
【コピペでOK】ホバーエフェクト:画像暗くなって拡大
記事IT・テクノロジー
バナーの上にマウスを乗せたらバナーの色が薄明るくなったり、リンクにカーソルを合わせたら文字の色が変化したりする時ありますよね、このようにマウスを乗せた時に起こる変化のことをホバーエフェクトと言います。
今回は画像の上にマウスを置いたら画像が暗めになって、拡大するというホバーエフェクトを作っていきます!
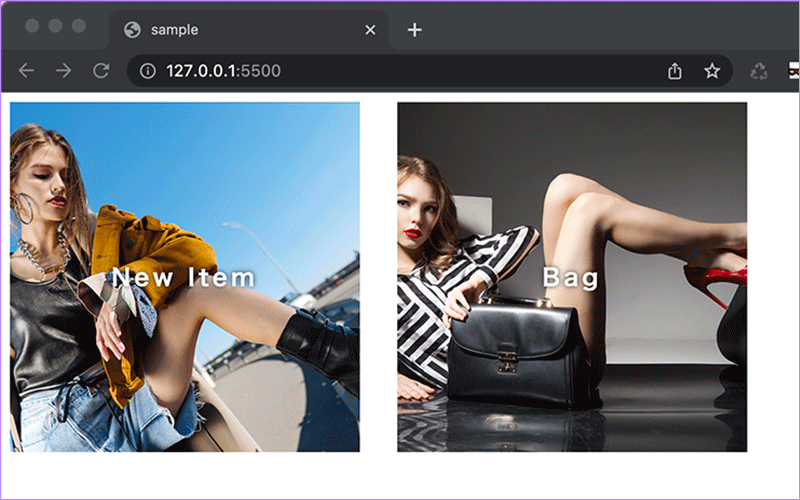
完成見本はこちら!

↓マウスを置くと画像がグレーがかって拡大する

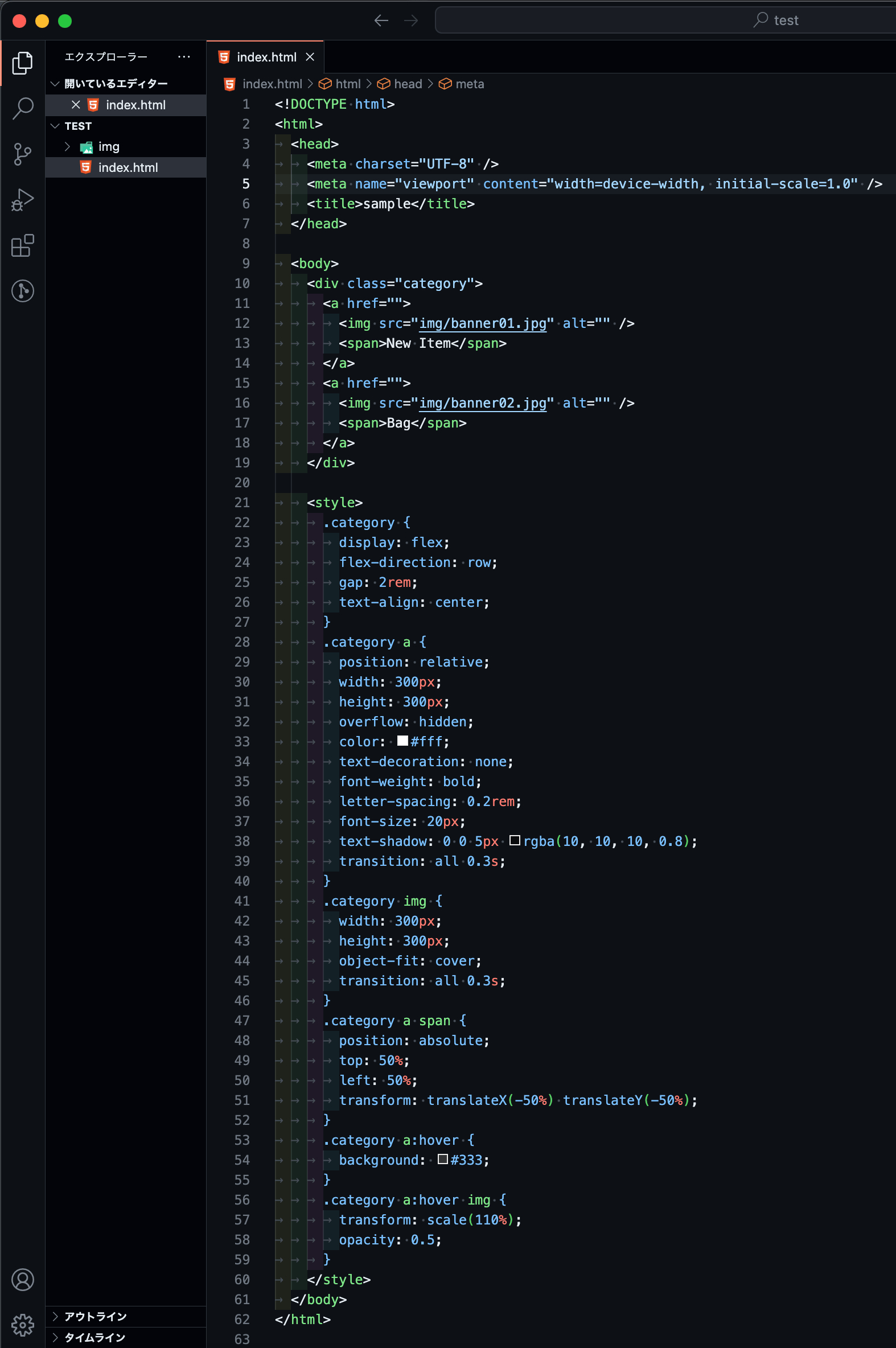
htmlはこちら!
<div class="category">
<a href="★リンクURL★">
<img src="img/banner01.jpg" alt="" />
<span>New Item</span>
</a>
<a href="★リンクURL★">
<img src="img/banner02.jpg" alt="" />
<span>Bag</span>
</a>
</div>
CSSはこちら!
<style>
.category {
display: flex;
flex-direction: row;
gap: 2rem;
text-align: center;
}
.category a {
position: relative;
width: 300px;
height: 300px;
overflow: hidden;
color: #fff;
text-decoration: none;
font-weight: bold;
letter-spacing: 0.2rem;
font-size: 20px;
text-shadow: 0 0 5px rgba(10, 10, 10, 0.8);
transition: all 0.3s;
}
.category img {
width: 300px;
height: 300px;
object-fit: cover;
transition: all 0.3s;
}
.category a span {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
.category a:hover {
background: #333;
}
.category a:hover img {
transform: scale(110%);
opacity: 0.5;
}
</style>
外部CSSに追加する場合は、<style>と</style>は取ります。
▼全部をhtmlファイルに書くと、こんな感じになります。

もしよかったら参考にしてみてください🎵
【参考にしたサイト】
https: //magazine.techacademy.jp/magazine/29811

