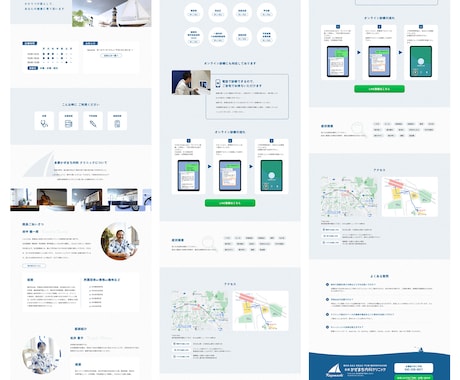
Webサイトデザイン
ホームページのサイトデザイン、UI設計を依頼・相談するならこちら。1からのデザインはもちろん、修正・更新も気軽にお願いできます。DMでの相談・見積りは無料です。
1,044 件中 1 - 60 件表示
ココナラのメリット

比較してお得

450種類以上のカテゴリーから豊富なサービスを簡単に比較検討できます。細かな提供方法から評価まであらゆる情報を元にお得に利用できます。

オンラインで完結

サービス提供はすべてオンライン上で行います。時間や場所を気にせず、テキスト、ビデオチャット、電話、コンテンツと幅広く取引が可能です。

安心・安全

購入・販売の際のお金のやりとりはココナラが仲介するので安全です。365日運営でのサポートも行っております。
Webサイトデザインの評価・感想
2024-04-06 22:10:35

by mom tcsm
迅速かつ丁寧、親切に対応いただきました。
また、連絡も密にしてくれ、安心してお取り引きができました。
大変センスのよい方でオススメできる出品者様です。
今後とも是非お願いしたいと考えておりますので、どうぞ宜しくお願いいたします。
2024-03-22 23:01:57

by ヨッシーwebコーダー
良いなと思った点
・スピード感
・的確に要望をくみ取る力
・丁寧な対応
全体を通して、すごくオススメできるデザイナーさんです!
こちらの曖昧な要望にも、意図を的確にくみ取り、素敵なデザインに反映してもらえました。
2024-03-18 22:04:52

by 男性
ココナラには数多くのウェブデザインのサービスが出品されていますが、arcoiris777さんのサービスはとても優良なサービスです。
クオリティの高さもさることながら、丁寧なヒアリングと完成までの綿密なコミュニケーションにより、希望を上回る素敵なデザインに仕上げてくださいます。
ウェブデザインの依頼を検討中の方へ、arcoiris777さんのサービスのご利用を強くオススメします!
2024-03-14 18:15:29

by Satoru_Helteq
この度はありがとうございました。
非常にタイトなスケジュールにもかかわらず、迅速に対応いただき誠にありがとうございました。
デザインも非常に満足しております。また機会ございましたら何卒よろしくお願い致します。
2024-03-10 19:12:37

by 広瀬聡子|Web制作、Shopify
リピートです!コミュニケーションが大変取りやすく、またデザインの作業スピードも速く、かつクオリティも高いのでいつも大変助かっています!
またぜひお願いしたいと思います。どうぞ引き続き宜しくお願いします!
カテゴリから探す
- PRO認定
- 人気のご利用シーン
- イラスト・漫画
- デザイン
- Webサイト制作・Webデザイン
- 動画・アニメーション・撮影
- マーケティング・Web集客
- ビジネス代行・コンサル・士業
- 音楽・ナレーション
- ライティング・翻訳
- IT・プログラミング・開発
- 占い
- 悩み相談・恋愛相談・話し相手
- 学習・就職・資格・コーチング
- 住まい・美容・生活・趣味
- オンラインレッスン・アドバイス
- マネー・副業・アフィリエイト
- 弁護士検索・法律Q&A(法律相談)