そのコーディングの負担を減らします
『 低価格 』『 修正無制限 』『 簡単なアニメーション 』
販売実績
0件
残り
3枠 /
お願い中:0人
| レスポンシブ(スマホ対応) | |
|---|---|
| 基本対応範囲 |
サイト制作 / ギャラリー / 問い合わせフォーム / FAQ / その他
|
| お届け日数 |
要相談
|
| 言語 |
サービス内容
◆サービス紹介◆
はじめまして、駆け出しフリーランスのウェイルです。
私は、クライアント様が求める要望に応えるために日々精進しています。
今回は、私が提供する【HTML/CSSコーディング代行】をご紹介いたします。
お悩みを解決します
・デザインに対する修正回数に上限がある
・レスポンシブ対応ができない
・アニメーションが追加できない
・高品質なコーディングを受け取りたい
◆サービスの特徴◆
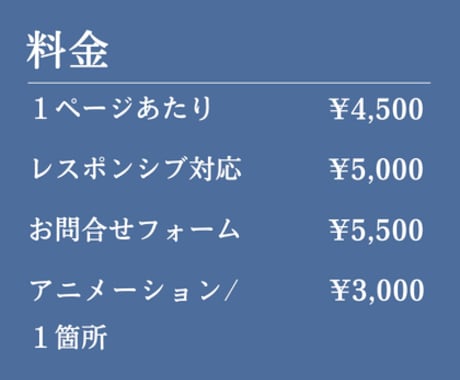
・低価格
・修正回数が無制限
・レスポンシブの対応が可能
(レスポンシブとは、PC、タブレット、スマートフォンなど、異なる画面サイズに合わせてWebサイトの表示を調整)
・簡単なアニメーション追加が可能
◆サービスの流れ◆
step1:「ご依頼・ご相談」
step2:「ヒアリング」
デザインデータとスケジュールを確認します。
step3:「デザインデータのお預かり」
デザインデータについては『購入にあたってのお願い』をお読みください。
step4:「HTML/CSSコーディング」
デザインデータをもとにコーディングします。
step5:「簡単なアニメーション追加」
アニメーションを追加したい場合は、ご相談ください。
step6:「デザイン修正」
デザインの修正をご希望の場合は、無制限で修正いたします。
step7:「納品」
ZIPファイルで納品いたします。
以上、私のサービスのご紹介でした。
何かご質問がありましたら、お気軽にお問い合わせください。
購入にあたってのお願い
◆ご用意いただきたいもの◆
①デザインデータ
Figmaまたは寸法やフォントのサイズ・種類などがわかる画像データ
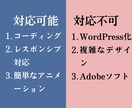
※Adobeソフトは対応不可ですのでご了承ください。
②画像 / 動画 / 文章など
※画像・動画の編集はサービス対象外ですのでご了承ください。
◆注意!◆
実績がないため複雑なデザイン・アニメーションなどがある場合は、対応が難しいので申し訳ありませんが
こちらからお断りさせてもらいますのでご了承ください。