
【コピペでOK】画像の上にマウスが来たら変化!
記事IT・テクノロジー
今回はCSS、ホバーエフェクトのお話。
四角い画像の上にマウスが来たら、ゆる〜っと丸くなる、文字色も変わるようにしたいと思います。コピペで使っていただけます!
完成見本
▼これが基本

▼マウスを置くと丸くなって文字が赤くなる

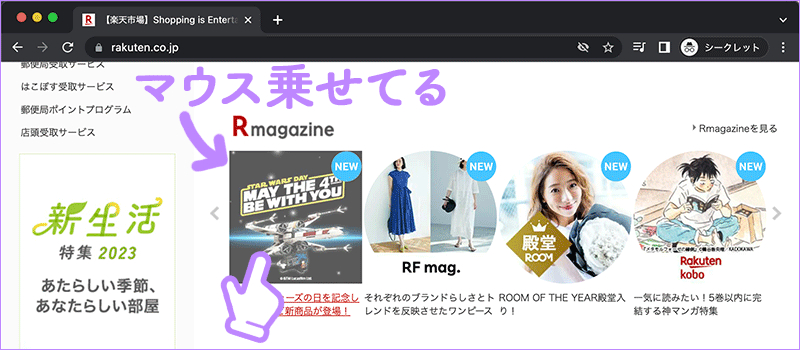
▼インスピレーションを受けた、楽天市場トップページ(rakuten.co.jp)

こちらは通常丸い画像が、マウスを乗せると四角くなって文字の色が変わってる
htmlはこんな感じ
<div class="category">
<a href="★リンク先URL★"><img src="img/banner01.jpg" alt="" />New Item</a>
<a href="★リンク先URL★"><img src="img/banner02.jpg" alt="" />Bag</a>
</div>
このhtmlと同じところにimgフォルダがあって、その中にbanner01.jpgとbanner.02.jpgがある設定です。

違うところに画像がある場合は、画像のURLをimgタグのsrc内に入れて下さい。
CSSはこんな感じ
.category {
display: flex;
flex-direction: row;
gap: 2rem;
text-align: center;
}
.category a {
display: flex;
flex-direction: column;
color: #333;
text-decoration: none;
}
.category img {
width: 200px;
height: 200px;
object-fit: cover;
transition: all 0.3s;
}
.category a:hover {
opacity: 0.8;
color: crimson;
text-decoration: underline;
}
.category a:hover img {
border-radius: 50%;
}
▼こんなふうにhtml内にCSSを書いてしまってもいいです(面倒だったら)

⭐️html内にCSSを書くときは、<style>タグで囲みます。.cssというファイルを作る場合は<style>タグはいりません。
わからないところはありませんでしたか?
今回は以上です!お疲れ様でした😊

