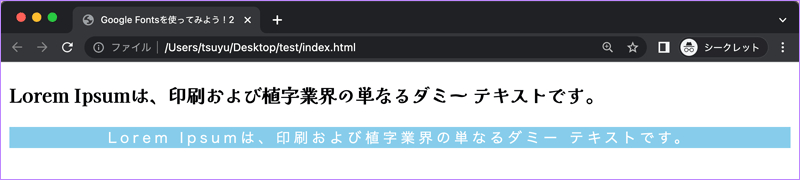
▼このようになりました!

今回は以上になります。
今後もこのようなWeb制作に関するちょっとした豆知識をお伝えして参りますので、楽しみにしていてください😊
お疲れ様でした⭐️

