
楽天ショップの会社概要ページに、ボタンを設置する
記事IT・テクノロジー
楽天市場の会社概要ページって味気ないと思いませんか?
ナビボタンを設定していない、トップページに戻るボタンとかお店のロゴや看板も何もない、という店舗様も少なくはないようです。
▼会社概要ページ(パソコン)

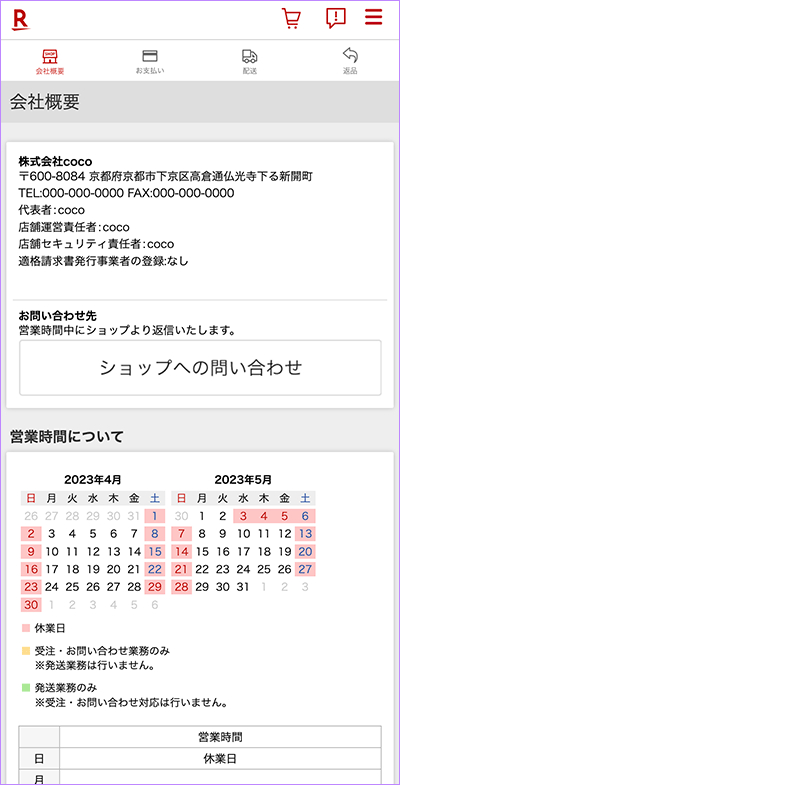
▼会社概要ページ(スマホ)

パソコンで見てもスマホで見ても、戻るボタンを押してもらわないとお店のページに戻れないし、ほぼ文字しかないページになります。
このページにもトップページや商品ページへのリンクを設置した方が親切かと思いますので、今回はお客様にわかりやすいボタンの設置の仕方を解説したいと思います!
1回設定すれば、パソコン・スマホ両方で表示されます。
少しでも離脱や機会損失などのリスクの少ないお店を目指しましょう!
出来上がり見本
▼出来上がりはこんな感じ。トップページや商品一覧ページに戻れるようにわかりやすくボタンを設置します。

RMSの会社概要ページで設定する
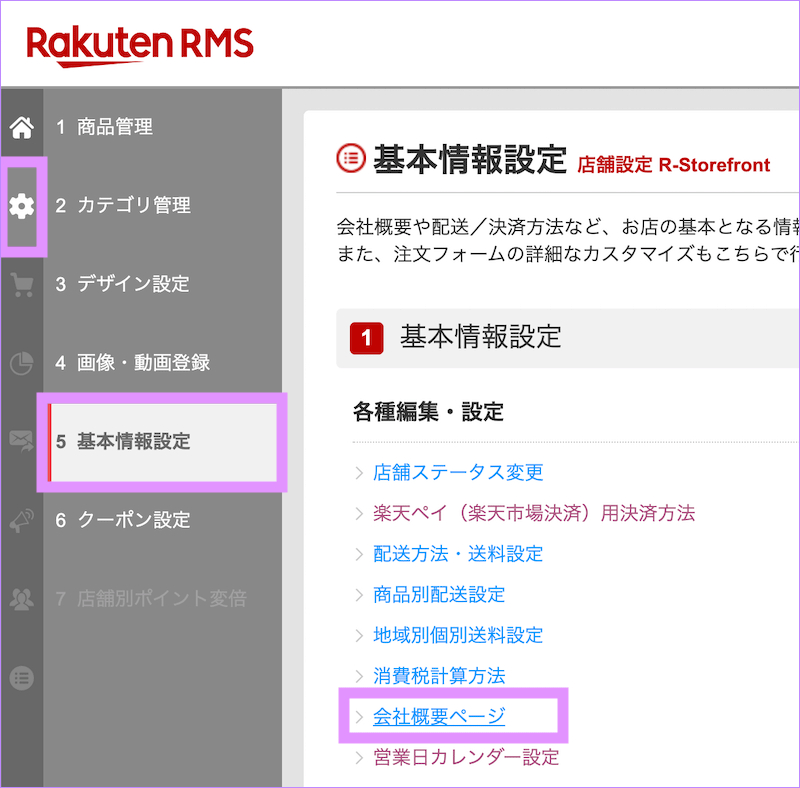
では早速。RMSにログインしたら、店舗設定→[5 基本情報設定]→会社概要ページに進みます。

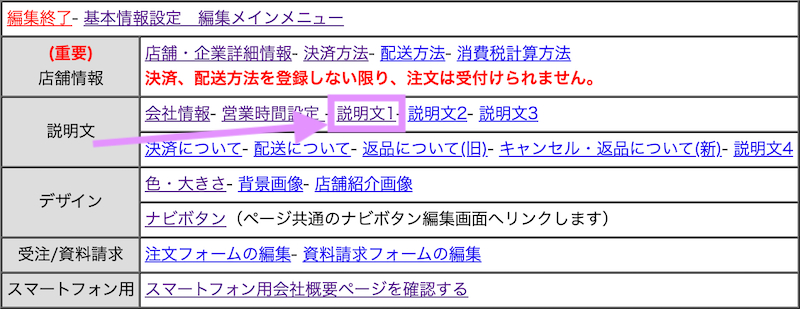
▼説明文項目の3つ目にある、[説明文1]をクリック

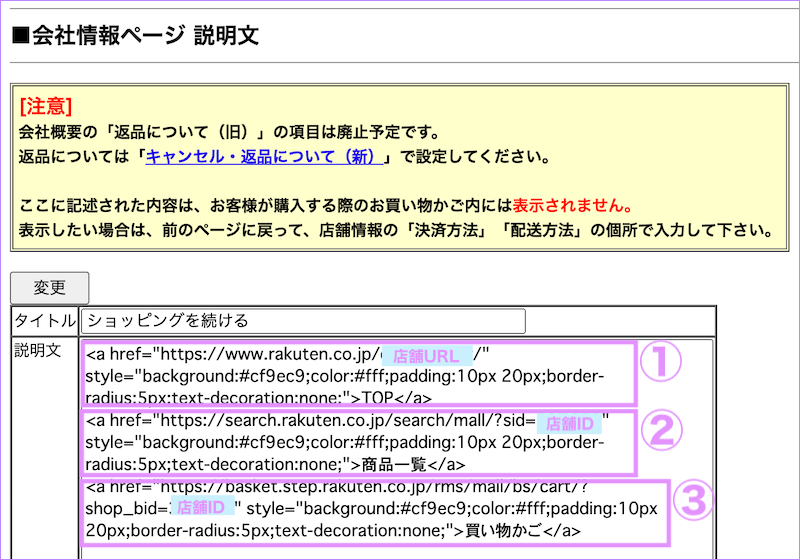
▼会社情報ページ 説明文
タイトルと説明文を埋めていきます。①②③は各ボタン。

*タイトルは何かしら入れないといけないようです。付けたくなかったら、スペースでもOK。
ここに入れたものは見出しになります。例えば、「ショッピングを続ける」とか「買い物を続ける」などはいかがでしょうか?😉
①TOPへのボタン
⭐️下記をコピペでOK♪ https:の後のスペースは詰めて下さい。
<a href="https: //www.rakuten.co.jp/shopname/" style="background:#333;color:#fff;padding:10px 20px;border-radius:5px;text-decoration:none;">TOP</a>
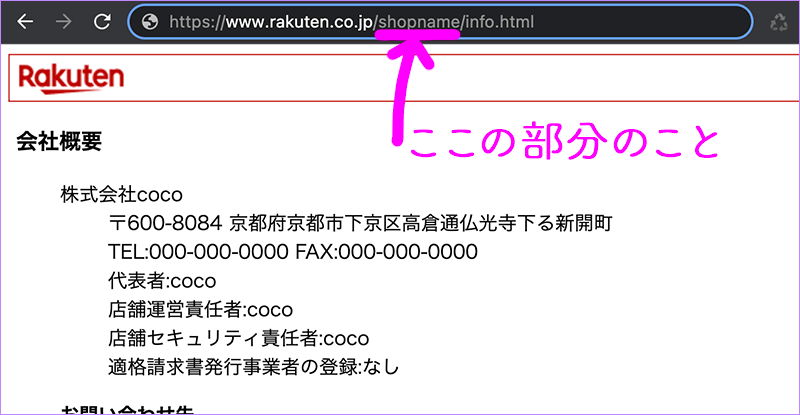
⭐️shopnameのところ(1ヶ所)に店舗のアルファベット(ショップコード)を入れてください。
▼rakuten.co.jp/の後のアルファベットのことを指しています

⭐️ボタンの色はグレーにしていますが、変更したかったら、#333のところを変更してみて下さい。#fffのところは文字の色です。
background→背景色
color→文字の色
②商品一覧へのボタン
⭐️下記をコピペでOK♪ https:の後のスペースは詰めて下さい。
<a href="https: //search.rakuten.co.jp/search/mall/?sid=123456" style="background:#333;color:#fff;padding:10px 20px;border-radius:5px;text-decoration:none;">商品一覧</a>
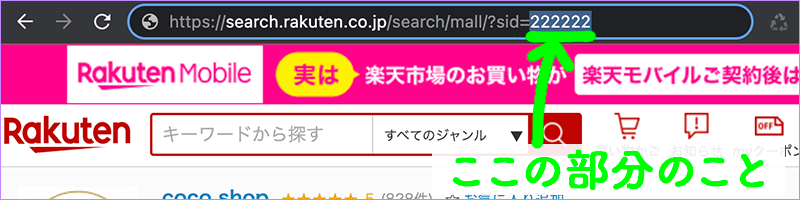
⭐️123456のところ(1ヶ所)に店舗ID(ショップ内検索した結果ページのURL最後に表示される6桁の数字)を入れてください。
▼店舗内検索結果画面のURLについてる6桁の数字のことを指しています

③買い物かごへのボタン
⭐️下記をコピペでOK♪ https:の後のスペースは詰めて下さい。
<a href="https: //basket.step.rakuten.co.jp/rms/mall/bs/cart/?shop_bid=123456" style="background:#333;color:#fff;padding:10px 20px;border-radius:5px;text-decoration:none;">買い物かご</a>
⭐️こちらも、123456のところ(1ヶ所)に店舗ID(ショップ内検索とかで出てくる6桁の数字)を入れてください。
【参考サイト】
楽天市場ショップのお気に入り、レビューページ、会社概要、配送・お支払い等の各種URLをまとめてみました
https: //ep.mqm.co.jp/BlogDetail.aspx?id=272b787e-9e52-4bb5-b77c-5437be3cd161
出来ましたら、見た目だけでなくリンク先が合ってるかも確認してみましょう!😊
今回は以上になります。お疲れ様でした☆
もしよろしければこちらのサービスもご覧いただけたら嬉しいです🌹

